WordPress/Movable Typeに公式ツイートボタンを設置する
Twitterの公式ツイートボタンをWordPressやMovable Typeに設置する方法を紹介します。当サイトでも次のように設置してみることにしました。
公式ツイートボタンは、ブログなどの記事に生成したコードを貼り付けることで、記事のツイートなどが簡単に行えるようにするためのものです。
数字の部分をクリックすると、該当記事の検索結果画面を表示します。また、「ツイートする」をクリックすれば、ポストに記事タイトルとユーザー名が埋め込まれたツイート画面が表示されます。
ということで今更な感がありますが、設置方法を紹介します。ツイートボタンは公式ツイートボタンのページで作成します。
1.ボタンの形式選択
まず、ボタンの形式を選択します。
選択した形式は、ブログにコードに含まれるa要素のクラス属性「data-count」の値となります。それぞれの値は次の通りです。
- 垂直方向にカウント数を表示 :vertical
- 水平方向にカウント数を表示:horizontal
- カウント数の表示なし:none
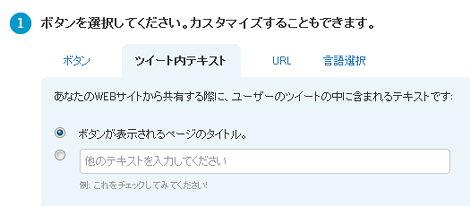
2.ツイート内テキストの形式選択
ツイートボタンを押してツイートするときに、ポストに埋め込みたいテキストを設定します。通常は、ツイートボタンを設置した記事の記事タイトルなどを表示するようにします。
メインページや月別ページ、カテゴリページなど、1つのページに複数記事が表示されているページにツイートボタンを(記事毎に)貼り付ける場合は、テキストフィールドに次の内容を設定します。
WordPressの場合、<?php the_title(); ?>を設定します。

Movable Typeの場合、<$mt:EntryTitle$>を設定します。

記事ページなど、1つのページに1つの記事しか表示されないページには、「ボタンが表示されるページのタイトル。」を選択すれば、ツイート時にtitle要素の内容をそのまま埋め込みます。title要素の内容を使いたくない場合は前述のテンプレートタグを設定しても構いません。
設定した内容は、テンプレートタグのまま、クラス属性「data-text」の値となります。「ボタンが表示されるページのタイトル。」を選択したときは、クラス属性「data-text」は設定されません。
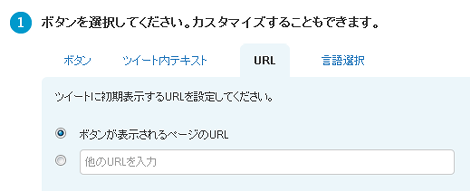
4.URLの設定
ツイートボタンを押してツイートするときに、ポストに埋め込みたいURLを設定します。通常は、ツイートボタンを設置した記事のURLを表示するようにします。URLは、TwitterのURL短縮サービスt.coによって自動的に短縮表示されます。
3項と同様、メインページや月別ページ、カテゴリページなど、1つのページに複数記事が表示されているページにツイートボタンを(記事毎に)貼り付ける場合は、テキストフィールドに次の内容を設定します。
WordPressの場合、<?php the_permalink(); ?>を設定します。

Movable Typeの場合、<$mt:EntryPermalink$>を設定します。

記事ページなど、1つのページに1つの記事しか表示されないページには、「ボタンが表示されるページのURL」を選択すれば、ツイート時にページのURLをそのまま埋め込みます。前述のテンプレートタグを設定しても構いません。
選択した形式は、コードに含まれるa要素のクラス属性「data-url」の値となります。「ボタンが表示されるページのURL」を選択したときは、クラス属性「data-url」は設定されません。
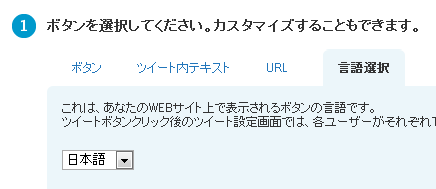
5.言語選択
表示するツイートボタンの言語を選択します。

選択言語によってツイートボタンの表示が変わります。選択した形式は、コードに含まれるa要素のクラス属性「data-lang」の値となります。それぞれの値は次の通りです。
- 日本語:ja
- フランス:fr
- ドイツ:de
- スペイン:es
「英語」を選択した場合は、クラス属性「data-lang」は設定されません。
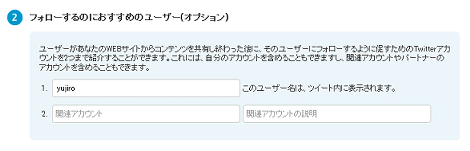
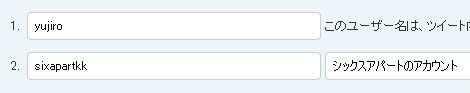
6.フォローユーザーの設定
ポストに、フォローを促すユーザー名を設定します。設定したユーザー名は「via @ユーザー名」と表示されます。
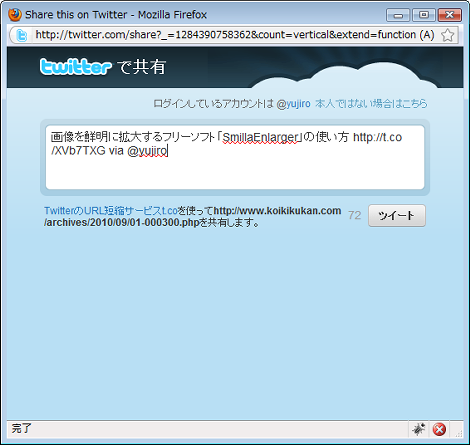
例えば、次のように設定しておけば、

ツイート後の画面で次のようなフォローを促すメッセージが表示されます。
1に設定したデータは、コードに含まれるa要素のクラス属性「data-via」の値となります。2の「関連アカウント」に設定したデータは、クラス属性「data-related」の値となります(関連アカウントと関連アカウントの説明はコロンで区切られます)。
7.コード
1~6項までを設定すれば、画面の一番下にツイートボタン生成用のコードが表示されるので、ブログの任意の位置に埋め込みます。
WordPressの場合、生成コード例は次のようになります。
<a href="http://twitter.com/share"
class="twitter-share-button"
data-url="<?php the_permalink(); ?>"
data-text="<?php the_title(); ?>"
data-count="vertical"
data-via="foo"
data-lang="ja">
Tweet
</a>
<script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>Movable Typeの場合、生成コード例は次のようになります。
<a href="http://twitter.com/share"
class="twitter-share-button"
data-url="<$mt:EntryPermalink$>"
data-text="<$mt:EntryTitle$>"
data-count="vertical"
data-via="foo"
data-lang="ja">
Tweet
</a>
<script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>- ウェブサイトにTwitterのタイムラインを表示させる方法
- TwitterのAPI 1.1で取得したユーザーのJSONデータからAtomフィードを作成する
- ブログ記事に対するTwitterの全ツイートを一発で見れるブックマークレット
- Twitterアプリケーションを登録する方法
- Twitterのツイートをブログに埋め込む方法
- 新しくなった公式Twitterボタン(ツイートボタン)のデザインを修正する
- Movable TypeのTwitter公式アカウントのフォロワー数が少ない件について
- TwitterユーザータイムラインフィードURL取得ツール
- Twitterの公式ツイートボタンを(X)HTML validにする方法
- TopsyでTwitterのRT数とretweetボタンを表示する
- Twitterの1日分のツイートをブログに投稿してくれるloudtwitter
- Twitter(ツイッター)のフォロー返しのポイント
- Twitter を Google トレンドで見る
≫ TwitterボタンやFacebookボタン、mixiチェックを配置 from Graffiti Capsule
Twitterのツイートボタン
FacebookのLike ボタン
Facebookのシェアボタン
はてなブックマーク
mixiチェック
以上を配置し... [続きを読む]
≫ Twitterのツイートボタンを置きました from veefour's digital life
FC2拍手のボタンを置いてましたが、たくさんの拍手をいただきとても励みになりました。どうもありがとうございました。 なのですが、たまにスパムと思われる意味... [続きを読む]