PageButeプラグインで分割したページの文字コードを変更する方法
Movable Typeで人気の静的ページ分割プラグイン「PageBute」で、分割したページの文字コードを変更する方法を紹介します。
1.はじめに
MTで出力するページの文字コードはUTF-8ですが、mt-config.cgiに環境変数「PublishCharset」を設定することで、他の文字コードで出力することも可能です(注:MT5以降はUTF-8のみサポート)。
ただしPageButeプラグインを使った分割ページでは、この環境変数の設定が反映されないようです。
ということで、分割したページの文字コードを変更する方法を紹介します。
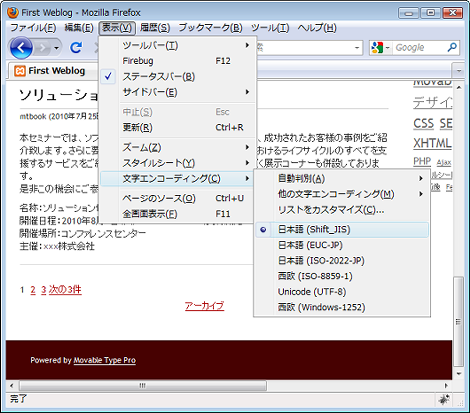
次の画面は、PageButeプラグインでページ分割したページ(左下にページ送りのナビゲーションあり)の文字エンコーディングが「Shift_JIS」に変わったことを示したものです。
文字コードを変更する方法は次の通りです。文字コードはブログ(ウェブサイト)またはテンプレート単位に変更することができます。
- 当サイトで配布中のCharsetEncoderプラグインと組み合わせる
- PageButeプラグインとCharsetEncoderプラグインを連携させるために、PageButeプラグインファイルに1行だけコードを追加する
ページ分割しないテンプレートもCharsetEncoderプラグインの動作にしたがって文字コードを変更することができます。
修正を行った後、両プラグインの依存関係はないので、いずれかのプラグインを後で無効にしても問題なく動作します。
2.PageButeプラグインの修正
PageBute.pl を任意のエディタで開き、_page_buteという関数の最後の方に、青色で示す1行を追加します。
sub _page_bute {
my ($cb, %opt) = @_;
my $ctx = $opt{Context};
my $pb = $ctx->stash('PageBute');
return 1 unless($pb);
…中略…
for (my $i=0; $i < $#entries; $i++) {
$output_page_contents .= $entries[$i];
if( ($i + 1) % $split_count == 0 || $i == $#entries - 1) {
…中略…
#replace page lists
if (!$next && !$before && $pb->{show_always} == 0) {
$output =~ s/\Q$garbage{PageLists}\E//g;
}
else {
$output =~ s/\Q$garbage{PageLists}\E/$page_lists/g;
}
MT->run_callbacks('page_bute', \$output, %opt);
$fmgr->put_data($output,"${file}.new");
$fmgr->rename("${file}.new",$file);
if($page_count == 1) {
$ctx->stash('FirstContents', $output);
$ctx->stash('FirstFileName', $file);
}
$output_page_contents = '';
$page_count++;
}
}
$ctx->stash('PageBute', 0);
1;
}PageButeのバージョンが3.4.2であれば259行目あたりです。他のバージョンでも赤色で示した「put_data」という行の直前に追加すれば対応できます。
なお、「put_data」という行は_repage_buteという関数の中(バージョン3.4.2であれば287行目付近)にありますが、こちらには修正を加えないでください。
3.CharsetEncoderプラグインのインストール
「CharsetEncoderプラグイン」のページからCharsetEncoderプラグインv0.11以降のバージョンをダウンロード・インストールしてください。
これでCharsetEncoderプラグインのプラグイン設定画面、またはテンプレート設定画面に表示された文字コードを指定して再構築を行えば、指定した文字コードでページが出力されます。
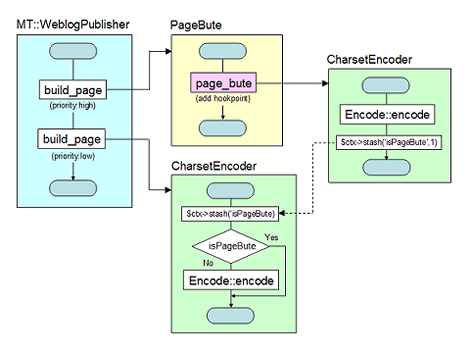
4.PageButeとCharsetEncoderの連携イメージ
参考までに、PageButeとCharsetEncoderの連携イメージを掲載しておきます。PageBute.plに独自のフックポイントを追加して、CharsetEncoderからそのフックポイントを利用するようにしています。
2014.03.09
本文を修正しました。
- Movable Typeの再構築コストを下げる「RebuildIndexFilterプラグイン」バージョンアップ
- TwitCommentプラグイン v0.04
- TwitCommentプラグイン v.0.22
- TwitCommentプラグイン(Movable Type 4.x対応)
- ArchivePathSelector プラグイン v0.10
- CharsetEncoder プラグイン v0.10
- CharsetEncoder プラグイン v0.05
- CharsetEncoder プラグイン v0.04
- Movable Typeのウェブページの出力を制御する「PagePublishControllerプラグイン」バージョンアップ
- CharsetEncoder プラグイン v0.03
- CharsetEncoder プラグイン v0.02
- Movable Type のインデックステンプレートの再構築をフィルタリングする「RebuildIndexFilter プラグイン」バージョンアップ
- PostToTwitter プラグイン
- asciiCommentfilter プラグイン
- RebuildIndexFilter プラグイン v0.06
またまた、ありがとうございます!Buteの方の調整までご教授頂き、感謝に堪えません。
ケータイ向けページのテンプレートの文字コード変換と、ページ分割における文字化けが一気に解消できました。
PHPのスクリプトを使わずに済むので、再構築やページ表示が大幅にスピードアップしました。
>まつざきさん
こんばんは。
ご連絡ありがとうございました。
お役に立てたようでよかったです。
ではでは!