IE6/IE7/IE8/IE9のCSSハック
IE6/IE7/IE8/IE9と他のブラウザを振り分けるCSSハックです。IE9はまだベータ版なので有効にならなくなるかもしれませんがとりあえず。
→IE9も正式版で確認済みです。
1.IE6/IE7/IE8/IE9と他のブラウザを振り分けるCSSハック
以下の順番でプロパティおよびセレクタを記述してください。
body {
color: red; /* all browsers, of course */
color: green¥9; /* IE8 and below */
*color: yellow; /* IE7 and below */
_color: orange; /* IE6 */
}
body:not(:target) {
color: black¥9; /* IE9 */
}- IE6:プロパティの先頭にアンダースコア「_」を付与
- IE7:プロパティの先頭にアスタリスク「*」を付与
- IE8:値の末尾に「¥9」を付与
- IE9:セレクタの末尾に「:not(:target)」を付与+値の末尾に「¥9」を付与
- IE以外:セレクタの先頭に適用したいプロパティを記載
ある作業で必要に迫られて集めたもので、CSSハックを推奨する記事ではありません。
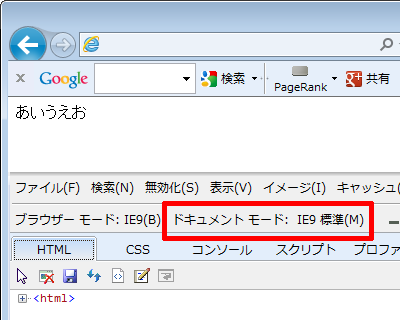
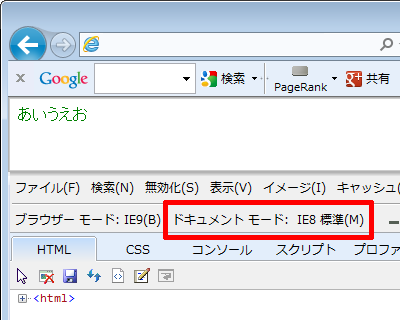
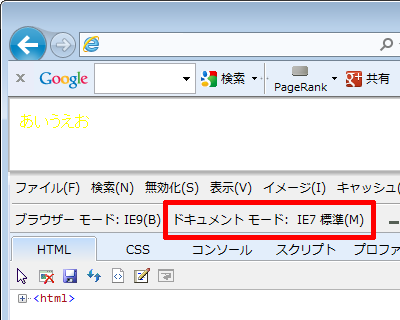
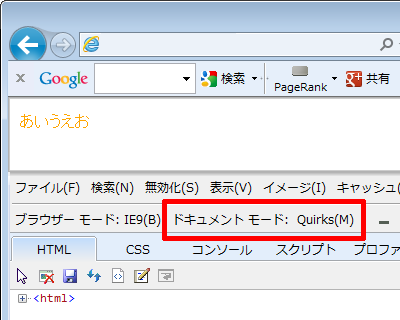
以下はIE9のドキュメントモードを切り替えて表示の動作を確認したものです。
IE9の表示(テキスト色:黒)

IE8の表示(テキスト色:緑)

IE7の表示(テキスト色:黄色)

IE6の表示(テキスト色:オレンジ)

Firefoxの表示(テキスト色:赤)

2.参考サイト
参考サイトは下記です。ありがとうございました。
- edelweiss - Internet Explorer (IE) 9 プレビュー版でCSSハックをいろいろ試してみた。
- Quick Tip: How to Target IE6, IE7, and IE8 Uniquely with 4 Characters
2013.06.06
画像を追加し、表現が適切でない部分を修正しました。
Posted by yujiro このページの先頭に戻る
- YouTube動画にキャプションをつけてテキストを回り込ませる方法
- 画像を下揃えにしてテキストを回り込ませる方法
- style要素にCSSの擬似要素は記述可能か?
- position:relativeを設定すると他の要素がずれる場合の対処
- CSSでタブ切り替えする方法
- :target擬似クラスのまとめ
- CSSでヘッダを固定したスクロールテーブルを作る方法
- レスポンシブウェブデザインで画像を縮小する方法
- disabledなボタンのhoverのスタイルを無効にする方法
- HTML要素を別の要素を基点にしてCSSで絶対配置する方法
- :not擬似クラスでCSS3のサポートをチェックする方法
- :checked擬似クラスでチェックボックスに連動して要素を表示させる方法
- ol要素の入れ子で親の番号を子に割り当てる方法
- チェックボックスやラジオボタンを大きくする方法
- CSSで中央に配置する方法
トラックバックURL
トラックバック
コメントする
greeting

