Movable TypeやWordPressにFacebookのコメント欄を表示する
Movable TypeやWordPressなどのブログにFacebookのコメント欄を表示するカスタマイズを紹介します。コメント欄の表示にはFacebookのソーシャルプラグイン「Comments」を利用します。
1.概要
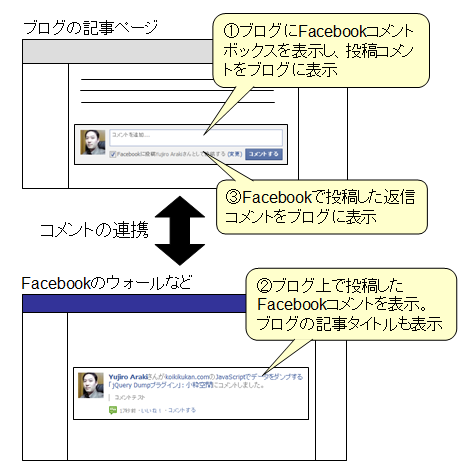
イメージを下図に示します。
ブログ記事ページに表示したコメント欄からコメントを投稿すれば、即座にブログ記事ページに投稿コメントが反映されます(①)。投稿コメントはFacebookのウォールにも反映されます(②)。Facebookに表示されたブログ記事のコメントに返信すれば、返信がFacebookとブログ記事の両方に反映されます(③)。

2.動作例
実際の動作例を示します。
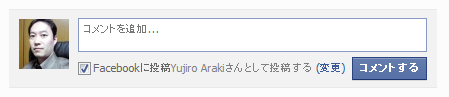
ブログ記事に次のようなコメント欄を表示することができます。

投稿コメントは次のように表示されます。「返信」をクリックして投稿すればコメントがインデント表示されます。

ブログ記事ページのコメントはFacebookにも反映されます。投稿したブログ記事タイトルも表示されます。

このようにFacebook上で返信することもできます。

Facebook上の返信コメントはブログ記事ページに反映されます。

3.アプリIDの取得
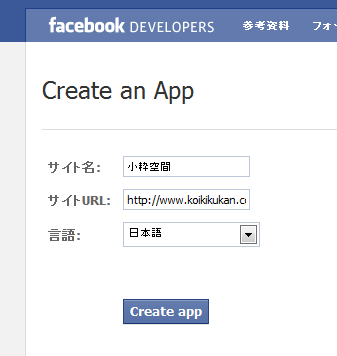
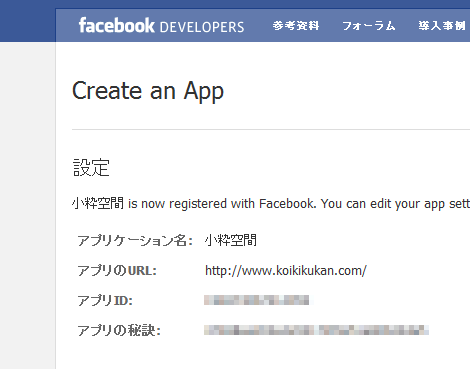
まず、「Create an App」のページにアクセスし、コメント欄を利用するサイト名とURLを入力(http://で開始し、末尾は"/"または"?"で終了すること)します。設定したら「create app」をクリック。

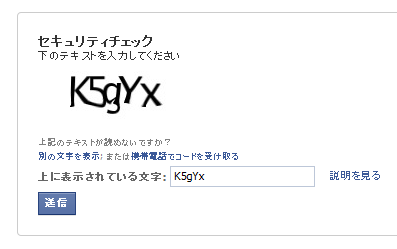
セキュリティコードを入力して「送信」をクリック。

成功したら次のような画面になります。

4.ソーシャルプラグイン「Comments」の設定
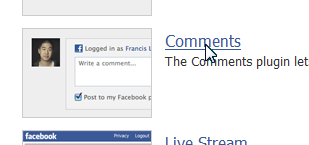
「Social Plugins」のページで「Comments」をクリック。

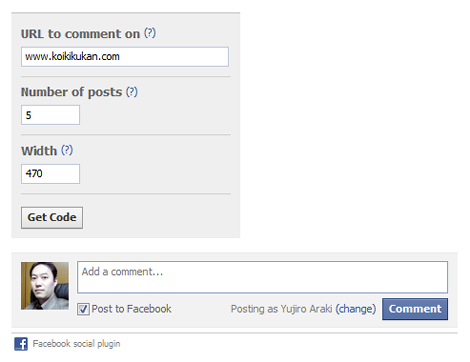
次の画面で以下を設定し、「Get Code」をクリック。設定フォームに入力するとフォーム下にプレビューが表示されます。
- URL to comment on:コメント欄を表示するURL。とりあえずブログのURLを設定して後で変更します。
- Number of posts:デフォルトの表示コメント数
- Width:コメント欄の幅

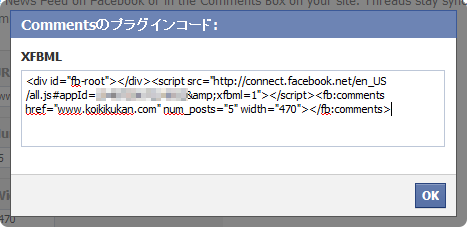
「Commentsのプラグインコード:」をコピーします。モザイク部分に1項で取得したアプリIDが設定されていることを確認してください。設定されていない場合は取得したアプリIDと置き換えてください。

5.プラグインコードの修正
プラグインコードを次のように変更します。「www.koikikukan.com」の部分は当サイトの例なので、利用するドメインに適宜読み替えてください。
変更前(赤字は変更対象)
<div id="fb-root"></div>
<script src="http://connect.facebook.net/en_US/all.js#appId=xxxxxxxxxxxxxxx&xfbml=1"></script>
<fb:comments href="www.koikikukan.com" num_posts="5" width="470"></fb:comments>
変更後(Movable Typeの場合。青字は変更後の値)
<div id="fb-root"></div>
<script src="http://connect.facebook.net/ja_JP/all.js#appId=xxxxxxxxxxxxxxx&xfbml=1"></script>
<fb:comments href="<$mt:EntryPermalink$>" num_posts="5" width="470"></fb:comments>変更後(WordPressの場合。青字は変更後の値)
<div id="fb-root"></div>
<script src="http://connect.facebook.net/ja_JP/all.js#appId=xxxxxxxxxxxxxxx&xfbml=1"></script>
<fb:comments href="<?php the_permalink(); ?>" num_posts="5" width="470"></fb:comments>6.テンプレートの修正
4項で修正したプラグインコードをMovable TypeまたはWordPressの記事ページ出力用のテンプレートに埋め込みます。
Movable Typeでスタティックパブリッシング(静的生成)の場合はブログの再構築を行ってください。
以上です。
- Facebookのテキスト投稿に背景色をつける方法
- Facebookで過去の投稿を探す方法
- Facebookアプリのアクセストークンの有効期限を確認する方法
- Facebookアプリのアクセストークンの有効期限を延長する方法
- Facebookページの投稿をGraph APIで取得する方法
- Facebookでハッシュタグを利用する方法
- Facebookのプロフィール写真変更をタイムラインに表示させない方法
- Facebookのテストユーザーでログイン画面からログインする方法
- Facebookアプリのテストユーザー作成方法(2016年版)
- Facebookの友達リストに「共通の友達」を表示する方法
- ウェブサイトにFacebookページのタイムラインを表示する方法
- Facebookで誕生日は知らせたいけどタイムラインに書き込んでほしくない場合の設定
- iPhone版:Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookでメールアドレス検索されないようにする方法
≫ facebookとブログの連携 from ところによりエンジニア
ということで先日重い腰を挙げて復活したfacebookのアカウントですが、今のところブログの方が有用性が高いため全然アップデートする気にならないのですが、... [続きを読む]
jp_JPでは動かないようですね。
2011.3.21現在、
/* "jp_JP" is not a valid locale. */
とのことです。
>Hirokyさん
こんばんは。
ご連絡の件、解決されたようですね。
ではでは!
初めまして
とても参考になり感謝致します
ところでコメントのプラグインですが、黒い背景のブログページに付けるとコメント本文が黒くつぶれて読めなくなってしまいます
style属性を変えることは出来そうにないし、ブログの背景を白っぽいものに変えるしか方法はないでしょうか?
フェイスブックの開発者ディスカッションに日本語で(笑)投稿してみましたが回答の期待はなさそうなのでこちらに書き込みました
プラグインの設定方法などご存じでしたら教えて頂けると幸いです
よろしくお願い致します
>Youcoughさん
こんばんは。
ご質問の件について、私が調べた限りでは、今のところ設定方法はないようです。
以下に顛末をエントリーしましたので参考になれば幸いです。
http://www.koikikukan.com/archives/2011/04/10-015555.php
それではよろしくお願い致します。
初めまして。こんばんは。
ワードプレス初心者ですが、とてもわかりやすく説明してあるのでフェイスブックのコメントを表示することができました。
どうもありがとうございます。
>larutanさん
こんばんは。
コメントありがとうございます。
お役に立てたようでなによりです。
ではでは!
はじめまして、こんにちは。
初心者ですみません。
MovebleTypeで<$mt:EntryPermalink$>他MTタグを使うと、『テンプレート「********」の再構築中にエラーが発生しました: テンプレートタグMTIncludeでエラーが発生しました: error in module shere: テンプレートタグMTEntryPermalinkでエラーが発生しました: MTEntryPermalinkをコンテキスト外で利用しようとしています。MTEntriesコンテナタグの外部で使っていませんか? 』とエラーが出ます。
何が原因なのでしょうか?
よろしくお願いいたします。
>hayashiさん
こんばんは。
ご質問の件ですが、エラーメッセージのとおり、MTEntryPermalinkタグが使えない場所でMTEntryPermalinkタグを利用しているのが原因と思われます。
具体的には、インデックステンプレートまたはアーカイブテンプレートで、MTEntriesタグで囲っていない場所でMTEntryPermalinkタグを記述するとエラーになります。
MTIncludeタグを使ってテンプレートを呼び出し、呼び出し先でMTEntryPermalinkを使っている場合は、呼び出し元のテンプレートがMTEntriesタグを使っていない(あるいはMTIncludeタグをMTEntriesたぐで囲っていない)可能性があります。
それではよろしくお願い致します。
うまくいきました!ありがとうございましたm(_ _)m

