jQuery UI Tabsを使ってタブを実装する
jQuery UI Tabsを使ってタブを実装する方法を紹介します。
本当は4月1日は毎年エイプリルフールネタをエントリーしているのですが、今年は自粛します。
1.サンプル
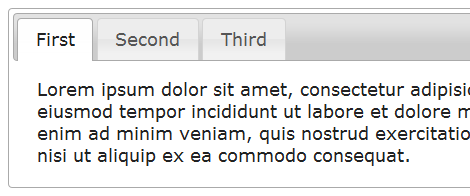
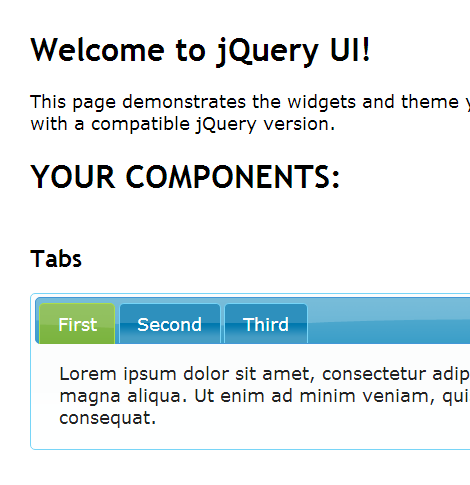
以下に簡単なサンプルを用意しましたのでご覧ください。
2.jQuery UI Tabsのダウンロード
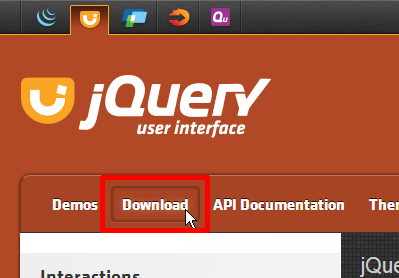
jQuery UIのページの「Download」をクリック。

「Toggle All」をクリックして、すべてのチェックを外します。

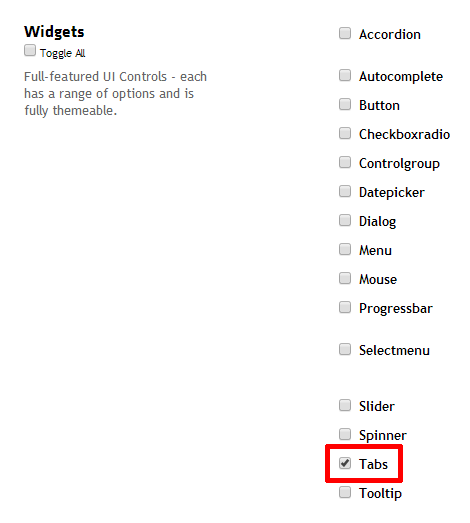
「Widgets」の「Tabs」をチェック。

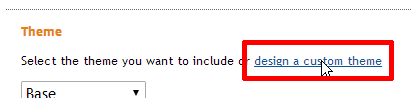
ページ下にある「design a custom theme」をクリック。

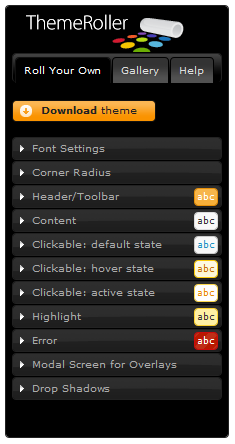
「Theme Roller」でテーマを選択します。「Roll Your Own」タブではすべてを自分でカスタマイズできますが、最初は「Gallery」タブから決まったデザインを選択して、jQuery UIとテーマの対応の感触をつかんだ方がいいでしょう。

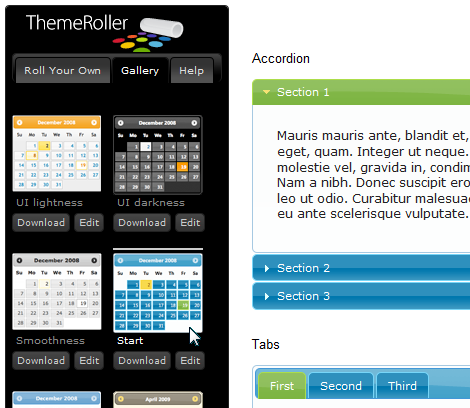
ここでは「Gallery」タブの中から「Start」を選択してみます。カレンダーの部分をクリックすると、ページ右側のサンプルにテーマが反映されます。

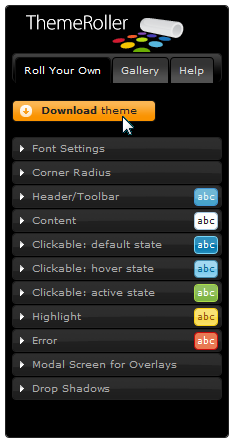
タブを「Roll Your Own」に戻すと、「Start」のデザインが反映された状態になっているので(「abc」という部分のデザインが変わっています)、この状態で「Download theme」をクリック。

これで前のページに戻ります。「Theme」に「Start」が選択されていることがわかります。

あとはバージョン(本エントリー時点では1.12.1)を選択。

「Download」をクリック。

3.jQuery UI Tabsの設定
ダウンロードしたアーカイブを展開し、展開したままのディレクトリ構成でindex.htmlにアクセスすればサンプルが表示されます。

head要素に次のように設定します。ダウンロードしたアーカイブにはjquery.jsが同梱されています。
<link rel="stylesheet" href="jquery-ui.css" type="text/css" media="all" />
<script src="external/jquery/jquery.js"></script>
<script src="jquery-ui.js"></script>
<script>
$(function(){
$('#tabs').tabs();
});
</script>タブのマークアップはjquery-ui.jsを通すことで次のようになります。タブとコンテンツの対応は、li要素→a要素のhref属性に、対応するid属性値をフラグメント形式(#...)で設定すればOKです。
<div id="tabs">
<ul>
<li><a href="#tabs-1">First</a></li>
<li><a href="#tabs-2">Second</a></li>
<li><a href="#tabs-3">Third</a></li>
</ul>
<div id="tabs-1">aaa</div>
<div id="tabs-2">bbb</div>
<div id="tabs-3">ccc</div>
</div>フラグメント指定以外に、通常のページリンクにすればAjaxでページを読み込んでくれるというスグレモノです。
<div id="tabs">
<ul>
<li><a href="aaa.html">First</a></li>
<li><a href="bbb.html">Second</a></li>
<li><a href="ccc.hmtl">Third</a></li>
</ul>
</div>デザインは、一番外側のdiv要素に「id="tabs"」を記述することでテーマが反映されます。実際には次のようにclass属性が設定されます。
<div id="tabs" class="ui-tabs ui-widget ui-widget-content ui-corner-all">
<ul class="ui-tabs-nav ui-helper-reset ui-helper-clearfix ui-widget-header ui-corner-all">
<li class="ui-state-default ui-corner-top ui-tabs-selected ui-state-active"><a href="#tabs-1">First</a></li>
<li class="ui-state-default ui-corner-top"><a href="#tabs-2">Second</a></li>
<li class="ui-state-default ui-corner-top"><a href="#tabs-3">Third</a></li>
</ul>
<div id="tabs-1" class="ui-tabs-panel ui-widget-content ui-corner-bottom">aaa</div>
<div id="tabs-2" class="ui-tabs-panel ui-widget-content ui-corner-bottom ui-tabs-hide">bbb</div>
<div id="tabs-3" class="ui-tabs-panel ui-widget-content ui-corner-bottom ui-tabs-hide">ccc</div>
</div>4.起動オプション
jQuery UI Tabsには豊富な起動オプションが用意されています。ここではいくつかのオプションを紹介します。
指定した番号のタブを選択状態にする(番号は0から開始)
$('#tabs').tabs({
selected: 2
});選択状態のタブをクリックするとコンテンツを折りたたむようにする
$('#tabs').tabs({
collapsible: true
});クッキーに保存する(jQuery Cookieプラグインとの併用が必要)
$('#tabs').tabs({
cookie: { expires: 30 }
});タブの切り替えをアニメーションにする(「height: 'toggle'」はタブ切り替え時に縦方向もアニメーション化)
$('#tabs').tabs({
fx: { height: 'toggle', opacity: 'toggle', duration: 300 }
});Ajaxで読み込んだページをキャッシュする
$('#tabs').tabs({
cache: true
});タブの切り替えを禁止する
$('#tabs').tabs({
disabled: true
});複数のオプションを指定するには、次のように設定します。
$('#tabs').tabs({
selected: 2,
fx: { height: 'toggle', opacity: 'toggle', duration: 300 }
});5.その他
上記で紹介した以外に、jQuery UI Tabsには各種のイベントやメソッドが用意されています。詳しくはjQuery UI Tabsのドキュメントを参照してください。
2017.01.28
jQuery UIのバージョンアップに伴い、記事を全面的に見直しました。
- jQuery+ajaxでモーダルのコンテンツを取得する方法
- jQueryでパスワードの表示・非表示を切り替えるサンプル
- jQueryでファイル選択時にプレビュー表示する方法
- ラジオボタンをjQueryで解除する方法
- テーブルのセルをポイントすると行と列を反転表示するjQueryプラグイン「Table Hover」
- jQueryで親ページからiframeのスクロールバーを非表示にする方法
- jQueryのカスタムビルドが簡単にできるサービス「jQuery Builder」
- jQueryでCSSをまとめて書き換える方法のまとめ
- 親ページからiframe内の要素にCSSを適用させる方法
- jQueryで要素を削除する方法のまとめ
- jQueryでテキストを追加するたびにスクロールさせる方法
- jQuery.ajax()でファイルをアップロードする方法
- preventDefault()で無効にしたイベントを有効にする方法
- jQueryで要素数を取得する方法のまとめ
- jQueryやJavaScriptでパスワードフィールドの文字を表示する方法