HTML5+RDFaについて
このブログをHTML5に変更してみました。最近流行のFacebookのOGP(Open Graph Protocol)も設定しました。

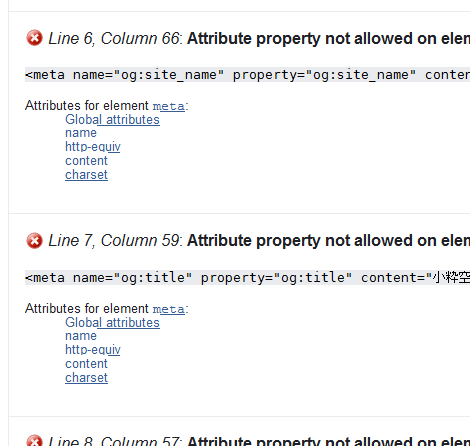
HTML5に変更した理由は、OGP(Open Graph Protocol)を設置したときにvalidなHTMLにしたかったからなのですが、そもそもproperty属性はHTML5の属性ではなく、RDFaの仕様のようでした。勉強不足ですいません・・・。OGPを設置するにあたってHTML5にする必要はないようです。
ただしOGPを設置する場合、html要素に「xmlns:prefix」というネームスペースに対応した属性を設定する必要があります。FacebookのOGPに対応する場合は「prefix」に「og」を設定します。この設定はhtml5とかxhtmlには依存しません。
<html lang="ja" xmlns:og="http://ogp.me/ns#">ということで、RDFaについてざっと調べて関連のありそうな記事を備忘録で残しておきます。
- [TLK]<meta/> "property" attribute?
- The Open Graph Protocol
- RDFa Primer
- RDFa Core 1.1 / #rdfa-attributes
- メタ情報をXHTMLに埋め込むRDFa
- ウェブマスター ツール ヘルプ - RDFa について
- HTML+RDFa 1.1 / #extensions-to-the-html5-syntax
- HTML5+RDFa
- Wikipedia - RDFa
- HTML5+RDFa
- HTML+RDFa 1.1 Support for RDFa in HTML4 and HTML5
- Archive for the ‘RDF’ Category
- Can I use the html5 doctype with RDFa?
Working Draftの段階ですが、HTML+RDFa 1.1 Support for RDFa in HTML4 and HTML5には次のような指定を行うことが記載されています。将来的にはhtml要素にversion属性を付与する必要があるかもしれません。
There should be a version attribute on the html element. The value of the version attribute should be "HTML+RDFa 1.1" if the document is a non-XML mode document, or "XHTML+RDFa 1.1" if the document is a XML mode document.
<html version="HTML+RDFa 1.1" lang="en">
<head>
<title>Example Document</title>
</head>
<body>
<p>Moved to <a href="http://example.org/">example.org</a>.</p>
</body>
</html>結局、「The W3C Markup Validation Service」ではvalidにならない状態ですが、HTML5のままにしています。

OGPを設定することでFacebookからのアクセス増加が期待されますが、validにならないことで当サイトのGoogle検索からのトラヒックや、他で利用しているサービスのコンバージョンが下がることを懸念していますが、とりあえず変更した状態でしばらく様子を見たいと思います。
2011.05.03
本文を追記しました。
- ファイルを表示せずにダウンロードする方法
- 番号付きリスト(ol/li)の途中で番号を変更する方法
- HTML5のdl要素/dt要素/dd要素について
- HTML5のlocalStorageの使い方のまとめ
- HTML5文書のアウトラインを簡単に確認できる「HTML5 Outliner」
- 「Text run is not in Unicode Normalization Form C.」というHTML Validation Serviceの警告について
- フォームのオートコンプリートについて
- HTML5でタグをどれだけ省略できるか調べてみた
- link要素「rel="canonical"」のまとめ
≫ Movable Type(MT)で生成しているXHTML文書にOGPを導入 from Blog
このサイトのコンテンツ、沖縄旅日記「Shimalog」の個別記事ページに、OGP(Open Graph Protocol)(及びmixiチェックボタン・ツ... [続きを読む]

