Movable Typeのブログ記事をFacebookに投稿する「FBWallPostプラグイン」
Movable Typeのブログ記事をFacebookに投稿する「FBWallPostプラグイン」を紹介します。このプラグインはmacminiosxさんが開発されたものです。
この記事は、下のような感じでFacebookに投稿されました。

1.主な機能
- ブログ記事をFacebookの個人アカウントのウォールに投稿できます
- ブログ記事をFacebookページのウォールに投稿できます
- 投稿すると、ブログタイトル・ブログの説明・サイトの画像・記事タイトル・記事リンク・概要(または指定文字数の本文)が反映されます
- 再投稿や日時指定投稿が可能です
2.プラグインのダウンロードとインストール
以下のリンクからプラグインのダウンロードしてください。プラグインは「Tweetウエア」なので、利用に際してはブログやTwitterなどでの投稿が必要です。
ダウンロードしたアーカイブを展開し、中にあるFBWallPostフォルダをMovable Typeのpluginsディレクトリにアップロードします。
アップロード後、システム管理画面の「ツール」→「プラグイン」で「FBWallPost~」が表示されればインストール完了です。

3.プラグインの設定1(アプリケーション作成と認証)
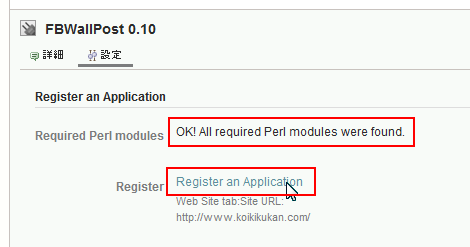
プラグインを利用したいブログ管理画面の「ツール」→「プラグイン」→「FBWallPost~」→「設定」をクリックし「OK! All required Perl modules were found. 」が表示されていればそのままプラグインの利用が可能なので、「Register an Application」をクリック。「NG!~」が表示されている場合、表示されているPerlモジュールをインストールする必要があります。

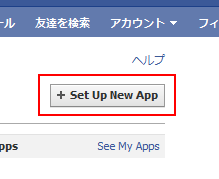
Facebook開発者ページに移動するので右上にある「+ Set Up New App」をクリック。

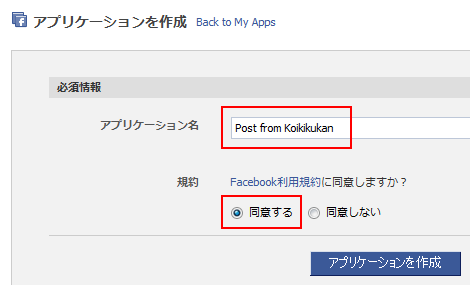
適当なアプリケーション名を設定し、同意するを選択して「アプリケーションを作成」をクリック。

セキュリティコードを入力して「送信」をクリック。

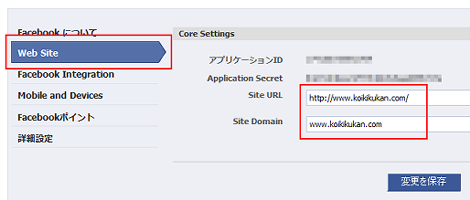
アプリケーション設定画面に移動するので、「Web SIte」タブをクリックして、「Site URL」と「Site Domain」を設定します。「Site URL」は利用するブログのURL、「Site Domain」はそのドメインを設定します。設定が完了したら「変更を保存」をクリック。
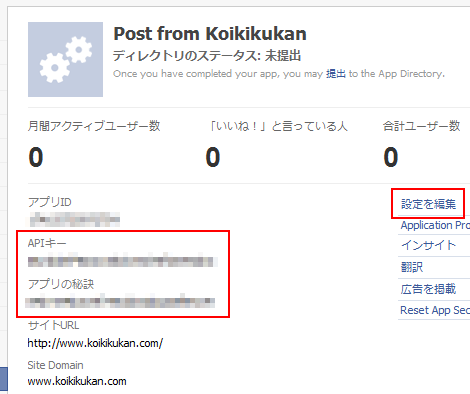
設定が完了すると「マイアプリ」のページに移動するので、「APIキー」と「アプリの秘訣」をテキストコピーしてください。この画面からアプリケーション設定画面に戻りたい場合は、右側にある「設定を編集」をクリックします。

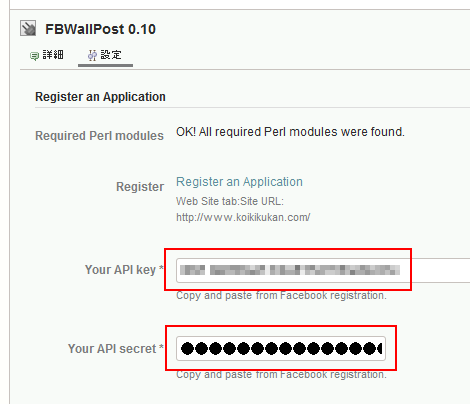
プラグイン設定画面に戻り、「Your API key」に「APIキー」、「Your API secret」に「アプリの秘訣」の内容をそれぞれ設定し、「変更を保存」をクリック。

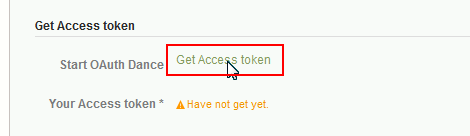
プラグイン設定画面に戻り、表示されている「Get Access token」をクリック。

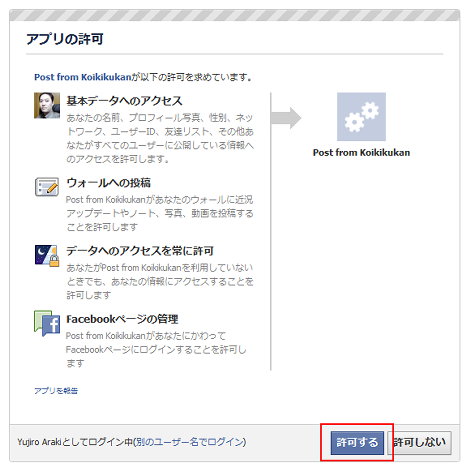
アプリの許可画面に移動するので「許可する」をクリック。
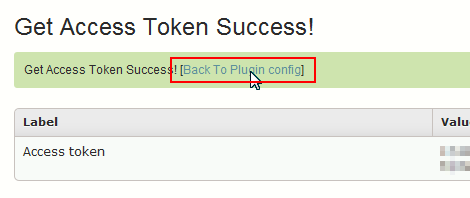
Movable Typeの管理画面に移動して「Get Access Token Success!」が表示されればOKなので、その画面にある「Back To Plugin config」をクリック。

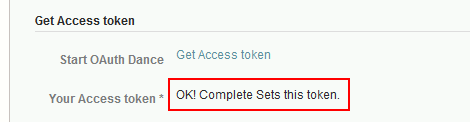
先程の画面に「OK! Complete Sets this token.」が表示されていれば取得完了です。

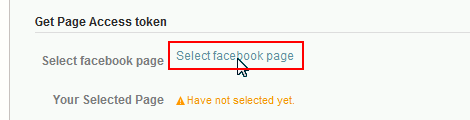
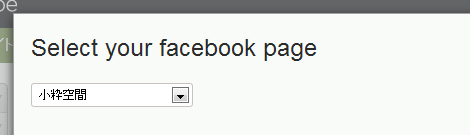
Facebookページにも投稿する場合は、前の画面のすぐ下にある「Get Page Access token」の「Select facebook page」をクリック。

Facebookページを選択して「Save」をクリック。

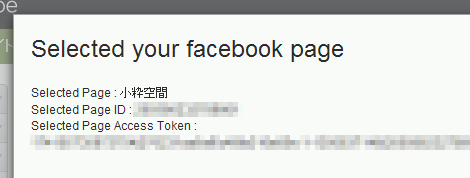
Facebookページ名、ID、アクセストークンを確認して「Close」をクリック。

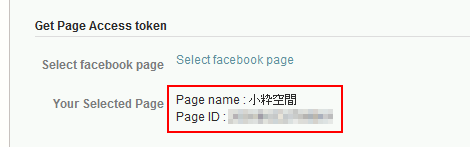
プラグイン設定画面をリロードして、「Get Page Access token」の項目に「Page name」「Page ID」が表示されていれば完了です。

4.プラグインの設定1(投稿設定)
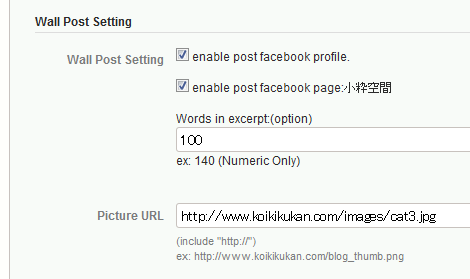
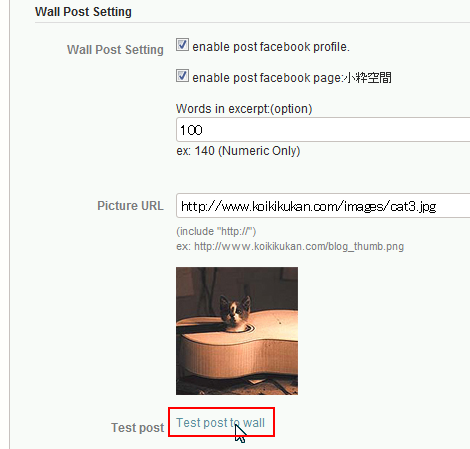
「Wall Post Setting」に各項目を設定します。項目の意味は次の通りです。
- enable post facebook profile.:ウォールに投稿します
- enable post facebook page:XXX:Facebookページのウォールに投稿します
- Words in excerpt:(option):概要フィールドに入力がない場合、本文フィールドから指定文字数分を投稿します。概要フィールドに入力があれば本設定項目を無視して概要フィールドの内容をすべて投稿します。
- Picture URL:表示したいサイト画像のURLを指定します

サイト画像を設定すると、変更後、このように表示されます。テスト投稿するには、一番下の「Test post to wall」をクリック。

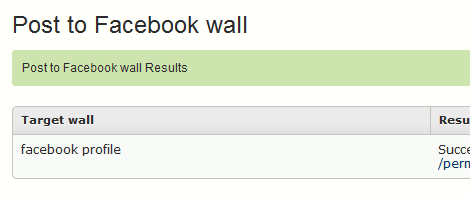
次のように表示されればテスト投稿完了です(下の画像はFacebookページには未投稿)。

Facebookのウォールにはこのように表示されます。確認したあとは削除しましょう。

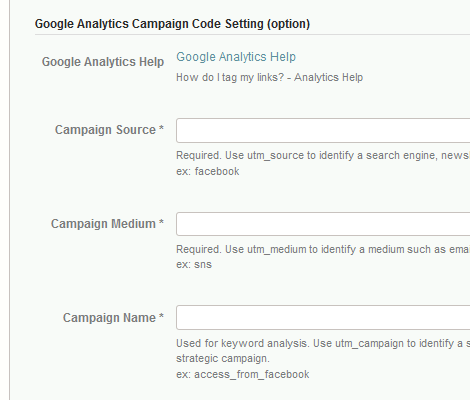
Google Analytics のリンクタグ設定機能を使用することもできます(説明は割愛)。

5.再投稿
Facebookに記事を再投稿するには、記事編集画面に表示された「Facebook Repost」をクリックします。

- MovableTypeで削除したコンテンツデータや記事を復元できる「Trashプラグイン」
- Movable Typeのデータ更新を抑止する「DataUpdateSuppressorプラグイン」
- Movable Typeのウェブサイト管理者にブログ作成権限を与える「CreateBlogPermissionプラグイン」
- Movable Typeでダッシュボードのサイト情報期間を変更できる「SiteStatsTermChangerプラグイン」
- Movable Typeの管理画面のtitle要素を変更する「TitleChangerプラグイン」
- Movable Type管理画面のセッションタイムアウトを延長する「SessionTimeoutExtenderプラグイン」
- Movable Type管理画面で左右のメニューを非表示にする「MenuHiddenerプラグイン」
- Movable Typeのテンプレート編集画面でシンタックスハイライトを無効にする「InvalidateCodeMirrorプラグイン」バージョンアップ(v0.12)
- Movable Typeでログイン後の管理画面を変更する「ScreenChangerプラグイン」
- Movable Typeのテーマにウェブページを利用できる「PageImExporterプラグイン」バージョンアップ(カスタムフィールド対応)
- Movable Typeのテンプレート編集画面でシンタックスハイライトを無効にする「InvalidateCodeMirrorプラグイン」バージョンアップ(v0.11)
- Movable Typeの記事一覧画面にアイテムを表示する「EntryAssetListingプラグイン」バージョンアップ
- Movable Typeのテーマにブログ記事を利用できる「EntryImExporterプラグイン」バージョンアップ(カスタムフィールド対応)
- Movable Typeのテーマにブログ記事を利用できる「EntryImExporterプラグイン」バージョンアップ
- Movable Typeでアイテムアップロード時にリサイズ可能な「UploadImageResizerプラグイン」バージョンアップ
≫ Facebookアカウントを取得した from 寝袋日記
某所でFacebookを勧められた,というか写真撮られちゃったので少し心配になってアカウントを取得しました(特に問題なかったんですけどね...)。 この... [続きを読む]