FirefoxやChromeでブラウザのウインドウサイズを変更するブックマークレット
小ネタです。ブラウザのウインドウサイズを変えるブックマークレットを紹介します。ビギナー向けにブックマークレットについても簡単に解説しています。
1.ブックマークレットとは
「ブックマークレット」とは、JavaScriptで記述したちょっとしたプログラムのことを指し、ブラウザのブックマークやブックマークツールバーに登録して利用することからこの名称となったようです。 登録したブックマークをクリックすることでブックマークレットが機能します(一部Wikipediaより引用)。
2.ウインドウサイズを変更するブックマークレット
以下のリンク(ブックマークレット)を左クリックしてブックマークツールバーにドラッグするか、右クリックして「お気に入り」や「ブックマーク」に追加します。
Chromeの場合は以下のブックマークレットを使用してください。Firefoxは①②のどちらでも動作します。
3.ブックマークレットの使い方
ブックマークツールバーにドラッグした「1000 x 750」をクリックすれば、ウィンドウサイズを変更することができます。②のブックマークレットは、表示中のページを、指定したサイズで新しいウィンドウを開きます。

「お気に入り」や「ブックマーク」に追加した場合は、追加した「1000 x 750」を選択してください。
3.サイズの変更方法
サンプルのブックマークレットは幅1000px、高さ750pxで設定しているので、サイズは適宜変更してください(タイトルも)。
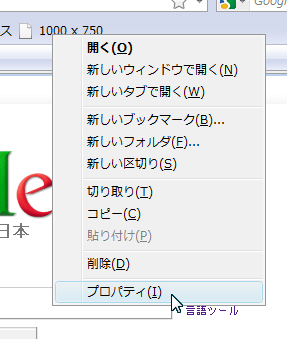
Firefoxの場合、①のブックマークレットの値を変更するには、ブックマークレットを右クリックして、「プロパティ」をクリック。

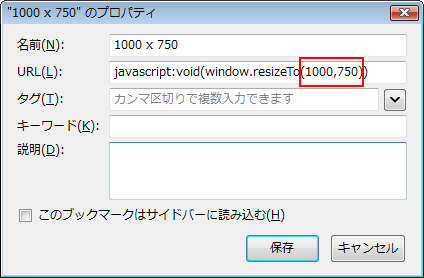
URL欄に表示されているJavaScriptの「1000」「750」を変更して「保存」をクリックします。

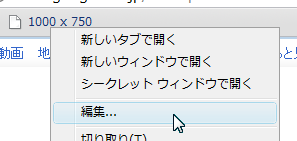
Google Chromeの場合、②のブックマークレットの値を変更するには、ブックマークレットを右クリックして、「編集」をクリック。

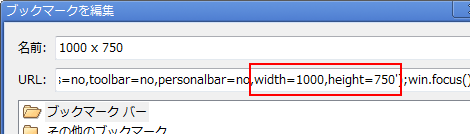
「URL」欄に表示されているJavaScriptの「1000」「750」を編集して「OK」をクリックします。

4.サイズの算出方法について
①のブックマークレットにあるresizeTo()で指定した値は、ブラウザ全体の幅・高さになります。表示領域を1000x750にしたい場合は多めの値を設定してください。スクロールバーありの場合、Firefoxであれば、幅は1033pxで丁度いいようです。高さはツールバーの表示状態によって異なります。
②のブックマークレットにあるwindow.open()で指定した値は、設定したサイズがそのまま表示領域となります。ただしスクロールバーは含まれるので、その分は多めに設定してください。Chromeであれば横幅は1017pxを設定すると丁度いいようです。
ブックマークレットはスクロールバーの有無で使い分けられるよう、2つ用意しておくといいでしょう。
5.Firefoxの「Web Developer」アドオンでリサイズする
ご存知の方も多いと思いますが、Firefoxであれば「Web Developer」アドオンにリサイズ機能がついています。
6.参考サイト
参考サイトは以下です。ありがとうございました。
- 複数のsubmitボタンをonsubmitで判定する方法
- JavaScriptの時間を0パディングする方法
- JavaScriptでJSONデータを作る方法
- JavaScriptやjQueryで設定されたイベントの定義場所を調べる方法
- javascript:void(0)のまとめ
- setTimeout()やsetInterval()で引数を渡す方法
- JavaScriptのFormDataの使い方
- JavaScriptメールアドレスチェッカー
- PCのブラウザでiPhoneやAndroidのようなパスワードフォームを実現するJavaScriptライブラリ「FormTools」
- JavaScriptでフォーカスのあたっている要素を取得する「document.activeElement」
- 入力フォームの全角・半角を勝手に変換してくれるJavaScript
- JavaScriptエラーを表示・確認する方法のまとめ
- ソーシャルボタンのJavaScriptでfunctionの前に「!」がついている理由
- JavaScriptでCSSの擬似クラスを設定する方法
- JavaScriptの正規表現で文字列を抜き出す「グループ化」