CSSでクラスセレクタをくっつけて並べる方法
クラスセレクタをくっつけて並べることで、特定の要素のスタイルを設定できる方法があまり知られていないようなので、エントリーしておきます。
通常は、次のようにクラスセレクタを半角スペースで区切って設定すると思います(サンプルの良し悪しはおいといて)。
CSS
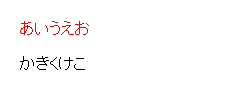
.foo .bar {
color: red;
}HTML
<p class="foo">
<span class="bar">あいうえお</span>
</p>
<p class="foo bar">
<span>かきくけこ</span>
</p>実行結果

ところが、クラスセレクタを詰めて記述すれば、指定したセレクタに対応するclass属性値がすべて設定された要素を指定できます。
CSS
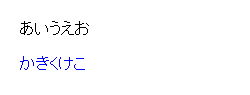
.foo.bar {
color: blue;
}HTML(前と同じ)
<p class="foo">
<span class="bar">あいうえお</span>
</p>
<p class="foo bar">
<span>かきくけこ</span>
</p>実行結果

このことは、CSS2.1 Specificationの「5.8.3 Class selectors」で次のように書かれています。
CSS 2.1 Specification - 5.8.3 Class selectors
For example, the following rule matches any P element whose "class" attribute has been assigned a list of space-separated values that includes "pastoral" and "marine":
p.marine.pastoral { color: green }
This rule matches when class="pastoral blue aqua marine" but does not match for class="pastoral blue".
2011.06.18 追記:タイミング的に、以下の文章はこの記事を参考にして頂いた気がします。ありがとうございます。
Posted by yujiro このページの先頭に戻る
- YouTube動画にキャプションをつけてテキストを回り込ませる方法
- 画像を下揃えにしてテキストを回り込ませる方法
- style要素にCSSの擬似要素は記述可能か?
- position:relativeを設定すると他の要素がずれる場合の対処
- CSSでタブ切り替えする方法
- :target擬似クラスのまとめ
- CSSでヘッダを固定したスクロールテーブルを作る方法
- レスポンシブウェブデザインで画像を縮小する方法
- disabledなボタンのhoverのスタイルを無効にする方法
- HTML要素を別の要素を基点にしてCSSで絶対配置する方法
- :not擬似クラスでCSS3のサポートをチェックする方法
- :checked擬似クラスでチェックボックスに連動して要素を表示させる方法
- ol要素の入れ子で親の番号を子に割り当てる方法
- チェックボックスやラジオボタンを大きくする方法
- CSSで中央に配置する方法
トラックバックURL
コメントする
greeting

