Facebook開発者向けツール「Graph API Explorer」徹底解説
先日、Facebookから開発者向けツールGraph API Explorerがローンチされました。
本エントリーではGraph API Explorerの使い方を、ウォールにメッセージを投稿する方法を中心に解説します。
1.Graph APIとは
Graph APIはFacebook上のデータにアクセスするためのAPIです。実際にはプログラム上でGraph APIを起動するのですが、Graph API Explorerを使えばプログラムを作成する前にGraph APIの動作確認を行うことができます。
Graph APIの詳細は以下の公式サイトを参照してください。
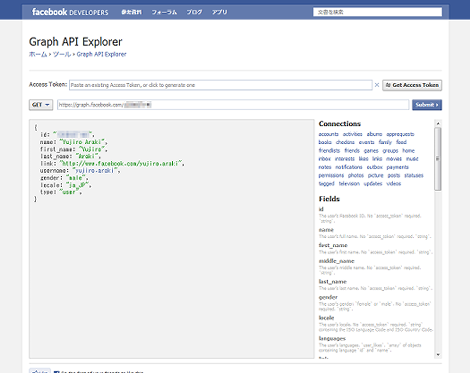
2~5項でウォールにメッセージを投稿する手順を説明しますので、Graph API Explorerにアクセスした状態にしてください。
2.アクセストークンの取得とパーミッションの設定
ウォールの投稿にはアクセストークンが必要なので、右側にある「Get Access Token」をクリック。

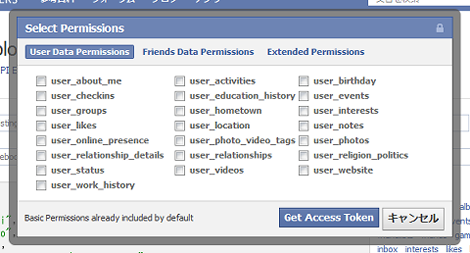
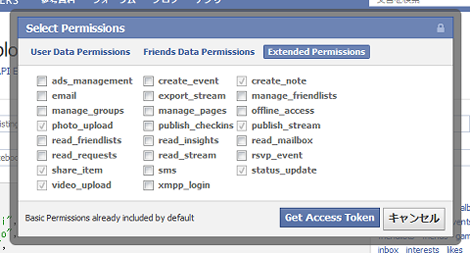
パーミッションの選択ダイアログが表示されます。
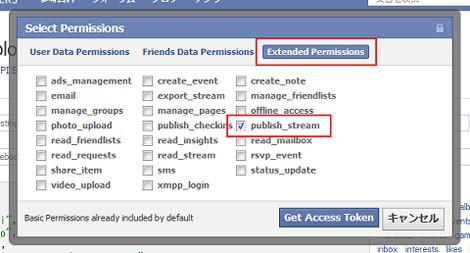
「Extended Permissions」をクリックして、ウォールの投稿に必要なパーミッション「publish_stream」をチェックし、「Get Access Token」をクリック。
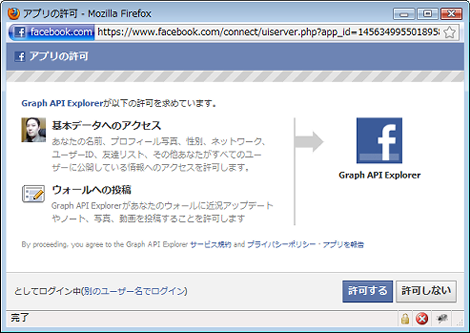
アプリの許可ウィンドウが開くので、「許可する」をクリックします。なお、選択したパーミッションに対応する動作がウィンドウの左側(ここでは「ウォールへの投稿」)に表示されるので、動作に対応するパーミッションが不明な場合、ここで確認することもできます。
これでアクセストークンが取得できました。

3.URLとPOSTデータの設定
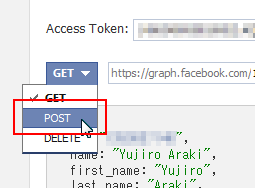
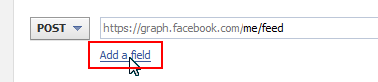
ウォールの投稿はPOSTメソッドを利用するので、「POST」を選択します。

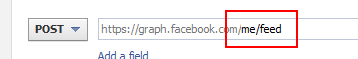
URLの末尾を「me/feed」に変更し、ウォールの投稿であることを指定します。

「Add a field」をクリック。これはPOSTデータに相当します。

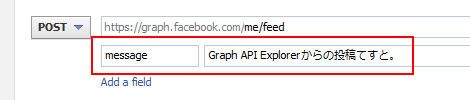
「key」に「message」、「value」に適当なメッセージを入力します。ここではmessageのみ指定していますが、「Add a field」をクリックしてさらにパラメータを増やすことも可能です。

4.APIの実行
右側にある「Submit」をクリック。

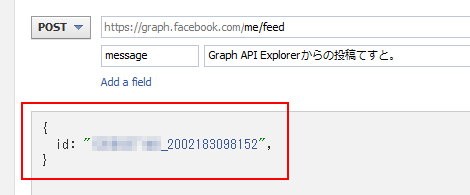
下のテキストエリアにレスポンスが表示されます。JSON形式で「id: "xxxxx..."」が表示されればウォールの投稿は成功です。

自分のウォールにアクセスすると投稿されてました。ちょっと感動です(笑)。

5.パーミッションのクリア
アクセストークン取得後、再度「Get Access Token」をクリックしてパーミッションを確認したところ、自動的に次のようにチェックされていました。
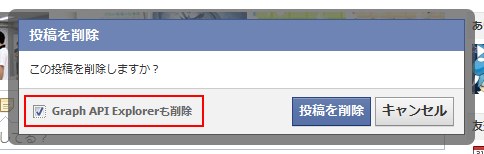
ウォール投稿の場合、投稿を削除するときに「Graph API Explorerも削除」をチェックして削除すれば、さきほどのパーミッションの設定などがクリアされるようです(多分)。

他の方法でパーミッションをクリアする方法はみつけられていません。「Get Access Token」の左側にある×印をクリックしてもテキストフィールドがクリアされるだけです。

6.Connections
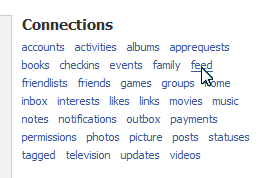
右側にある「Connections」のリンクをクリックすれば、関連するオブジェクトのリストを取得できます。アクセストークンを取得した状態でのクリックを推奨します。

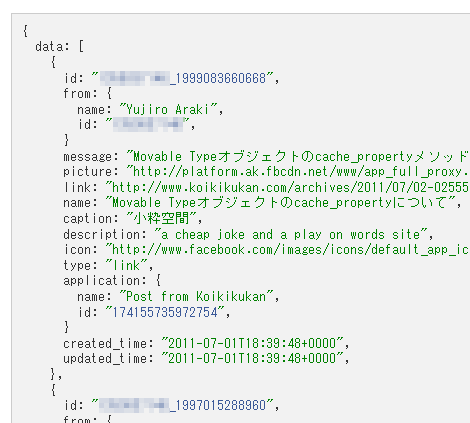
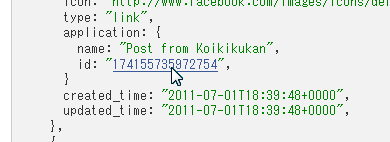
例えば「feed」をクリックすれば、投稿一覧のレスポンスデータ(JSONオブジェクト)を取得できます。

レスポンスデータの青色部分はリンクになっています。

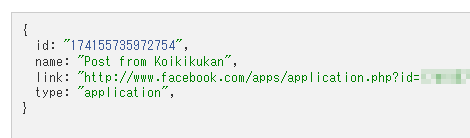
クリックすれば、そのオブジェクトのデータのみを表示します。

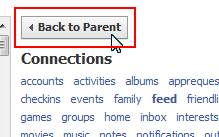
元に戻るには「Back to Parent」をクリックします。

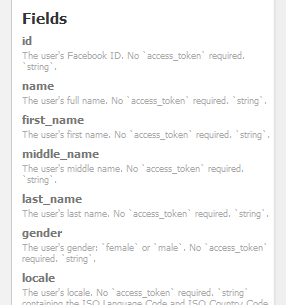
7.Fields
「Fields」にはレスポンスデータの説明が表示されるようですが、初期画面でしか表示されません(操作ミスだったらすいません)。

以上です。「Graph APIがよく分からない」という人も、Graph API Explorerで少しとっつきやすくなるのではないでしょうか(ならないか)。
- Facebookのテキスト投稿に背景色をつける方法
- Facebookで過去の投稿を探す方法
- Facebookアプリのアクセストークンの有効期限を確認する方法
- Facebookアプリのアクセストークンの有効期限を延長する方法
- Facebookページの投稿をGraph APIで取得する方法
- Facebookでハッシュタグを利用する方法
- Facebookのプロフィール写真変更をタイムラインに表示させない方法
- Facebookのテストユーザーでログイン画面からログインする方法
- Facebookアプリのテストユーザー作成方法(2016年版)
- Facebookの友達リストに「共通の友達」を表示する方法
- ウェブサイトにFacebookページのタイムラインを表示する方法
- Facebookで誕生日は知らせたいけどタイムラインに書き込んでほしくない場合の設定
- iPhone版:Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookでメールアドレス検索されないようにする方法