WordPress「アイキャッチ画像」の使い方
WordPressでは「アイキャッチ画像」という機能が追加されています(2.9~。当時は「投稿サムネイル/投稿画像」という名称だった模様)。
本エントリーでは「アイキャッチ画像」について紹介したいと思います。認識誤り等ありましたらご指摘ください。
1.アイキャッチ画像とは
「アイキャッチ」は「人目を引く」といった意味があり、WordPressの「アイキャッチ画像」とは、記事単位にアイキャッチ用の画像を設定できる機能を指します。
アイキャッチ画像を記事に設定しておけば、記事にひもづいたサムネイルや、ページのヘッダー画像として利用することができます。
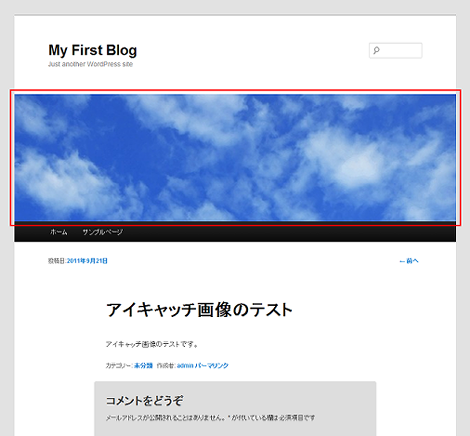
TwentyElevenテーマでは次のようにヘッダー画像(赤枠部分)にアイキャッチ画像を表示できます(仕組みについては後述)。

アイキャッチ画像を利用するには、利用しているテーマにアイキャッチ画像を利用する設定が必要です。設定の詳細は4項で解説します。
2.記事にアイキャッチ画像を設定する
テーマでアイキャッチ画像が利用できるという前提で、記事にアイキャッチ画像を設定する手順を解説します。デフォルトのTwentyEleven/TwentyTenであれば利用可能です。
記事編集画面の右下にある「アイキャッチ画像を設定」をクリック。

画像アップロード後に表示された画面で「アイキャッチ画像として使用」をクリック。このエリアが表示されない場合は、利用しているテーマにアイキャッチ画像の利用できる設定を行う必要があります。設定の詳細は4項を参照してください。
クリックしたリンクが「保存しています」→「完了」と表示が変わって、次の画面になればOKです。右上の×印をクリックして画面を閉じます。

記事編集画面にアイキャッチ画像が設定されました。ここでは次項の説明の都合上、デフォルトのヘッダー画像より少し大きい、1100x290の画像を設定しました。

3.アイキャッチ画像を表示する
TwentyElevenテーマでは次の条件が揃っていれば、冒頭のスクリーンショットで紹介したように、記事ページのヘッダ画像としてアイキャッチ画像が表示されます。スクリーンショットはTwentyElevenテーマの記事ページです。
アイキャッチ画像を表示するには、アイキャッチ画像用のテンプレートタグを設定します。TwentyElevenテーマの記事ページでは、get_the_post_thumbnail()でアイキャッチ画像を表示しています。定義しているのはヘッダー(header.php)です。
echo get_the_post_thumbnail( $post->ID, 'post-thumbnail' );また、TwentyElevenテーマ(TwentyTenテーマ)の場合は、次の4つの条件を満たしたときだけget_the_post_thumbnail()を実行するようになっています。カッコ内は条件を判定するときに実行しているテンプレートタグまたは関数です。
- 記事ページである(is_singular())
- 記事にアイキャッチ画像が添付されている(has_post_thumbnail())
- 画像の情報(URL、高さ、幅)を取得できる(wp_get_attachment_image_src()+get_post_thumbnail_id())
- 取得した画像の幅がHEADER_IMAGE_WIDTH(1000px)より大きい
通常ここまで複雑な判定を行う必要はないと思いますが、テクニックとして覚えておくと良いかもしれません。
4.利用テーマでアイキャッチ画像を使えるようにする
アイキャッチ画像を利用できるようにするには、テーマのfunctions.phpに次の設定が必要です。
<?php add_theme_support('post-thumbnails'); ?>TwentyElevenテーマではアクションフック関数twentyeleven_setup()の中でadd_theme_support()を起動しています。
function twentyeleven_setup() {
…中略…
// This theme uses Featured Images (also known as post thumbnails) for per-post/per-page Custom Header images
add_theme_support( 'post-thumbnails' );が、functions.phpの末尾にadd_theme_support()を追加するだけでも大丈夫です(実験済み)。
5.テンプレートタグ
アイキャッチ画像で使うテンプレートタグです。
- the_post_thumbnail( $size, $attr ):現在の投稿のアイキャッチ画像を表示(ループで利用可)
- get_the_post_thumbnail( $id, $size, $attr ):現在または指定した投稿のアイキャッチ画像を取得
- has_post_thumbnail( $post_id ):現在または指定した投稿にアイキャッチ画像があるか判定
- get_post_thumbnail_id():現在または指定した投稿のアイキャッチ画像IDを取得
6.アイキャッチ画像をリサイズする
アイキャッチ画像を任意のサイズにリサイズするには、テンプレートタグのパラメータに次のように配列で設定します。公式サイトのドキュメントでは2つの値が幅・高さに対応しているように見えますが、実際には2つめの値が幅・高さに適用されるようです。
the_post_thumbnail( array(100, 100) );get_the_post_thumbnail()の場合は次のように設定します。
echo get_the_post_thumbnail($post->id, array(100,100));下のスクリーンショットは、TwentyElevenテーマでさきほどアップロードしたアイキャッチ画像を100x100のサムネイルで表示した例です。
元のアイキャッチ画像のサイズは変わらないので、安心してリサイズしてください。
また、the_post_thumbnail()とget_the_post_thumbnail()には、次のようなパラメータ設定でサムネイルを生成できます。「thumbnail」は150x150にリサイズします。他に「medium」「large」も設定できます。
the_post_thumbnail( 'thumbnail' );7.アイキャッチ画像のimg要素に任意の属性を設定する
the_post_thumbnail()とget_the_post_thumbnail()で出力されるimg要素には、パラメータに任意の属性を設定できます。
the_post_thumbnail( 'thumbnail', array( 'alt' => 'foo', 'title' => 'bar', 'class' => 'abc' ));width属性、height属性は自動で設定されます。
8.参考サイト
参考サイトは以下です。ありがとうございました。
- 関数リファレンス/add theme support - WordPress Codex 日本語版
- テンプレートタグ:投稿サムネイルタグ - WordPress Codex 日本語版
- わーどぷれすっ! - WordPress 2.9 の新機能の投稿サムネイル画像の使い方
- nm705.com - サムネイル(アイキャッチ)画像の設定いろいろ
- WordPressのファイルアップロードでファイル名をリネームする方法
- WordPressの「QF-GetThumb」プラグインがPHPのセーフモード環境で動作しない問題の対処
- WordPressの記事に挿入した画像のサムネイルを表示する「QF-GetThumb プラグイン」