Firefox8をインストールしてみた
巷ではFirefox7の話題で盛り上がってますが、PCには早くもFirefox8(Aurora)のベータ版をインストールしました。Firefox7の新機能については「Firefox7をインストールしてみた」をご覧ください。

Firefox8は、Firefox7のリリースと同時にベータ版が公開され、Firefox8の機能が確定しています。Firefox8のリリースは2011年11月8日のようです。
2011.11.08 予定通りFirefox8がリリースされました。
Firefox8では主に以下の改善が行われます。
- アドオンの管理機能が強化
- タブを選択するまで読み込まない設定を追加
- タブの並べ替えや分離の操作性を改善
- デフォルトのサイトアイコンを変更
- 使用メモリの削減
- menu要素でコンテキストメニューを定義
- innerHTML()よりも速いinsertAdjacentHTML()をサポート
以下、「Firefox 8 の主な新機能を紹介します」の記事を元に、改善内容を紹介します。
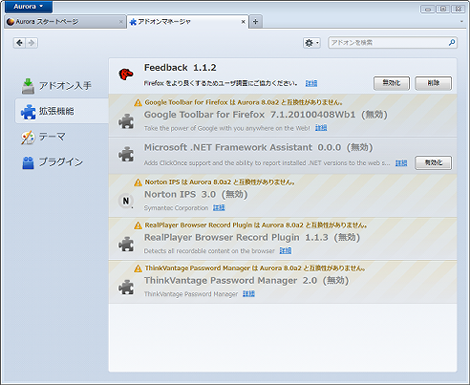
1.アドオンの管理機能が強化
Firefox8からは、外部プラグラムがアドオンをインストールする時にはユーザに確認するようになります。デフォルトでは無効化する設定になっています。
下のスクリーンショットはFirefox8立ち上げ直後のアドオン画面です。ベータ版のための「Feedback」以外は無効になっています。
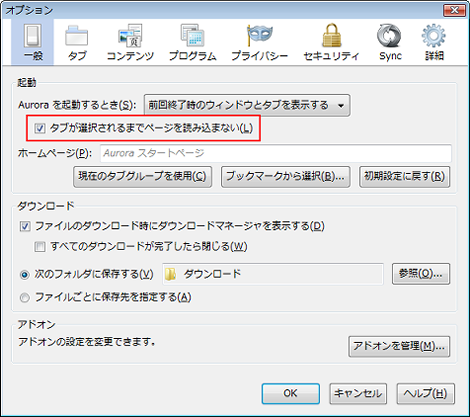
2.タブを選択するまで読み込まない設定を追加
起動時のオプションから「前回終了時のウィンドウタブを表示する」を選択したときに、「タブを選択されるまでページを読み込まない」を設定できます。
再起動時には、選択しているタブはページ読み込みまで行われ、それ以外のタブはタブ部分のみ表示されます。
他のタブのページの読み込みは、タブ選択時に行われます。
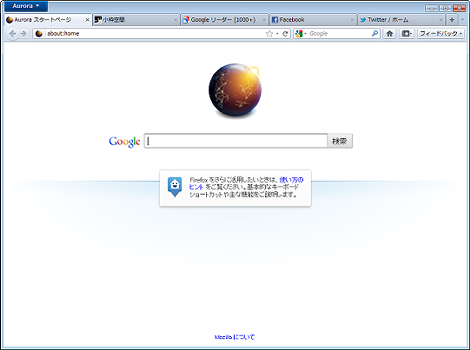
3.タブの並べ替えや分離の操作性を改善
Firefox8ではタブの移動で空いたスペースに残りのタブが詰まる様子がアニメーション表示されるようになります。
タブを横に移動した状態

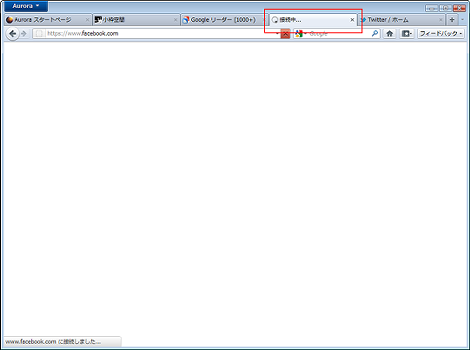
また、タブバーから外れた位置にドラッグすれば、タブバーからも削除され、サムネイルがに別ウィンドウとして分離します(Firefox7まではタブバーから削除されず、半透明のサムネイルで表示)。
タブをタブバーから外れた位置にドラッグ

4.デフォルトのサイトアイコンを変更
新しいタブを開いたとき、アイコンがないことを表す四角い点線が表示されます。
Firefox7

Firefox8

5.使用メモリの削減
Firefox7に引き続き、Firefox8でもメモリ削減が行われます。
Firefox 7 では大幅な使用メモリ削減を実現しましたが、HTML5 の <video>, <audio> 利用時に使用するスレッド数を削減したり、メモリの確保方法を改善したりすることで、Firefox 8 でも引き続きメモリ使用量の削減が行われています。
6.menu要素でコンテキストメニューを定義
Firefox8では他のブラウザに先駆けてmenu要素をサポートし、Webアプリ独自の右クリックメニューを定義できます。
7.innerHTML()よりも速いinsertAdjacentHTML()をサポート
insertAdjacentHTML()はInternet Explorer 4で最初に実装され、HTML5標準に含められたメソッドです。innerHTMLプロパティと同様、HTMLでマークアップされた文字列を渡して新しい要素を挿入できます。
サンプル
<div id="foo">foo</div>
<script>
ele = document.getElementById('foo');
ele.insertAdjacentHTML('AfterEnd', 'bar');
</script>第1パラメータに挿入位置、第2パラメータに挿入テキストを設定します。第1パラメータの意味は次の通りです。
- BeforeBegin:エレメントの直前にテキストを挿入
- AfterBegin:エレメントの開始位置の直後にテキストを挿入(エレメント中の全てのコンテントよりも前に挿入)
- BeforeEnd:エレメントの終了位置の直前にテキストを挿入(エレメント中の全てのコンテントよりも後に挿入)
- AfterEnd:エレメントの終了位置の直後にテキストを挿入
8.ダウンロード
Firefox8は以下のリンクからダウンロードできます。
2011.11.09
Firefox8のリリースに伴い、記述を一部修正しました。
- Firefoxのスクリーンショットで新機能追加
- Firefoxで新しいタブをすぐ右側に開く方法
- Firefoxでメニューバーを表示する方法のまとめ
- Firefoxでスクリーンショットを撮る方法
- FirefoxやChromeで擬似クラス(:hoverや:activeなど)のCSSを検証する方法
- Firefoxで一番左または一番右のタブに一発で移動する方法
- Firefoxで画像表示やJavaScriptをオフにする方法
- JavaScript+Firefoxで新しいウィンドウを開く方法
- Firefox29でリロードボタン・停止ボタンの位置を移動させる方法
- Firefox 25で表示が遅くなった場合の対処方法
- FirefoxでYouTubeの「共有」をクリックしたときに「undefined」が表示される不具合の対処
- FirefoxでPDFの表示が崩れる場合の対処
- Firefoxを高速化する「SpeedyFox」
- Firefox16でMovable Typeのカテゴリ・フォルダ選択ができない不具合について(続き:パッチの適用バージョン調査)
- Firefoxの自動更新を止める方法