jQueryでセレクトボックスの複数選択と単一選択を切り替える
jQueryでセレクトボックスの複数選択と単一選択を切り替える方法を紹介します。
1.サンプル
サンプルを用意しましたので動作を確認してください。
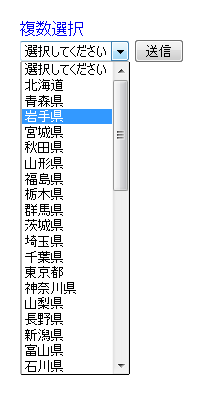
以下、サンプルの動作を説明します。次のセレクトボックスがあります。

このセレクトボックスは項目をひとつしか選択できません(単一選択)。

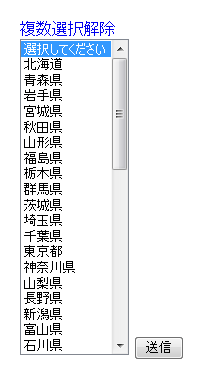
青色のリンクをクリックすれば、複数選択可能なセレクトボックスに切り替わります。

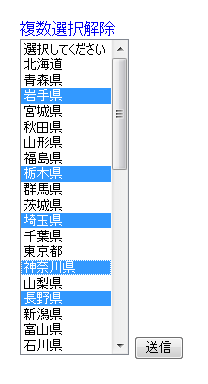
CtrlキーやShiftキーと組み合わせてクリックすれば次のように複数選択できます。

2.コードと解説
サンプルのメインとなるコードは次の通りです。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.3/jquery.min.js"></script>
<script>
$(function(){
$('.change').click(function(){
if (!$('select').attr('multiple')) {
$('select').attr('multiple','multiple');
$('select').attr('size','20');
$(this).text('複数選択解除');
} else {
$('select').removeAttr('multiple');
$('select').attr('size','1');
$(this).text('複数選択');
}
});
$('input[type=submit]').click(function(){
var list = new Array();
var counter;
$("select option:selected").each(function(){
list[list.length] = $(this).text() + '(' + $(this).val() + ')';
counter++;
});
$("#result").text(list.join());
});
});
</script>
<div><a href="javascript:void(0)" class="change" style="outline:none">複数選択</a></div>
<select id="test">
<option value="" selected="selected">選択してください</option>
<option value="01">北海道</option>
<option value="02">青森県</option>
<option value="03">岩手県</option>
…中略…
<option value="46">鹿児島県</option>
<option value="47">沖縄県</option>
</select>
<input type="submit" value="送信" />
<div id="result"></div>「複数選択」のリンクをクリックすると、次の部分が動作します。
$('.change').click(function(){
if (!$('select').attr('multiple')) {
$('select').attr('multiple','multiple');
$('select').attr('size','20');
$(this).text('複数選択解除');
} else {
$('select').removeAttr('multiple');
$('select').attr('size','1');
$(this).text('複数選択');
}
});select要素のmultiple属性を確認して、falseであればmultiple属性とsize属性を指定して、セレクトボックスを複数選択に切り替えます。属性の意味は次のとおりです。
- multiple属性:複数選択を有効にする
- size属性:表示行数
multiple属性が設定されていればelse節を実行してmultiple属性を削除します。複数選択を解除する場合、size属性は最低「1」を設定する必要があるようです。
サンプルではsize属性を書き換えてますが、multiple属性の有無にかかわらず常に同じ値を設定していても問題ありません。
「送信」をクリックしたときには次の部分が動作します。
$('input[type=submit]').click(function(){
var list = new Array();
var counter;
$("select option:selected").each(function(){
list[list.length] = $(this).text() + '(' + $(this).val() + ')';
counter++;
});
$("#result").text(list.join());
});セレクトボックスの選択項目は「$("select option:selected").each(function(){}」で取得できます。each()の中はfor文と同じ動作になるので、選択項目を配列に設定して、最後にjoinでカンマ区切りにして表示しています。
Posted by yujiro このページの先頭に戻る
- jQuery+ajaxでモーダルのコンテンツを取得する方法
- jQueryでパスワードの表示・非表示を切り替えるサンプル
- jQueryでファイル選択時にプレビュー表示する方法
- ラジオボタンをjQueryで解除する方法
- テーブルのセルをポイントすると行と列を反転表示するjQueryプラグイン「Table Hover」
- jQueryで親ページからiframeのスクロールバーを非表示にする方法
- jQueryのカスタムビルドが簡単にできるサービス「jQuery Builder」
- jQueryでCSSをまとめて書き換える方法のまとめ
- 親ページからiframe内の要素にCSSを適用させる方法
- jQueryで要素を削除する方法のまとめ
- jQueryでテキストを追加するたびにスクロールさせる方法
- jQuery.ajax()でファイルをアップロードする方法
- preventDefault()で無効にしたイベントを有効にする方法
- jQueryで要素数を取得する方法のまとめ
- jQueryやJavaScriptでパスワードフィールドの文字を表示する方法
トラックバックURL
コメントする
greeting

