FacebookページへのIFrameタブ追加方法が変更
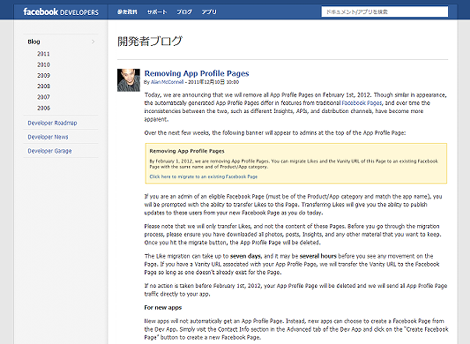
Facebookの開発者ブログで、「2012年2月1日にすべてのアプリケーションのプロフィールページを削除します」というアナウンスがありました。
この関係で、2011年12月10日以降に新しく作成したアプリケーションについては、「アプリのプロフィールページを見る」というリンクが表示されなくなりました。
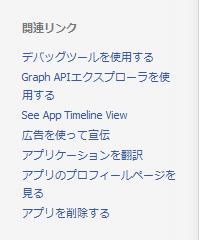
2011年12月10日以前に作成したアプリケーションのメニュー

2011年12月10日以降に作成したアプリケーションのメニュー

また、このリンクがなくなったことでFacebookへのIFrameタブ追加方法も変更されています。
ということで、FacebookページへのIFrameタブ追加方法および、アプリのプロフィールページの作成方法を紹介します。アプリの作成手順については省略しているので、「Facebookのタイムラインにアプリを追加する方法」の1項を参照してください。
1.FacebookページにIFrameタブを追加する
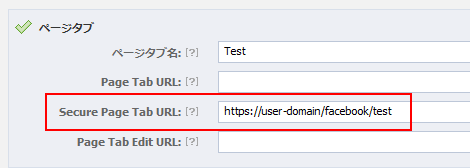
IFrameタブをFacebookページに追加するには、作成したアプリの「基本設定」→「ページタブ」の「Secure Page Tab URL:」を設定します(これは既存と変わりません)。このURLはIFrameタブとして表示するコンテンツのURLです。

設定後、ブラウザから次のURLを実行します。
2012/03/23追記:「Facebookページ IFrameタブ追加ツール」もご利用ください。
https://www.facebook.com/dialog/pagetab?app_id=YOUR_APP_ID&display=popup&next=YOUR_URL
YOUR_APP_IDとYOUR_URLにはそれぞれ次の値を設定します。
- YOUR_APP_ID:App ID(アプリケーションID)
- YOUR_URL:さきほど設定した「基本設定」→「ページタブ」の「Secure Page Tab URL:」
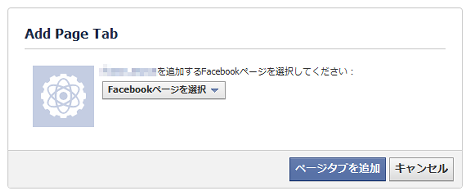
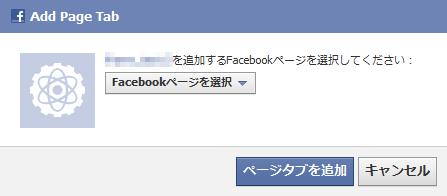
指定したURLにアクセスして、次のような内容が表示されればOKです。「Facebookページを選択」のプルダウンから表示したいFacebookページを選択し、「ページタブを追加」をクリックします。私が試したときはポップアップにならなかったので、ブラウザサイズを小さくして表示しています。

実行URLに「display=popup」がなくても大丈夫みたいです。
https://www.facebook.com/dialog/pagetab?app_id=YOUR_APP_ID&next=YOUR_URL
このURLでは次のように表示されます。
2.アプリのプロフィールページを作る
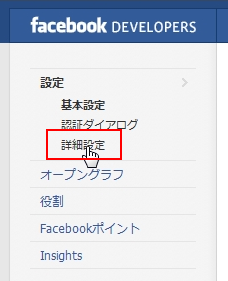
以前のようなアプリのプロフィールページを作成するには、アプリ編集画面左メニューの「詳細設定」をクリック。

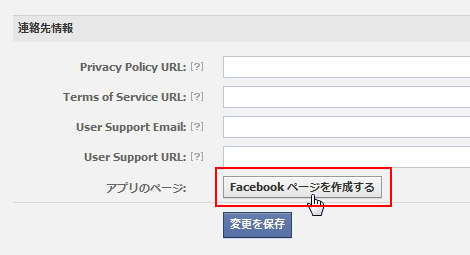
「連絡先情報」の「アプリのページ」にある「Facebookページを作成する」をクリック。

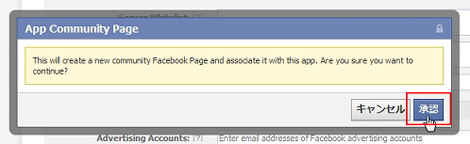
「アプリのページを作りますか?」というダイアログが開くので「承認」をクリック。
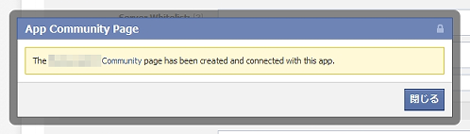
「『アプリ名+Community』ページを作りました」というメッセージが表示されるので、「閉じる」をクリック。
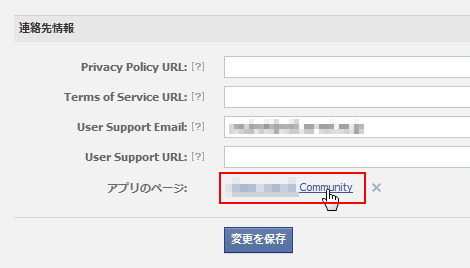
「連絡先情報」の「アプリのページ」に「アプリ名+Community」のリンクが表示されるので、リンクをクリック。

ステップ1でプロフィール写真設定を行います(後でも行えます)。
ステップ2でファン獲得の設定を行います(後でも行えます)。
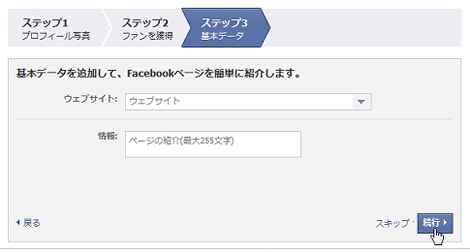
ステップ3で基本データを入力します(後でも行えます)。
これでページが追加されました。外部に公開するには、上部の「Facebookページを公開」をクリックします。
3.2011年12月10日以前に作成したアプリケーションについて
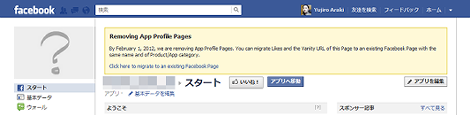
2011年12月10日以前に作成したアプリケーションについては、プロフィールページの上部には次のような警告(黄色部分)が表示され、2012年2月1日に削除されます。
「Click here to migrate to an existing Facebook Page 」をクリックすればデータ移行のようなこともできるみたいです。詳しくは冒頭の開発者ブログをご覧ください。
- Facebookのテキスト投稿に背景色をつける方法
- Facebookで過去の投稿を探す方法
- Facebookアプリのアクセストークンの有効期限を確認する方法
- Facebookアプリのアクセストークンの有効期限を延長する方法
- Facebookページの投稿をGraph APIで取得する方法
- Facebookでハッシュタグを利用する方法
- Facebookのプロフィール写真変更をタイムラインに表示させない方法
- Facebookのテストユーザーでログイン画面からログインする方法
- Facebookアプリのテストユーザー作成方法(2016年版)
- Facebookの友達リストに「共通の友達」を表示する方法
- ウェブサイトにFacebookページのタイムラインを表示する方法
- Facebookで誕生日は知らせたいけどタイムラインに書き込んでほしくない場合の設定
- iPhone版:Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookでメールアドレス検索されないようにする方法
facebookは画面のボタンの配置とか仕様がコロコロ変わるので、この記事はすっごい参考になりました。ありがとうございました。
>Makotoさん
こんばんは。
コメントありがとうございます。
お役にたったようでよかったです。
ではでは!