CSSで3D画像を実現するサンプルいろいろ
昨日の「Firefox10の新機能について」でも紹介しましたが、CSS 3D Transformの機能を使えば、3D画像をCSS(とHTML)で実装できるようになります。
ということで、3D画像のサンプルを新旧織り交ぜていくつか紹介します。いずれもhacks.mozilla.orgに掲載されているもので、Google Chrome/Safari/Firefox10以上であれば正常に動作すると思います。
1.Fun with 3D rollovers
「Fun with 3D rollovers」は、MDNのロゴにマウスをポイントすると、MDNのロゴとその裏に隠れているHTML5のロゴが回転します。
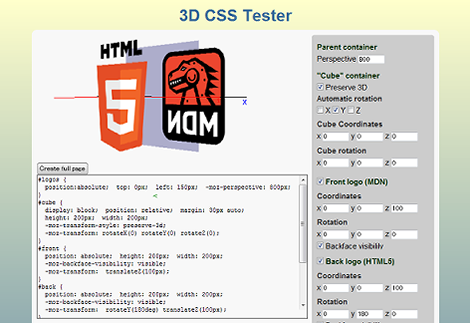
2.3D CSS Tester
「3D CSS Tester」はCSSのパラメータを変更できるようになっており、変更することでリアルタイムに動作が変わります。
上記のブラウザを使っていない方は以下のYouTubeでお楽しみください。
3.3D HTML5 LOGO
「3D HTML5 LOGO」は回転するHTML5のロゴと、そのパラメータを変更できるようになっています。
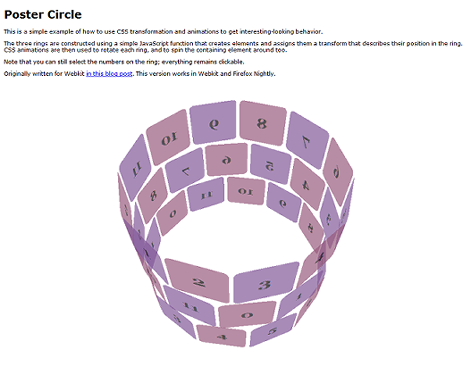
4.Poster Circle
「Poster Circle」は円錐状の3つのリングが回転しながら全体が回るサンプルです。
5.Browser Memory
「Browser Memory」はいわゆる神経衰弱ゲームになっていて、HTML5のロゴを2枚クリックして、同じマークのブラウザロゴを当てていきます。ロゴが一致しなかったら自動的に元に戻ります。
ということでお楽しみください。
Posted by yujiro このページの先頭に戻る
- YouTube動画にキャプションをつけてテキストを回り込ませる方法
- 画像を下揃えにしてテキストを回り込ませる方法
- style要素にCSSの擬似要素は記述可能か?
- position:relativeを設定すると他の要素がずれる場合の対処
- CSSでタブ切り替えする方法
- :target擬似クラスのまとめ
- CSSでヘッダを固定したスクロールテーブルを作る方法
- レスポンシブウェブデザインで画像を縮小する方法
- disabledなボタンのhoverのスタイルを無効にする方法
- HTML要素を別の要素を基点にしてCSSで絶対配置する方法
- :not擬似クラスでCSS3のサポートをチェックする方法
- :checked擬似クラスでチェックボックスに連動して要素を表示させる方法
- ol要素の入れ子で親の番号を子に割り当てる方法
- チェックボックスやラジオボタンを大きくする方法
- CSSで中央に配置する方法
トラックバックURL
コメントする
greeting