Top >
JavaScript > HTMLの整形やJavaScriptの難読化を解除する「jsbeautifier.org」
HTMLの整形やJavaScriptの難読化を解除する「jsbeautifier.org」
HTMLの整形やJavaScriptの難読化を解除する「jsbeautifier.org」を紹介します。
JavaScriptの難読化解除には「JsDecoder」を利用していましたが、いつのまにか「Not Found」になってしまってました。
ということで代わりのサイトを探したところ、「Online JavaScript beautifier」を見つけました。
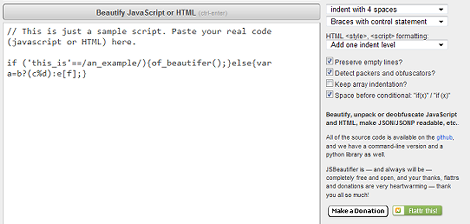
使い方は簡単で、整形したいコードをはりつけて、ページ上にある「Beautify JavaScript or HTML」をクリックするだけです。サンプルコードが表示されているのでクリックすれば整形されることが分かります。
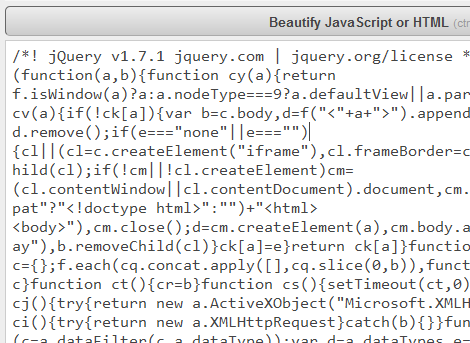
jQueryで試してみます。下は整形前のものです。

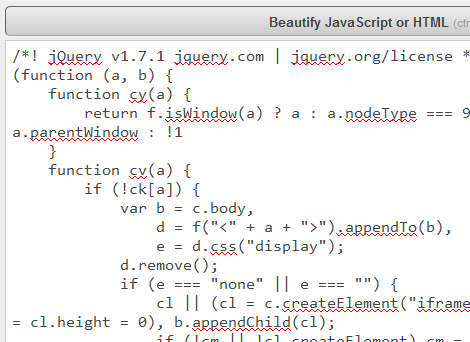
いい感じに整形されました。

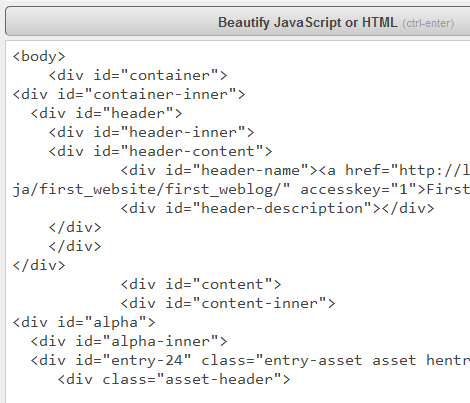
次にHTMLで試してみます。下は整形前のものです。

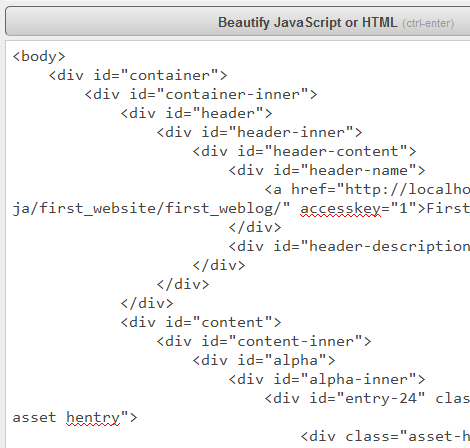
こちらも整形されました。

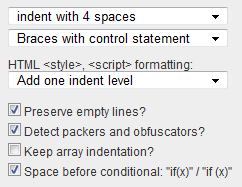
オプションも用意されています。一番上のプルダウンはインデントのスタイル、2つめはJavaScriptのカーリーブレースの改行指定、3つめはscript要素・style要素内のインデント指定みたいです。「Preserve empty lines?」は空行の除去です。

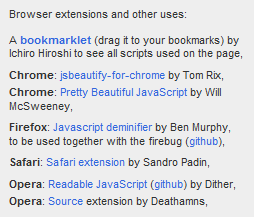
各種ブラウザの拡張としても利用されているようです。

Posted by yujiro このページの先頭に戻る
- 複数のsubmitボタンをonsubmitで判定する方法
- JavaScriptの時間を0パディングする方法
- JavaScriptでJSONデータを作る方法
- JavaScriptやjQueryで設定されたイベントの定義場所を調べる方法
- javascript:void(0)のまとめ
- setTimeout()やsetInterval()で引数を渡す方法
- JavaScriptのFormDataの使い方
- JavaScriptメールアドレスチェッカー
- PCのブラウザでiPhoneやAndroidのようなパスワードフォームを実現するJavaScriptライブラリ「FormTools」
- JavaScriptでフォーカスのあたっている要素を取得する「document.activeElement」
- 入力フォームの全角・半角を勝手に変換してくれるJavaScript
- JavaScriptエラーを表示・確認する方法のまとめ
- ソーシャルボタンのJavaScriptでfunctionの前に「!」がついている理由
- JavaScriptでCSSの擬似クラスを設定する方法
- JavaScriptの正規表現で文字列を抜き出す「グループ化」
トラックバックURL
コメントする
greeting