HTML5のplaceholder属性をクロスブラウザ対応にするjQueryプラグイン「jQuery-Placeholder」
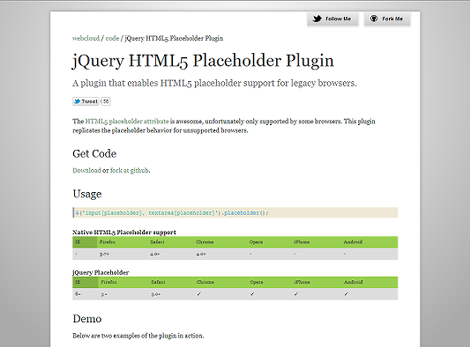
HTML5のplaceholder属性をクロスブラウザ対応にするjQueryプラグイン「jQuery-Placeholder」jQueryプラグイン「jQuery-Placeholder」を紹介します。
1.基本
HTML5のplaceholder(プレースホルダー)属性は、フォームのテキストフィールドやテキストエリアに淡い色のテキストを表示する機能です。
HTML
<input type="text" placeholder="入力してください" name="foo" value="" />実際の表示

HTML5のプレースホルダーをサポートしていないブラウザではplaceholder属性のテキストは表示されませんが、jQuery-Placeholderプラグインを利用すれば表示されるようになります。IE6などでも大丈夫です。
これで、focus()やblur()を使ってフォームを制御する手間から開放されます。
2.jQuery-Placeholderプラグインのダウンロード
「jQuery-Placeholder」のページにある、「Download」をクリック。

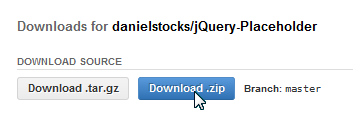
「Download .zip」または「Download .tar.gz」をクリック。これでダウンロードが開始します。

ダウンロードしたアーカイブを展開した中にあるjquery.placeholder.min.js(またはjquery.placeholder.js)を任意の位置にアップロードします。
3.jQuery-Placeholderの設定
サンプルとして、次のinput要素のplaceholder属性に設定したテキストを、未サポートのブラウザでも表示するようにします。
<input type="text" placeholder="入力してください" name="foo" value="" />まず、jQueryとjquery.placeholder.min.jsを読み込みます。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js"></script>
<script src="jquery.placeholder.min.js"></script>プラグインの起動は次のように、placeholder属性をもつ要素を対象にするようにします。
<script>
$(function(){
$('input[placeholder]').placeholder();
});
</script>これでプレースホルダーが未サポートのブラウザでも表示されるようになります。textarea要素も対象にする場合は次のようにします。
<script>
$(function(){
$('input[placeholder],textarea[placeholder]').placeholder();
});
</script>4.CSSの設定
プレースホルダのサポート/未サポートはプラグインで自動的に判断し、未サポートのブラウザの場合、placeholder属性をもつ要素にフォーカスがあたっていないときだけ、class属性値「placeholder」を自動的に付与します。
よって次のようなCSSを設定すれば、テキストを淡い表示に変更できます。
.placeholder {
color: #777
}- Ajaxのページ遷移でURLが変更できるjQueryプラグイン「PJAX」
- jQueryでページ分割ができる「SimplePaginationプラグイン」
- jQueryでスクロールでトップに「戻る」リンクを表示する「PageTop」プラグイン
- jQueryでテーブル幅を変更できる「jQuery Resizable Columnsプラグイン」
- jQueryで目次を自動生成する「tocプラグイン」
- jQuery.pjaxとjQuery.bottomを使ってSEO対策つきの無限スクロールを実装する
- jQueryでサイドメニューに現在のセクション要素を表示する「DisplaySectionプラグイン」
- jQueryでヘッダーに現在の見出し要素を表示する「DisplayHeadingプラグイン」
- JSONデータをHTMLにマッピングできるjQueryプラグイン「JSON2HTML」
- ローディング画面を簡単に表示できるjQueryプラグイン「BlockUI」
- スクロールしたときにおすすめ記事を右下からにゅるっと表示させるjQuery「RecommendFooterプラグイン」
- jQuery UI Tabsのタブ切替でブラウザの「戻る」「進む」を有効にする方法
- jQueryのAjaxやタブ切替などでブラウザの「戻る」「進む」が有効になる「hashchangeプラグイン」(実装解説つき)
- jQueryでcookieを簡単に使える「jQuery Cookie」のまとめ
- jQuery.uploadプラグインで親要素のonsubmitを起動させない対処