「a:visited」のプロパティが配色系のものだけに限定された件について
Posted at May 1,2012 1:55 AM
Tag:[]
Tag:[]
Webデザインに携わっている方はすでにご存知と思われますが、「a:visited」に設定可能なプロパティが配色系のものだけに限定された件について情報展開します。
認識誤り等ありましたらご指摘ください。
1.事象
CSSの擬似クラス「:visited」に設定したスタイルが適用されないケースがあります。
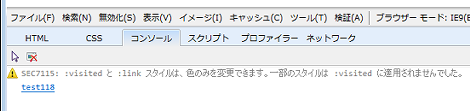
そのページをIEの開発者ツール(F12を押下)のコンソールで見ると、
:visited と :link スタイルは、色のみを変更できます。 一部のスタイルは :visited に適用されませんでした。
という警告が出ていると思います(下)。
スタイルが適用されないのはIE以外のブラウザでも同じです。ただし古いバージョンでは挙動が異なるかもしれません。
2.原因
この警告は、スタイルシートの「a:visited」に色属性以外のプロパティ(赤色部分)を設定している場合に発生します。
<style>
a:visited {
color: #00f;
text-decoration: none;
}
</style>3.経緯
このような警告が出るようになった経緯は、ブラウザの挙動が変更されたことによるものです。理由は、スタイルを監視することでユーザーの履歴を取得されるのを防ぐためです。
訪問済みリンクを未訪問リンクと区別するのに使用できるスタイルの種類を制限します。具体的には、訪問済みリンクは、文字、背景、アウトライン、ボーダー、SVG の線と塗りといった、配色のみ変えられるようにします。その他のスタイルの変更はいずれも、背景画像を読み込んだりページ上のスタイル付けされたコンテンツの位置やサイズを変えたりすることで、リンクが訪問済みかどうかを分かるようにするものですが、これらは訪問済みリンクを判別し特定するのに利用されるおそれがあります。
「:visited」に設定可能な主なプロパティは以下です(参考サイトより)。
- color
- background-color
- border-*-color
- outline-color
厳密にはもう少し細かい動作が規定されているようですが、おおざっぱには上記以外のプロパティは適用されないと思っておけばいいようです。
「:visited」自体は特に危険ではないようですが、JavaScriptのgetComputedStyle()と組み合わせることで悪用される可能性があるようで、この関数の挙動も変更されているようです。
4.参考サイト
- CSS によるブラウザ履歴の漏えいを防ぐ取り組み
- CSS の :visited に行われるプライバシー対策
- F12 ツールのコンソール エラー コード
- getComputedStyle とは!?
- Internet Explorer 9 RCの変更点
Posted by yujiro このページの先頭に戻る
- YouTube動画にキャプションをつけてテキストを回り込ませる方法
- 画像を下揃えにしてテキストを回り込ませる方法
- style要素にCSSの擬似要素は記述可能か?
- position:relativeを設定すると他の要素がずれる場合の対処
- CSSでタブ切り替えする方法
- :target擬似クラスのまとめ
- CSSでヘッダを固定したスクロールテーブルを作る方法
- レスポンシブウェブデザインで画像を縮小する方法
- disabledなボタンのhoverのスタイルを無効にする方法
- HTML要素を別の要素を基点にしてCSSで絶対配置する方法
- :not擬似クラスでCSS3のサポートをチェックする方法
- :checked擬似クラスでチェックボックスに連動して要素を表示させる方法
- ol要素の入れ子で親の番号を子に割り当てる方法
- チェックボックスやラジオボタンを大きくする方法
- CSSで中央に配置する方法
トラックバックURL
コメントする
greeting