HTMLやCSSでのプロトコル表記(http:、https:)の省略について
HTMLやCSSではプロトコル表記(http:、https:)の省略が可能です。
ということで、プロトコル表記の省略に関することを色々調べてみましたので、本エントリーで紹介致します。
このエントリーは、「「Google HTML/CSS Style Guide」を適当に和訳してみた」の以下の部分に対しての便乗記事です。
埋め込みリソースからプロトコル表記(http:,https:)を省略する。
<!-- Not recommended -->
<script src="http://www.google.com/js/gweb/analytics/autotrack.js"></script>
<!-- Recommended -->
<script src="//www.google.com/js/gweb/analytics/autotrack.js"></script>1.プロトコル表記を省略するメリット
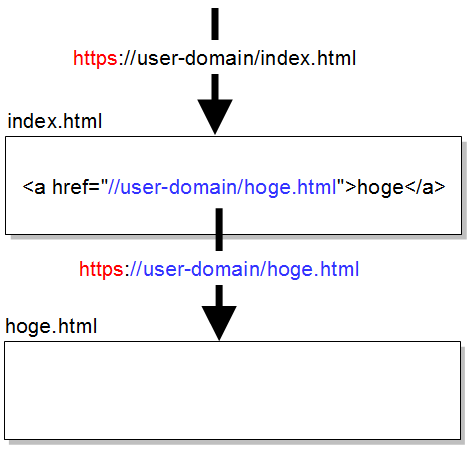
省略すると、要素を記述したページのプロトコル(スキーム)が適用されます。
たとえば、あるページに「https://~」でアクセスしたとき、そのページにあるa要素のhref属性のプロトコルが省略されていれば、そのhref属性のURLのプロトコルは自動的に「https://」になります。

プロトコルを省略しておけば、SSLでアクセスされた場合に「非SSLコンテンツ(http://)」が混在しないのでセキュリティ警告メッセージが表示されない、といったメリットがあるようです。
追記注:Googleの元記事で「Protocol」とあるので、それにしたがって「プロトコル」と記載してますが、後述するRFC上は「スキーム」が正式名称です(スキームに「http」というプロトコル名などが適用される)。間違って覚えないように気をつけましょう。
2.省略したプロトコルは何にもとづいて決まるのか
1項で「要素を記述したページのプロトコルが適用される」と書きましたし、ネット上でもそういった記述を多く見つけましたが、そもそも何にもとづいてこのような動作が規定されているのでしょうか。
その根拠について言及している情報がみつからなかったので、自力で調べたところ、RFC3986(和訳)にそれらしい記載がありました。解釈が間違ってたらすいません。
RFC3986はURIに関する仕様です。
まず、URIが「//」で開始すると、相対参照かつ、リソースがネットワーク上に存在するものとして扱われます。
4.2. Relative Reference
A relative reference that begins with two slash characters is termed a network-path reference(二つのスラッシュ文字をもって始まる相対参照は、ネットワークパス参照と呼ばれる)
次に、相対参照の基底URI(Base URI)は、Section 5に示す「参照解決アルゴリズム」を適用する事によって決まります。
4.2. Relative Reference
The URI referred to by a relative reference, also known as the target URI, is obtained by applying the reference resolution algorithm of Section 5.(相対的参照によって参照されるURIは、目標URIとしても知られるが、Section 5の参照解決アルゴリズムを適用する事によって得られる。)
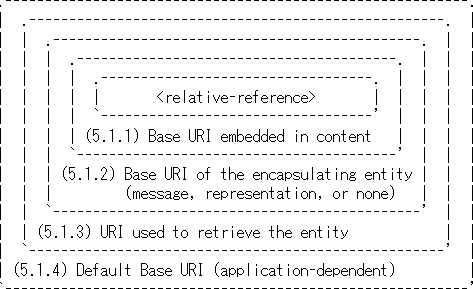
Section 5の参照解決アルゴリズムは、5.1.1~5.1.4の4段階があり、この順番で適用されます。
- 5.1.1 Base URI Embedded in Content(本文内に埋め込まれた基底URI)
- 5.1.2 Base URI from the Encapsulating Entity(カプセル化しているエンティティからの基底URI)
- 5.1.3 Base URI from the Retrieval URI(取得されるURIからの基底URI)
- 5.1.4 Default Base URI(基底URIの初期値)
RFC3986より

で、httpやhttpsは5.1.2または5.1.3で基底URIが決定されているようです。
5.1.2 Base URI from the Encapsulating Entity
If no base URI is embedded, the base URI is defined by the representation's retrieval context. For a document that is enclosed within another entity, such as a message or archive, the retrieval context is that entity. Thus, the default base URI of a representation is the base URI of the entity in which the representation is encapsulated.(基底URIが埋め込まれていない場合、基底 URIはその表現の取得の状況によって定義される。メッセージかアーカイブのような、別のエンティティ内に同封される文書については、取得の状況とはそのエンティティである。従って、表現の初期基底URIは、その表現がカプセル化されているエンティティの基底URIである。)
5.1.3 Base URI from the Retrieval URI
If no base URI is embedded and the representation is not encapsulated within some other entity, then, if a URI was used to retrieve the representation, that URI shall be considered the base URI.(基底URIが埋め込まれておらず、またその表現が他のエンティティにカプセル化されていない場合に、表現の取得にURIが使われたならば、そのURIを基底URIとみなすものとする。)
個人的には「表現の取得にURIが使われる」5.1.3と思ってますが、間違っていたらつぶやいてください。
3.CSSでもプロトコル表記の省略が可能
「「Google HTML/CSS Style Guide」を適当に和訳してみた」では省略されてますが、CSSでもプロトコルの省略が推奨されています。
/* Not recommended */
.example {
background: url(http://www.google.com/images/example);
}
/* Recommended */
.example {
background: url(//www.google.com/images/example);
}この場合もRFC3986の仕様に従い、アクセスしたプロトコルが付与されます。
4.IEで2回読み込まれる問題
IEで省略URIのあるCSSを読み込んだ場合、2回リクエストされる問題があるようです(リクエストが重複するのはCSSの読み込みのみ)。
- Is it valid to replace http:// with // in a <script src="http://…">?
- 5a Missing schema double download
5.Google Analyticsのトラッキングコード
Google Analyticsのトラッキングコードはプロトコルによってサブドメインが変わるため、JavaScriptのdocument.location.protocolを利用し、アクセス時のプロトコルに対応するようにしています(赤色部分)。
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-xxxxxx-x']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>6.参考サイト
参考サイトは下記です。ありがとうございました。
2012.05.11
「プロトコル」ではなく「スキーム」という指摘を頂いたので、1項に記載している「プロトコル(スキーム)」の後方に注釈を追記しました。
- 「&nbsp;」の3つの機能
- input 要素の disabled 属性と readonly 属性の違い
- XHTML の「タグ」と「要素」の違いと正しい使い方
- XHTMLタグ一覧表示ツール
- 文字実体参照について
- ブロックレベル要素とインライン要素

