img要素でCSS Spriteする方法
「CSS Sprite」は背景画像などの複数の画像ファイルをひとつの画像にまとめて、画像の中から表示させたい部分の座標をbackground-positionプロパティで指定するという手法です。これにより画像ファイルのHTTPリクエスト数を減らすことができます。
この手法は背景画像での利用が一般的なのですが、img要素でも利用することができるようなので、本エントリーで紹介します。
本エントリーでは、次のソーシャルブックマークボタン用の4つの画像を1つにまとめて、CSS Spriteを行ってみます。
![]()
背景画像の場合はbackground-positionプロパティでさくっと表示できるのですが、img要素として表示させるのにかなり苦労しました。ということで、コピペで使えそうなサンプルも用意しました。
「そういう場合、背景画像に変更するのが本来では?」というツッコミはなしでお願いします(笑)。
1.スプライト画像の作成
まず、スプライト画像(ばらばらの画像をひとつの画像にマージしたもの)にしたい複数の画像を、zipツールなどで圧縮しておきます。
ここでは次の4つの画像を圧縮して「sprite.zip」を作っておきます。

スプライト画像の作成には、定番の「CSS Sprite Generator」を利用します。言語が選択できるので、「日本語」を選択しておくといいいでしょう。
さきほど圧縮した「sprite.zip」を指定します。

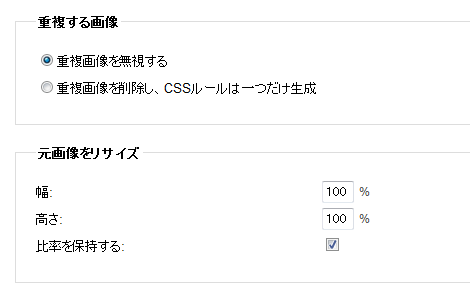
各種設定も備忘録的に残しておきます。「重複する画像」「元画像をリサイズ」はデフォルトのままにします。

「スプライト画像設定」では、オフセットや連結方向、保存フォーマットなどを設定します。ここではスクリーンショットの設定にしました。背景画像で「repeat-x」の指定をする場合は縦方向に、「repeat-y」の指定をする場合は横方向に連結してください。

「CSS設定」もデフォルトのままとします。

「スプライト画像とCSSを作成」をクリック。

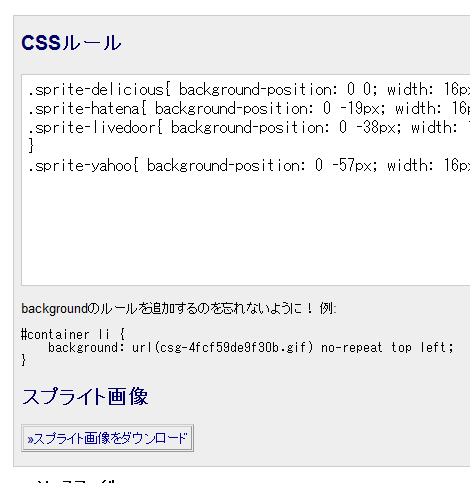
表示された画面で、CSSルールとスプライト画像のダウンロードが行えます。

ダウンロードした画像ファイルは「sprite.gif」など、適当にリネームしてください。
また、表示されたCSSルールは背景画像用です。今回は背景画像に用いるのではありませんが、利用したい値が含まれているので、どこかにメモしておきましょう。
下は完成したスプライト画像です(便宜上、枠線とパディングはCSSでつけています)。
![]()
2.HTMLとCSSの設定(画像リンクの場合)
リンクつき画像のHTMLは次のようになります。
<ul id="sbm_icon">
<li>
<a href="http://.../">
<img src="sprite.gif" width="16" height="73" class="sprite-hatena" />
</a>
</li>
<li>
<a href="http://.../">
<img src="sprite.gif" width="16" height="73" class="sprite-delicious" />
</a>
</li>
<li>
<a href="http://.../">
<img src="sprite.gif" width="16" height="73" class="sprite-livedoor" />
</a>
</li>
<li>
<a href="http://.../">
<img src="sprite.gif" width="16" height="73" class="sprite-yahoo" />
</a>
</li>
</ul>マークアップのポイントは以下のとおりです。
- a要素・img要素はブロックレベル要素内に記述
- img要素のsrc属性にスプライト画像を指定
- img要素に表示位置調整用のclass属性を指定
- img要素にwidth属性・height属性を記述する場合は、スプライト画像のサイズを記述(表示したい画像サイズを記述すると、縮小された画像が表示されてしまいます)
CSSは次のとおりです。
#sbm_icon li {
display: inline-block;
}
#sbm_icon a {
width: 16px;
height: 16px;
float: left;
overflow: hidden;
}
#sbm_icon a img {
border: none;
}
.sprite-hatena {
margin-top: 0; /* 不要 */
}
.sprite-delicious {
margin-top: -19px;
}
.sprite-livedoor {
margin-top: -38px;
}
.sprite-yahoo {
margin-top: -57px;
}a要素にwidthプロパティとheightプロパティで表示サイズを指定し、「overflow: hidden」で画像の表示範囲を制限しています。ここではすべて同じ値なので、ひとつのセレクタに丸めてますが、サイズが異なる場合は「sprite-xxx」のclass属性をa要素に格上げして、個別に指定してください。
また、classセレクタのmargin-topプロパティの値はCSS Sprite Generatorで出力したCSSのbackground-positionプロパティをそのまま使います。
スプライト画像の一番上の画像表示にmargin-topプロパティは不要ですが、一応書いておきました。
動作サンプルも用意しています。
3.HTMLとCSSの設定(画像のみ)
画像のみの場合のHTMLは次のようになります。
<ul id="sbm_icon">
<li>
<img src="sprite.gif" width="16" height="73" class="sprite-hatena" />
</li>
<li>
<img src="sprite.gif" width="16" height="73" class="sprite-delicious" />
</li>
<li>
<img src="sprite.gif" width="16" height="73" class="sprite-livedoor" />
</li>
<li>
<img src="sprite.gif" width="16" height="73" class="sprite-yahoo" />
</li>
</ul>CSSは次のとおりです。2項でaセレクタに指定していたプロパティをliセレクタに移動しています。
#sbm_icon li {
display: inline-block;
overflow: hidden;
width: 16px;
height: 16px;
}
.sprite-hatena {
margin-top: 0; /* 不要 */
}
.sprite-delicious {
margin-top: -19px;
}
.sprite-livedoor {
margin-top: -38px;
}
.sprite-yahoo {
margin-top: -57px;
}こちらも動作サンプルを用意しています。
4.IEの対処
CSS Spriteの話ではありませんが、上記のサンプルでは「display: inline-block;」の指定を行っていて、過去バージョンのIEでは正常に動作しません。
その場合、次のような条件付きコメントを設定すると良いでしょう(間違っていたらご指摘ください)。
<!--[if lte IE 7]>
<style>
#sbm_icon li {
display: inline;
zoom: 1;
</style>
<![endif]-->- YouTube動画にキャプションをつけてテキストを回り込ませる方法
- 画像を下揃えにしてテキストを回り込ませる方法
- style要素にCSSの擬似要素は記述可能か?
- position:relativeを設定すると他の要素がずれる場合の対処
- CSSでタブ切り替えする方法
- :target擬似クラスのまとめ
- CSSでヘッダを固定したスクロールテーブルを作る方法
- レスポンシブウェブデザインで画像を縮小する方法
- disabledなボタンのhoverのスタイルを無効にする方法
- HTML要素を別の要素を基点にしてCSSで絶対配置する方法
- :not擬似クラスでCSS3のサポートをチェックする方法
- :checked擬似クラスでチェックボックスに連動して要素を表示させる方法
- ol要素の入れ子で親の番号を子に割り当てる方法
- チェックボックスやラジオボタンを大きくする方法
- CSSで中央に配置する方法


