data URI Schemeを使ってHTTPリクエストを削減する
data URI Schemeを使ってHTTPリクエストを削減する方法を紹介します。
1.概略
HTMLで画像を表示する場合、
<img src="http://user-domain/foo.jpg" />という風に、httpを使ってサーバ上の画像ファイルを表示させるのが一般的ですが、httpの代わりにdata URI Schemeを使えば、HTMLファイルに埋め込んだインラインデータで画像を表示することができます。
2.data URI Schemeとは
RFCの規定上、http、https、ftpなどは「URI Scheme(スキーム)」と呼ばれます。
data URI Schemeは、「http」にあたる部分が「data」であるURI Schemeのことを指し、RFC2397で規定されています。
3.data URI Schemeの構文とサンプル
data URI Schemeの構文は次のようになります。
data:[<メディアタイプ>][;base64],<データ>「<データ>」には、Base64エンコードしたデータを設定します(エンコードツールは後方で紹介)。「メディアタイプ」はMIMEタイプのことです。
下はRFC2397に掲載されているdata URI Scheme(赤色部分)を利用したimg要素のサンプルです(分かりにくいので改行をいれて折り返してます)。
<img src="data:image/gif;base64,R0lGODdhMAAwAPAAAAAAAP///
ywAAAAAMAAwAAAC8IyPqcvt3wCcDkiLc7C0qwyGHhSWpjQu
5yqmCYsapyuvUUlvONmOZtfzgFzByTB10QgxOR0TqBQejhR
NzOfkVJ+5YiUqrXF5Y5lKh/DeuNcP5yLWGsEbtLiOSpa/TP
g7JpJHxyendzWTBfX0cxOnKPjgBzi4diinWGdkF8kjdfnyc
QZXZeYGejmJlZeGl9i2icVqaNVailT6F5iJ90m6mvuTS4OK
05M0vDk0Q4XUtwvKOzrcd3iq9uisF81M1OIcR7lEewwcLp7
tuNNkM3uNna3F2JQFo97Vriy/Xl4/f1cf5VWzXyym7PHhhx
4dbgYKAAA7" alt="Larry" />上記のimg要素は次のように表示されます(罫線はCSSで指定しています)。
data URI SchemeはCSSでも利用できます。
background-img: url("data:image/gif;base64,R0lG...AA7");data URI Schemeは画像以外にも、即値として利用したいさまざまなデータを扱うことができます。
下はCSSの例です。
<link rel="stylesheet" type="text/css" href="data:text/css;base64,LyogKioqKiogVGVtcGxhdGUgKioq..." />下はJavaScriptの例です。
<script src="data:text/javascript;base64,dmFyIHNjT2JqMSA9IG5ldyBzY3Jv..."></script>メディアタイプにはパラメータを含めることができます。次の例はcharsetパラメータを含んだ例です。
data:text/plain;charset=iso-8859-7,%be%fg%be4.対応ブラウザ
この技術は古くからあるのですが、IEが対応していなかったという理由でながらく使われていなかったようです。
主要ブラウザの対応状況は次のとおりです。
- Firefox2以降
- Google Chrome
- IE8以降
- Opera 7.2以降
- Safari
最近、data URI Schemeをふんだんに使っている普通のウェブサイトをみつけたのですが、見失ってしまいました。運よくみつけたらここに掲載しておきます。 →ありました。
5.注意事項
RFC2397ではdata URI Schemeを「短い値に適用することが有益である」としています。
言い換えると、表示データをインラインで埋め込むため、ファイルサイズが大きくなるとファイルロードに時間がかかってしまい、本末転倒になってしまいます。
背景画像はCSS Spriteを利用してHTTPリクエストを削減する手段もあるので、要は「バランスを考えて利用しましょう」ということです。
なお、RFC2397では、RFC1866で規定するLITLEN(表記の長さ)を1024バイト、TAGLEN(開始タグの長さ)が2100バイトとなっており、指定可能な長さに制限があるようです。
またネットで調べた感じではブラウザによってもファイルサイズに制限があるようです。
6.Base64エンコードするツール
データをBase64にするツールは探せばいろいろあるようです。
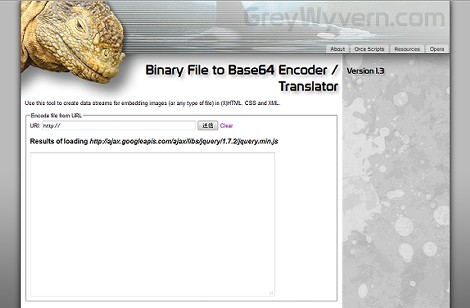
ここでは「Binary File to Base64 Encoder / Translator」を紹介しておきます。
Binary File to Base64 Encoder / Translator

Base64エンコードしたいデータのURLを入力して「送信」をクリックすれば、データのMIMEタイプに応じたdata URI Schemeを生成してくれます。
- 画像ファイルをBase64形式に変換するスクリプト
- 記事数を減らしてPV(ページビュー)を増やす方法
- Googleの「良質なサイト」を分析してみた
- ウェブサイトをgzip圧縮で高速化する
- CDNでウェブサイトを高速化するためのまとめ
- Google検索結果の順位を上げる方法
- robots.txtを使って検索エンジンに不要なページをインデックスさせない方法

