レスポンシブWebデザイン制作にjQuery Masonryを利用するための5つのポイント
先日エントリーした「ブラウザの幅に応じてレイアウトをきれいに整列できる「jQuery Masonryプラグイン」」の続きで、レスポンシブWebデザイン制作にjQuery Masonryプラグインを利用するための重要なポイントについて詳しく解説します。
サンプル(リンクは2項)

手前味噌ですが、jQuery MasonryによるレスポンシブWebデザインの記事は他にも多く存在する中、実用レベルまで踏み込んでいるのはおそらくこのエントリーだけだと思います。
なお、jQuery Masonryプラグインの基本的な設定方法については割愛してますので、上記のエントリーを参照してください。
1.はじめに
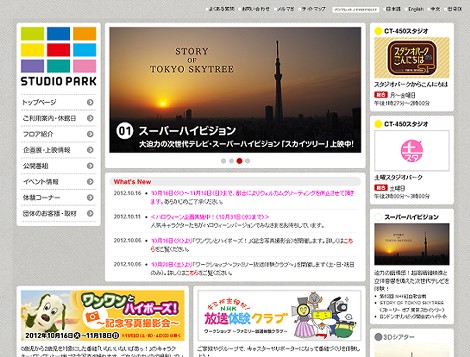
このエントリーでは「NHKスタジオパーク」のサイトを参考に、次の内容について解説します。
まず、カラムレイアウト全体をセンタリングさせるためのCSSの設定について紹介します。
また、プラグインの設定によってはレイアウトの右側に余白ができてしまうので、カラムレイアウトやプラグインの設定を行う際のポイントについて解説します。
次に、jQuery Masonryプラグインを単純に有効にしただけでは、スマホなどブラウザ幅が狭い状態でもjQuery Masonryプラグインが有効になってしまい、Media Queriesを設定しても期待するレイアウトにならないケースがあります。
このエントリーでは、ブラウザ幅が一定のサイズ以下の場合にプラグインを無効にする方法も紹介します。
レスポンシブWebデザイン制作においてjQuery Masonryプラグインの利用がベストプラクティスであるかどうか分かりませんが、適用する際の最低限のテクニックを紹介します。
なお、アニメーションについてはレスポンシブWebデザインの主旨からはずれるので、このエントリーでは説明を省略しています。
ただし、次項のサンプルではブラウザで幅を変更したときに要素がどのように移動するかが分かるよう、便宜上有効にしています。
レスポンシブWebデザインの基本となるviewportとMedia Queriesの説明も、ここでは割愛しています。設定方法が分からない場合はサンプルのコードを参考にしてください。
2.サンプル
次のサンプルを用意しましたのでご覧ください。Google Chrome/Firefox/IE9で動作を確認しています。
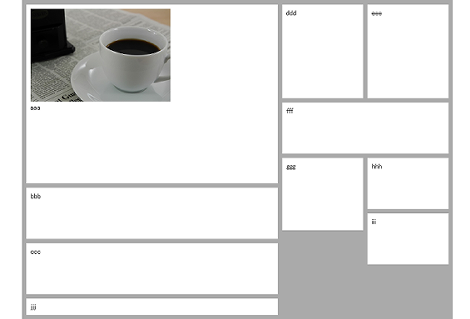
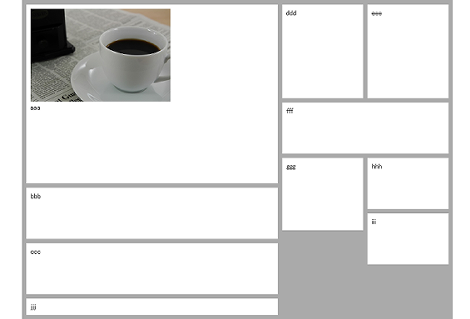
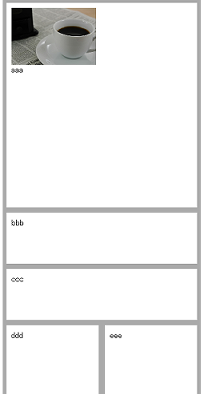
一番幅が広いときのカラムレイアウトは、ありがちな3カラムレイアウトっぽくしています。
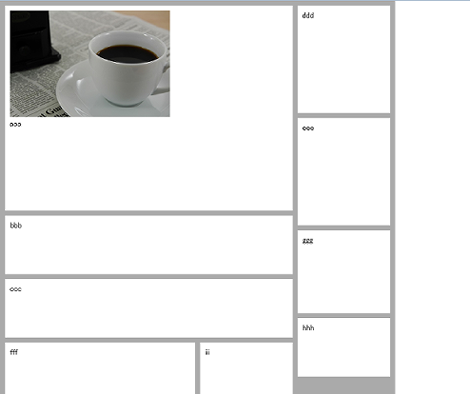
3カラムの表示

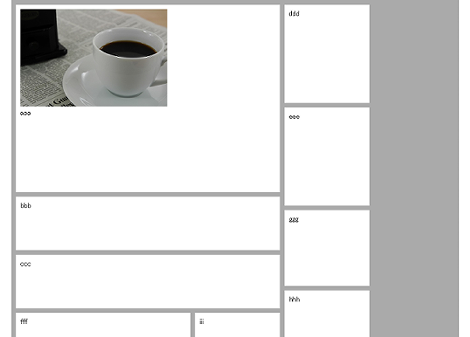
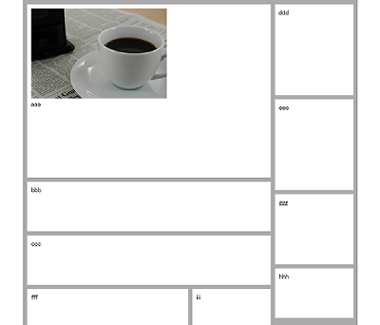
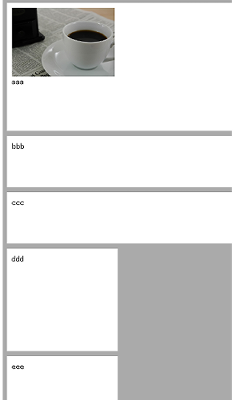
2カラムの表示

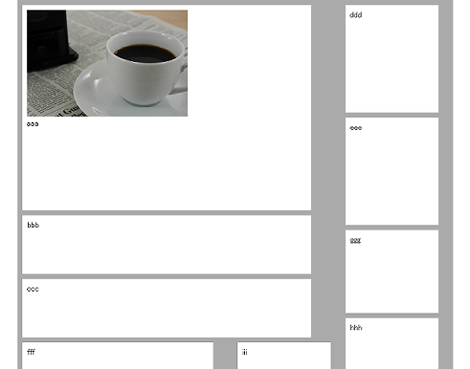
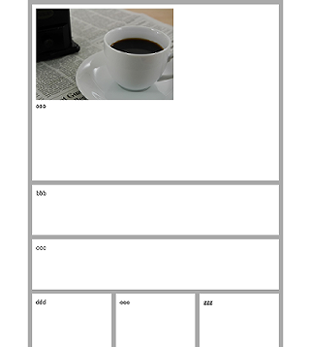
1カラムの表示

540px未満の表示(Media Queriesが有効)

540pxより狭くなると、jQuery Masonryプラグインを無効にしています。
次項以降でそれぞれのポイントについて解説します。
3.レイアウトのセンタリングについて
ページ全体をセンタリングするには、jQuery Masonryプラグインを適用する要素にmarginを設定します。
たとえば、次のHTMLマークアップ、
<div id="container">
<div class="box">aaa</div>
<div class="box">bbb</div>
<div class="box">ccc</div>
</div>
<script>
$(function(){
$('#container').masonry();
});
</script>の場合、全体をセンタリングするには、#containerにmarginを設定します。
#container {
margin: 0 auto;
}ただし、ブラウザ幅が狭いデバイスでMedia Queriesが適用されたときのセンタリングも必要です。またレイアウトを一定の幅に抑えたい場合も考慮し、bodyセレクタに次のmax-widthプロパティとmarginプロパティもあわせて設定しておきます。
body {
max-width: 1000px;
margin: 0 auto;
}なお、body要素にだけ設定した場合、幅を狭くするとセンタリングが行われなくなるので注意してください。
4.カラムレイアウト幅を要素全体の幅に追従させる
カラムレイアウトの幅を要素全体の幅に追従させるためには、プラグイン起動時のオプションとして「isFitWidth」を設定します。
$('#container').masonry({
isFitWidth: true,
});この設定を行うことで、冒頭のサンプルのように、要素全体の幅が変わったときにカラムレイアウト幅が追従するようになります。
この設定を忘れると、カラムレイアウトの右側に冗長な余白ができるので注意してください。
5.カラムレイアウトについて
3項の設定だけでは、要素全体の幅とカラムレイアウト幅がぴったり合わない場合があります(ので「追従する」という表現にとどめました)。
すべての要素の幅が同じであれば問題ないと思われますが、サンプルのように異なる要素を複数配置する場合、幅の大きい要素は、一番小さい要素の全体の幅を加算した値にしてください。
たとえば、一番小さい要素の幅が170px、paddingが10px、marginが5pxの場合、全体の幅は
170px + (10px * 2) + (5px * 2) = 200px
となるので、次に大きい要素の幅は
170px + 200px = 370px
とします。
同じ要領で次に幅の大きい要素は、
370px + 200px = 570px
とします。
そして「一番小さい要素の全体の幅」の「200」をcolumnWidthの値に設定します。
$('#container').masonry({
isFitWidth: true,
columnWidth: 200,
});columnWidthに誤った値を設定すると、レイアウトが崩れるので注意してください。
この設定が一番大事なところなので、もう一例挙げておきます。
一番小さい要素の幅が150px、paddingが10px、marginが5pxの場合、全体幅は、
150px + (10px * 2) + (5px * 2) = 180px
となるので、次に大きい要素の幅は
150px + 180px = 330px
とします。
同じ要領で次に幅の大きい要素は、
330px + 180px = 510px
とします。
そして「一番小さい要素の全体の幅」の「180」をcolumnWidthの値に設定します。
$('#container').masonry({
isFitWidth: true,
columnWidth: 180,
});6.jQuery Masonryプラグインの無効化
すべてが同じ幅の要素であればこのテクニックは不要かもしれませんが、現実的には幅の異なる要素を配置するケースがあると思います。
前述したとおり、Media Queriesが適用された状態でjQuery Masonryプラグインが有効になっていると、期待どおりのレイアウトにならない可能性があります。
よって、一定の幅以下になった場合にjQuery Masonryプラグインを無効にするために、次のような変更が必要です。
変更前
$('#container').masonry({
itemSelector: '.box',
columnWidth: 200,
isFitWidth: true
});変更後
var flag;
var min_width = 540;
function check() {
if ( $('html').width() < min_width ) {
if ( flag ) {
$('#container').masonry('destroy');
flag = 0;
}
} else {
$('#container').masonry({
itemSelector: '.box',
columnWidth: 200,
isFitWidth: true
});
flag = 1;
}
}
$(function(){
check();
});
$(window).resize(function () {
check();
});変更後のJavaScriptでは、ページ読み込み時およびリサイズ時にブラウザ幅をチェックし、一定の幅(ここでは540px)未満になった場合に、destroy()メソッドを起動し(詳細)、jQuery Masonryプラグインを無効にします。540px以上になった場合は再び有効にします。
無効にしないままMedia Queriesが適用されたサンプル(NG)
ただ、スマホの縦横の方向変換がresize()だけではすべての端末で有効にならなかったような記憶があるので、すいませんが適宜確認してください。
※タイトルで「5つのポイント」と書きましたが4つの間違いです。すいません。
2012.10.20
サンプルを追加しました。
- Ajaxのページ遷移でURLが変更できるjQueryプラグイン「PJAX」
- jQueryでページ分割ができる「SimplePaginationプラグイン」
- jQueryでスクロールでトップに「戻る」リンクを表示する「PageTop」プラグイン
- jQueryでテーブル幅を変更できる「jQuery Resizable Columnsプラグイン」
- jQueryで目次を自動生成する「tocプラグイン」
- jQuery.pjaxとjQuery.bottomを使ってSEO対策つきの無限スクロールを実装する
- jQueryでサイドメニューに現在のセクション要素を表示する「DisplaySectionプラグイン」
- jQueryでヘッダーに現在の見出し要素を表示する「DisplayHeadingプラグイン」
- JSONデータをHTMLにマッピングできるjQueryプラグイン「JSON2HTML」
- ローディング画面を簡単に表示できるjQueryプラグイン「BlockUI」
- スクロールしたときにおすすめ記事を右下からにゅるっと表示させるjQuery「RecommendFooterプラグイン」
- jQuery UI Tabsのタブ切替でブラウザの「戻る」「進む」を有効にする方法
- jQueryのAjaxやタブ切替などでブラウザの「戻る」「進む」が有効になる「hashchangeプラグイン」(実装解説つき)
- jQueryでcookieを簡単に使える「jQuery Cookie」のまとめ
- jQuery.uploadプラグインで親要素のonsubmitを起動させない対処