Movable Type(MT)5 テーマ(レスポンシブWebデザイン対応)
レスポンシブWebデザイン対応のMovable Type 5(MT5)テーマの配布を開始します。
1.レスポンシブWebデザイン対応
今回配布するテーマでは、レスポンシブWebデザイン対応として次の6つのレイアウトを提供します。
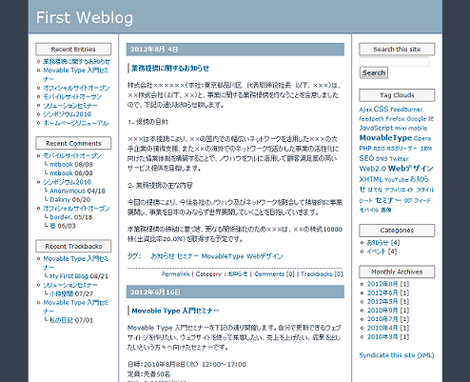
- 3カラム固定レイアウト
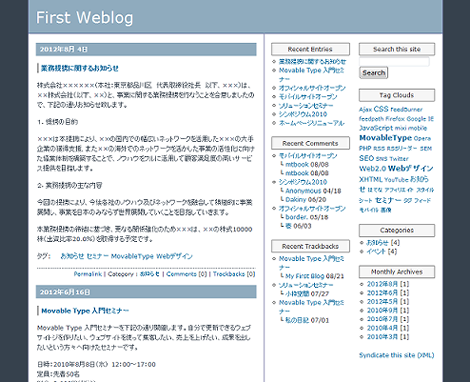
- 3カラム固定レイアウト(右サイドバー)
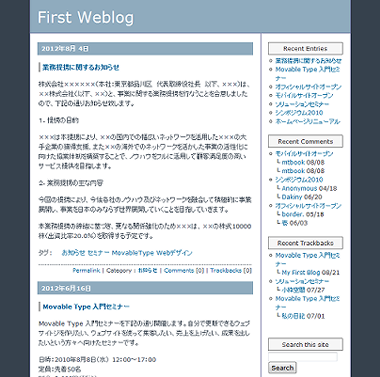
- 2カラム固定レイアウト(左サイドバー)
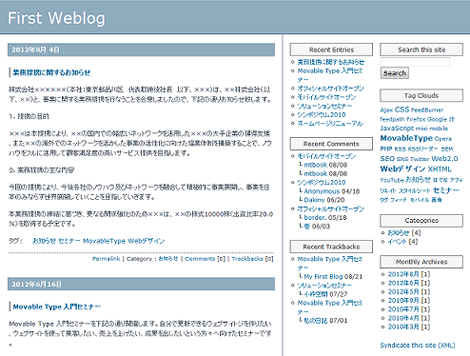
- 2カラム固定レイアウト(右サイドバー)
- 3カラムリキッドレイアウト
- 3カラムリキッドレイアウト(右サイドバー)
ブログ用とウェブサイト用のテーマを用意しました。テーマはMT5.13以降に対応しています。
レスポンシブWebデザインの動作はFirefox/Google Chrome/IE9で確認しています。
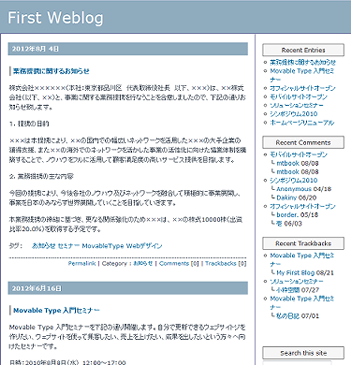
2.サンプル
6つのサンプルすべてを用意しました。
- 3カラム固定レイアウト
- 3カラム固定レイアウト(右サイドバー)
- 2カラム固定レイアウト(左サイドバー)
- 2カラム固定レイアウト(右サイドバー)
- 3カラムリキッドレイアウト
- 3カラムリキッドレイアウト(右サイドバー)
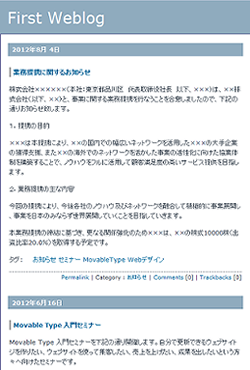
3カラム固定レイアウトについては、デバイスの幅に応じて2カラムあるいは1カラム(リキッド)に切り替わります。
3カラムリキッドレイアウトについても、デバイスの幅に応じて2カラムあるいは1カラム(リキッド)に切り替わります。
2カラム固定レイアウトについては、2カラム固定レイアウト→1カラム固定レイアウト→1カラムリキッドレイアウトという風に切り替わります。現状の設定では1カラム固定より1カラムリキッドの表示幅が広くなっているので適宜変更してください。
3.テーマのダウンロード
Movable Type 5(MT5)テーマのアーカイブを下記のページからダウンロードしてください。
該当するアーカイブは「Movable Type 5.1 テーマ」の「theme_website_7_x_x_style_liquid.zip」または「theme_blog_7_x_x_style_liquid.zip」です。
4.テーマのインストール
ダウンロードしたテーマアーカイブを解凍し、themesフォルダ内にあるkoikikukan_websiteフォルダまたはkoikikukan_blogフォルダを、Movable Typeのthemesディレクトリに丸ごとアップロードしてください。
ブログ管理画面の「デザイン」→「テーマ」で「小粋空間テーマ(ブログ用) 7.00」などが表示されていればインストールOKです。

5.テーマの入れ替え
2項で表示されている「小粋空間テーマ(ブログ用) 5.0」の右上にある「適用」をクリックします。

少し待つと、次のように現在のテーマの表示が切り替わります。

あとは全体を再構築し、冒頭のようなデザインで表示されればテーマの入れ替えは完了です。
6.カラムレイアウトの変更
テーマのカラムレイアウトを変更したい場合は、「デザイン」→「スタイル」でスタイル選択画面に移動し、「Koikikukan Styles」を選択し、表示されたサムネイルをクリックしてください。

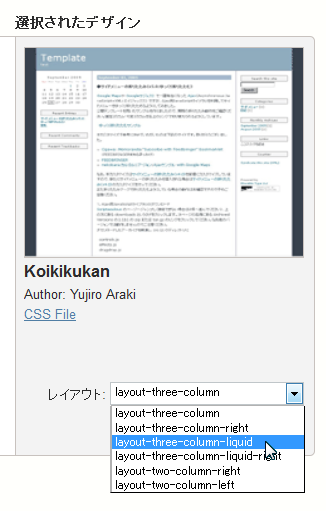
右側にレイアウト選択のプルダウンが表示されるので、好きなレイアウトを選択してください。

7.注意事項
Media Queriesは各自で適切な値に変更してください。
- Movable TypeでRainerテーマのtitle要素にページ番号を表示する方法
- Movable Typeのテーマ機能を使ってブログ記事・ウェブページを移行する
- Movable Typeテーマ「フォトログ」バージョンアップ
- フォトログテーマの画像サイズを変更する
- Movable Type(MT)5 テーマ - SEO対策版
- フォトログ v0.70
- Movable Typeテーマのバージョンチェック(MT DDC TOKYO未公開スライド)
- Movable Type フォトログテーマ(Photolog Theme)
- Movable Type(MT)5 テーマ修正(プレビュー時のエラー対処)
- Movable Type(MT)5 テーマ修正(2カラムリキッドレイアウト修正)
- Movable Type 5 テーマのインポータについて
- Movabld Type 5(MT5)テーマ機能の「ファイル」について
- Movable Type(MT)5 テーマ修正(エクスポート時の不具合修正)
- Movable Type(MT)5 テーマ修正(スタイルライブラリ対応)
- Movable Type 5.0 のテーマの警告について