レスポンシブWebデザインで3カラムと2カラムを切り替えるためのCSS
レスポンシブWebデザインで、Media Queriesを使って3カラムと2カラムを切り替えるためのCSSの設定について紹介します。
1.やりたいこと
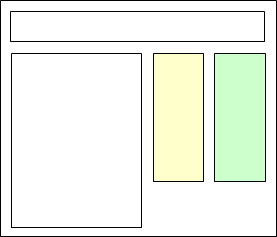
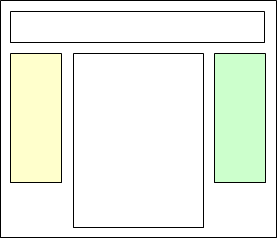
まず、次のような3カラムレイアウトがあるとします。一番左がメインコンテンツで、その右側にサイドバーが2列並んだものです。

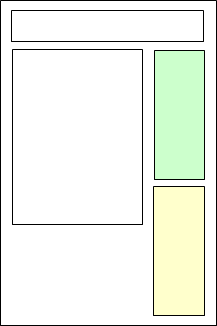
あるいは、左右にサイドバーがあるオーソドックスな3カラムレイアウト。

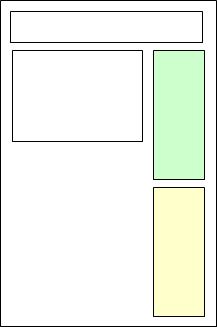
これらの3カラムレイアウトをデバイス幅によって2カラムレイアウトになったときに、サイドバーを縦1列に並べるというものです。

また、メインコンテンツの高さが、サイドバー(上)の高さより低い場合でも、サイドバー(下)がメインコンテンツ側に回り込まないようにします。

さらに、各レイアウトは固定・リキッドのいずれも実現し、レイアウト全体はセンタリングさせます。
上記のレスポンシブWebデザインのサンプルを作るにあたってウェブを検索したのですが、同様のサンプルが見当たらなかったので自作しました。
ということで、次項からHTMLマークアップおよび、カラムレイアウト別のCSSの設定とMedia Queriesに設定するCSSを掲載します。
2.HTMLマークアップ
HTMLマークアップは次のとおりです。1項に挙げたすべてのレイアウトはこのマークアップを利用します。
<body class="layout-three-column">
<div id="box">
<div id="content">
<div class="blog">
contents
</div>
</div>
<div id="links-left-box">
<dl id="links-left">
sidebar-left
</dl>
</div>
<div id="links-right-box">
<dl id="links-right">
sidebar-right
</dl>
</div>
</div>
<p id="footer">footer</p>
</body>HTML5っぽいマークアップでなくてすいません。
3.3カラム固定レイアウト(右サイドバー)のサンプル
まずは3カラム固定レイアウト(右サイドバー)です。リンクをクリックすればサンプルに移動します。
3カラム時のCSSは次のとおりです。見通しがいいように主なプロパティにとどめてますので、実際の動作はサンプルのCSSでご確認ください(以下同様)
.layout-three-column-right {
text-align: center;
}
.layout-three-column-right #box {
width: 855px;
margin: 0 auto;
text-align: left;
}
.layout-three-column-right #content {
width: 483px;
float: left;
}
.layout-three-column-right #links-left-box,
.layout-three-column-right #links-right-box {
float: left;
width: 185px;
}
.layout-three-column-right #footer {
width: 855px;
margin: 0 auto;
}Media Queriesに設定する2カラムのCSSは次のとおりです。
@media only screen and (min-width:685px) and (max-width:868px) {
.layout-three-column-right #box {
width: 670px;
}
.layout-three-column-right #links-right-box {
float: right;
}
.layout-three-column-right #footer {
width: 670px;
}
}ポイントは右サイドバーのfloatプロパティに「right」を設定することです。
これで次のような2カラム固定レイアウトが表示されます。

3.3カラム固定レイアウトのサンプル
次は3カラム固定レイアウトです。
3カラムのCSSは次のとおりです。
.layout-three-column {
text-align: center;
}
.layout-three-column #box {
width: 855px;
margin: 0 auto;
text-align: left;
}
.layout-three-column #content {
width: 483px;
float: left;
margin-left: 185px;
}
.layout-three-column #links-left-box,
.layout-three-column #links-right-box {
float: left;
width: 185px;
}
.layout-three-column #links-left-box {
margin-left: -670px;
}
.layout-three-column #links-right-box {
margin-left: 0;
}
.layout-three-column #footer {
width: 855px;
margin: 0 auto;
}Media Queriesに設定する2カラムのCSSは次のとおりです。
@media only screen and (min-width:685px) and (max-width:868px) {
.layout-three-column #box {
width: 670px;
}
.layout-three-column #content {
margin-left: 0;
}
.layout-three-column #links-right-box {
float: right;
}
.layout-three-column #links-left-box {
margin-left: 0;
}
.layout-three-column #footer {
width: 670px;
}
}ポイントは#contentと#links-left-boxのmargin-leftを0にすることと、さきほどと同様、右サイドバーのfloatプロパティに「right」を設定することです。
2カラム固定レイアウトの表示は前項と同様です。
5.3カラムリキッドレイアウト(右サイドバー)のサンプル
注:本レイアウトは2カラムのときにリンクがクリックできない不具合が発生するためご利用にならないでください。確認不足で申し訳ありません。 → 修正しました。
3カラムリキッドレイアウト(右サイドバー)です。
3カラム時のCSSは次のとおりです。
.layout-three-column-liquid-right #content,
.layout-three-column-liquid-right #links-left-box,
.layout-three-column-liquid-right #links-right-box {
display: inline;
float: left;
}
.layout-three-column-liquid-right #content,
.layout-three-column-liquid-right #links-left,
.layout-three-column-liquid-right #links-right,
.layout-three-column-liquid-right .entry {
overflow-x: hidden;
}
.layout-three-column-liquid-right #content {
width: 100%;
margin-right: -385px;
}
.layout-three-column-liquid-right .blog {
margin-right: 385px;
}
.layout-three-column-liquid-right #links-left-box {
right: 0px;
width: 185px;
}
.layout-three-column-liquid-right #links-right-box {
width: 200px;
}
.layout-three-column-liquid-right #footer {
height: 60px;
}Media Queriesに設定する2カラムのCSSは次のとおりです。
@media only screen and (min-width:685px) and (max-width:868px) {
.layout-three-column-liquid-right #content {
margin-left: -200px;
width: 100%;
margin-right: 0px;
}
.layout-three-column-liquid-right #links-left-box {
float: none;
margin-right: -200px;
width: 200px;
}
.layout-three-column-liquid-right #links-right-box {
float: right;
}
.layout-three-column-liquid-right .blog {
margin: 0 0 0 200px;
}
}右サイドバーのfloatプロパティに「right」を設定するのは固定レイアウトのときと同様です。その他に各ブロックのmarginを変更しています。
これで次のような2カラムリキッドレイアウトが表示されます。
2カラムリキッドレイアウト

6.3カラムリキッドレイアウトのサンプル
注:本レイアウトは2カラムのときにリンクがクリックできない不具合が発生するためご利用にならないでください。確認不足で申し訳ありません。 → 修正しました。
最後に3カラムリキッドレイアウトです。
3カラム時のCSSは次のとおりです。
.layout-three-column-liquid #content,
.layout-three-column-liquid #links-left-box,
.layout-three-column-liquid #links-right-box {
display: inline;
float: left;
}
.layout-three-column-liquid #content,
.layout-three-column-liquid #links-left,
.layout-three-column-liquid #links-right
.layout-three-column-liquid .entry {
overflow-x: hidden;
}
.layout-three-column-liquid #content {
width: 100%;
}
.layout-three-column-liquid .blog {
margin: 0 200px;
}
.layout-three-column-liquid #links-left-box {
width: 200px;
margin-left: -100%;
}
.layout-three-column-liquid #links-right-box {
width: 200px;
margin-left: -200px;
}
.layout-three-column-liquid #footer {
height: 60px;
}Media Queriesに設定する2カラムのCSSは次のとおりです。
@media only screen and (min-width:685px) and (max-width:868px) {
.layout-three-column-liquid #content {
margin-left: -200px;
}
.layout-three-column-liquid #links-left-box {
float: none;
margin-right: -200px;
width: 200px;
}
.layout-three-column-liquid #links-right-box {
float: right;
}
.layout-three-column-liquid .blog {
margin: 0 0 0 200px;
}
}2カラム固定レイアウトの表示は前項と同様です。
- YouTube動画にキャプションをつけてテキストを回り込ませる方法
- 画像を下揃えにしてテキストを回り込ませる方法
- style要素にCSSの擬似要素は記述可能か?
- position:relativeを設定すると他の要素がずれる場合の対処
- CSSでタブ切り替えする方法
- :target擬似クラスのまとめ
- CSSでヘッダを固定したスクロールテーブルを作る方法
- レスポンシブウェブデザインで画像を縮小する方法
- disabledなボタンのhoverのスタイルを無効にする方法
- HTML要素を別の要素を基点にしてCSSで絶対配置する方法
- :not擬似クラスでCSS3のサポートをチェックする方法
- :checked擬似クラスでチェックボックスに連動して要素を表示させる方法
- ol要素の入れ子で親の番号を子に割り当てる方法
- チェックボックスやラジオボタンを大きくする方法
- CSSで中央に配置する方法
とても参考になる記事をどうもありがとうございます。
ふと気がついたのですが、「3カラムリキッドレイアウトのサンプル」をブラウザの幅を狭めて2カラム状態にすると、左側のカラムにある記事タイトル等のリンクが無効になってしまいます。
3カラムや1カラムの状態ですと、問題なくリンクが機能しているのですが、何が原因かおわかりになりますでしょうか。
こんばんは。
ご返事遅くなり申し訳ありません。
ご質問のご指摘で、リキッドレイアウトのCSS設定に不具合があることが分かりました。
現在のところ対処方法がみつかっておりませんので、申し訳ありませんがリキッドレイアウトのご利用をお控え願えますでしょうか。確認不足で申し訳ありません。
それではよろしくお願い致します。
お忙しいところご確認くださり本当にありがとうございました。
こちらでもいろいろ試してみましたところ、「responsive_3l.css」の4行目にある「position: relative;」を削除しましたら、なんとか上記のリンクの問題は解決できました。
この部分を削除することによって他に影響が出ているのかどうかはわかりませんが、今のところ問題ないように思います。
もし何かお気づきの点がございましたら、ご教授いただけると幸いに存じます。
あらためまして、この度は素晴らしく使いやすいサンプルをご提供くださいまして本当にありがとうございました!レスポンシブに対応した3カラムのレイアウトを探しておりましたので、大変助かりました!
こんばんは。
ご返事遅くなり申し訳ありません。
ご指摘のプロパティを削除することで問題ないようです。
記事は修正しておきました。
ご連絡ありがとうございました。
記事がお役に立てたようでよかったです。
ではでは!