「ノンプログラマーのためのjQuery生成ツール」作りました
ノンプログラマーのためのjQuery生成ツールを作ってみました。よければご活用ください。
このツールは「7つのサンプルでjQueryを学ぼう!「jQueryが全く分からない人のため」の超初級者向け入門講座」にインスパイアされて作った、初心者向けのお勉強ツールです。
コールバックなど複雑な設定はできませんが、基本的な設定とメソッドチェーンまでできるようにしています。
追記:イベントとAPIをプルダウンメニューで選択できるようにしました。過不足あればご指摘ください。
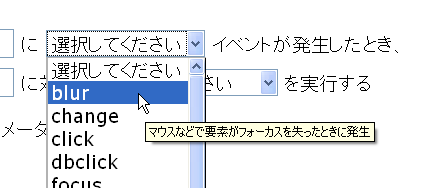
追記:イベントとAPIのプルダウンメニューでツールチップを表示できるようにしました。ざっくりした内容ですが、これでイベントやAPIの使い方が分かるようになります。
ツールチップを表示

やっつけで作ったので中のコードはかなりひどいです。あしからず。
1.使い方
本エントリーの2項から解説していますが、サンプル表示つきのページで入力データと実行結果を見比べれば、なんとなく雰囲気がつかめると思います。
以下、それぞれの項目について解説します。
2.HTML読み込み完了後に実行する
HTML読み込み完了後に実行したい場合、「HTML読み込み完了後に実行する」のチェックボックスをチェックします。
![]()
チェックすると、「$(function(){...}」で全体を括ります。
$(function(){
// ...
}3.イベント発生で実行する
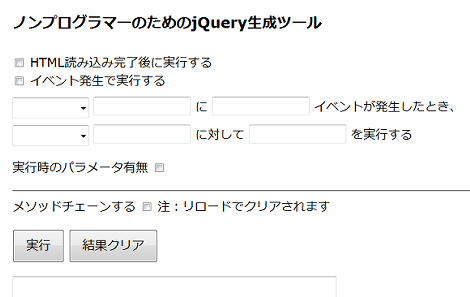
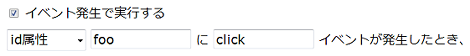
「イベント発生で実行する」のチェックボックスをチェックすると、入力フォームが表示されます。
入力フォームには以下の3項目を設定します。
- イベント発生対象のid属性・class属性または要素の種別。この部分を設定すれば、id属性値に「#」、class属性値に「.」を付与します。「要素+class属性」などの組み合わせで設定する場合は、空白を選択したあと「#」や「.」を手動で付与してしてください
- イベント発生対象のid属性・class属性または要素の名称
- 発生イベント名
上記の設定であれば、次のコードを出力します。
$('#foo').click(function(){
// ...
}4.実行時のAPI
jQueryのAPIを設定します。
入力フォームには以下の3項目を設定します。
- API実行対象のid属性・class属性または要素の種別。この部分を設定すれば、id属性値に「#」、class属性値に「.」を付与します。「要素+class属性」などの組み合わせで設定する場合は、空白を選択したあと「#」や「.」を手動で付与してしてください
- API実行対象のid属性・class属性または要素の名称
- API名
上記の設定であれば、次のコードを出力します。
$('.bar').css();5.実行時のパラメータ
jQueryのAPI実行時のパラメータを設定します。たとえばcss()を実行する場合、
css('color','#ffffff');の「color」や「#ffffff」がパラメータになります。
パラメータが必要な場合は「実行時のパラメータ有無」をチェックします。
![]()
チェックした後、パラメータ数設定用のラジオボタンが表示されるので「1つ」または「2つ」を選択してください。
![]()
さらに、選択したパラメータ数に応じた入力フィールドが表示されるので、パラメータを設定します。
「1つ」を選択した場合
![]()
「2つ」を選択した場合
![]()
文字列・数値はツールで判定して、クォーテーションを自動的に付与します。
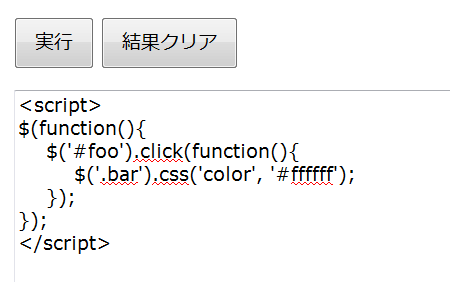
6.結果の表示
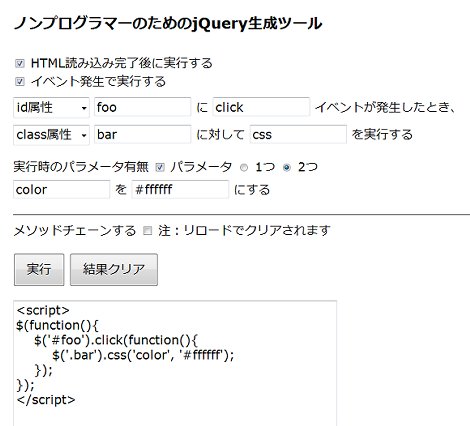
各データを設定後「実行」をクリックすればテキストエリアにjQueryのコードを出力します。

チェックボックスのチェック状態やデータの内容によって出力が変わるので、色々試してみてください。
7.メソッドチェーン
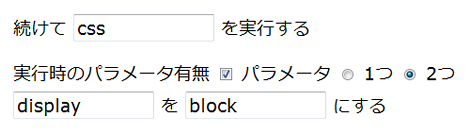
メソッドチェーンしたい場合、「メソッドチェーンする」をチェックします。
![]()
メソッドチェーン用のフォームが表示されるので、4項(実行対象を除く)および5項と同じように設定してください。メソッドチェーンは何回でも行えます。
メソッドチェーン用フォームについては、表示・非表示の制御が完璧にできていないので、すいませんがチェックボックスやラジオボタンはきちんと設定してください。
- jQuery+ajaxでモーダルのコンテンツを取得する方法
- jQueryでパスワードの表示・非表示を切り替えるサンプル
- jQueryでファイル選択時にプレビュー表示する方法
- ラジオボタンをjQueryで解除する方法
- テーブルのセルをポイントすると行と列を反転表示するjQueryプラグイン「Table Hover」
- jQueryで親ページからiframeのスクロールバーを非表示にする方法
- jQueryのカスタムビルドが簡単にできるサービス「jQuery Builder」
- jQueryでCSSをまとめて書き換える方法のまとめ
- 親ページからiframe内の要素にCSSを適用させる方法
- jQueryで要素を削除する方法のまとめ
- jQueryでテキストを追加するたびにスクロールさせる方法
- jQuery.ajax()でファイルをアップロードする方法
- preventDefault()で無効にしたイベントを有効にする方法
- jQueryで要素数を取得する方法のまとめ
- jQueryやJavaScriptでパスワードフィールドの文字を表示する方法