jQueryで既存サイトの画像を「なんちゃって遅延ロード」する方法
jQueryを使って、既存サイトの画像を遅延ロードっぽく見せる方法、いわゆる「なんちゃって遅延ロード」について紹介します。
昨日エントリーした「画像を遅延ロードする定番jQueryプラグイン「Lazy Load」」ですが、投稿済み記事の画像に対して設定をひとつひとつ変更するのは現実的に厳しいと思われます。
とはいっても、他のサイトでページをスクロールすると画像がふわっと浮かび上がるアクションには憧れます。
ということで、既存サイトの画像を遅延ロードっぽく表示させる方法を考えてみました。
1.「なんちゃって遅延ロード」と称する理由
「なんちゃって遅延ロード」と称する理由は、ページをスクロールしたときの表示は遅延ロードされたようにみえますが、最初から遅延ロードの設定をしていないimg要素はページロード時に画像が先に読み込まれてしまうためです。
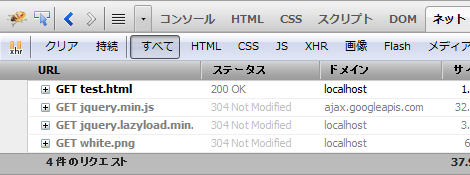
下のスクリーンショットは、遅延ロードの設定有無によるHTTPリクエストの違いを示すものです。
遅延ロードの設定をしているページでは、画像のHTTPリクエストは実行されません(ダミー画像「white.png」のHTTPリクエストのみ実行)。
遅延ロードの設定をした場合のFirebugの表示(スクロール前)

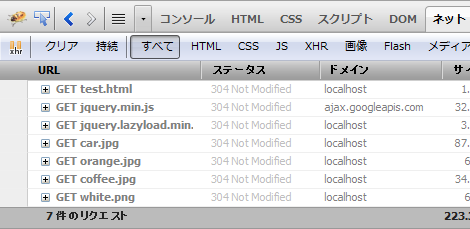
ページをスクロールすると順次画像のHTTPリクエストが実行されます。
遅延ロードの設定をした場合のFirebugの表示(スクロール後)

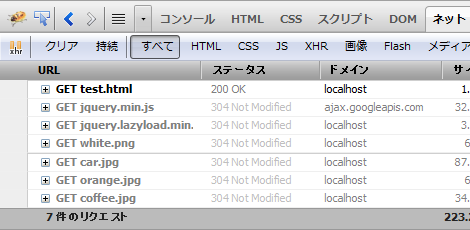
これに対し、遅延ロードの設定をしていないページでは、すべての画像のHTTPリクエストが最初に実行されてしまいます。
遅延ロードの設定をしていない場合のFirebugの表示

本カスタマイズを利用される場合は上記の挙動の違いを予めご理解ください。
2012.11.22追記:はてなブックマークで「JavaScriptをオフにすると画像が見えなくなる」というコメントありますが、「なんちゃって遅延ロード」ではsrc属性に元画像のURLが記載されているので見えなくなることはありません(本当の遅延ロードでは見えなくなりますが)。
2.遅延ロードっぽくする
遅延ロードを設定していないサイトの画像を遅延ロードっぽくするには、次のjQueryコードをbody終了タグの直前に追加します。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script src="jquery.lazyload.min.js"></script>
<script>
$('img').each(function(){
$(this).addClass('lazy');
$(this).attr('data-original', $(this).attr('src'));
$(this).removeAttr('src');
$(this).attr('src', 'white.png');
});
$('.lazy').lazyload({
effect: 'fadeIn',
effectspeed: 500
});
</script>2行目の「jquery.lazyload.min.js」は「画像を遅延ロードする定番jQueryプラグイン「Lazy Load」を参考にダウンロード、インストールしてください。
<script src="jquery.lazyload.min.js"></script>以下の部分で、既存のimg要素を「Lazy Load」に対応できるimg要素に変更しています。一番下にある「http://user-domain/images/white.png」は遅延ロード前のダミー画像になります。ダミー画像は適宜用意し、URLおよびファイル名も適宜変更してください。
$('img').each(function(){
$(this).addClass('lazy');
$(this).attr('data-original', $(this).attr('src'));
$(this).removeAttr('src');
$(this).attr('src', 'http://user-domain/images/white.png');
});以下の部分で画像の遅延ロードを制御しています。オプションの設定等は前述のリンク先の記事を参考にしてください。
$('.lazy').lazyload({
effect: 'fadeIn',
effectspeed: 500
});サンプルも作りましたのでお試しください。
「なんちゃって遅延ロード」は「Lazy Load」をわざわざ使わなくても実現できそうな気もしますが、今後投稿する記事(あるいは過去記事)の画像を本当の遅延ロードにしたいときにそのまま使えるんじゃないかと思います。
3.遅延ロードする画像を限定する
すべてのimg要素になんちゃって遅延ロードを行いたくない場合は、1項のソースコードに、赤色のように記事部分を特定できるクラス名などを追加します。
…前略…
$('.entry img').each(function(){
$(this).addClass('lazy');
$(this).attr('data-original', $(this).attr('src'));
$(this).removeAttr('src');
$(this).attr('src', 'white.png');
});
…後略…記事内にあるアイコンといった小さい画像に適用したくない場合は、さらに画像サイズで判定するといいかもしれません。
...前略...
$('.entry img').each(function(){
if ( $(this).width() > 100 ) {
$(this).addClass('lazy');
$(this).attr('data-original', $(this).attr('src'));
$(this).removeAttr('src');
$(this).attr('src', 'white.png');
}
});
...後略...4.本当の遅延ロードと混在している場合
本当の遅延ロードと混在している場合、2項や3項のコードをそのまま適用すると、本当の遅延ロードのimg要素が正常に動作しなくなります。
したがって、次のようにhasClassメソッドで判定し、本当の遅延ロードのimg要素に干渉しないようにします。
...前略...
$('.entry img').each(function(){
if ( $(this).width() > 100 ) {
if(!$(this).hasClass('lazy')) {
$(this).addClass('lazy');
$(this).attr('data-original', $(this).attr('src'));
$(this).removeAttr('src');
$(this).attr('src', 'white.png');
}
}
});
...後略...以上です。遅延ロードしていない画像を遅延ロードっぽく表示させたいという方は是非お試しください。
- jQuery+ajaxでモーダルのコンテンツを取得する方法
- jQueryでパスワードの表示・非表示を切り替えるサンプル
- jQueryでファイル選択時にプレビュー表示する方法
- ラジオボタンをjQueryで解除する方法
- テーブルのセルをポイントすると行と列を反転表示するjQueryプラグイン「Table Hover」
- jQueryで親ページからiframeのスクロールバーを非表示にする方法
- jQueryのカスタムビルドが簡単にできるサービス「jQuery Builder」
- jQueryでCSSをまとめて書き換える方法のまとめ
- 親ページからiframe内の要素にCSSを適用させる方法
- jQueryで要素を削除する方法のまとめ
- jQueryでテキストを追加するたびにスクロールさせる方法
- jQuery.ajax()でファイルをアップロードする方法
- preventDefault()で無効にしたイベントを有効にする方法
- jQueryで要素数を取得する方法のまとめ
- jQueryやJavaScriptでパスワードフィールドの文字を表示する方法


