三点リーダが真ん中に表示されない理由
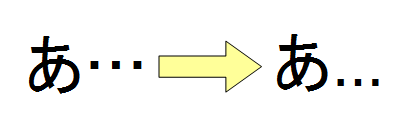
三点リーダ「…」が「…」という風に真ん中に表示されない問題について調べてみました。

1.三点リーダとは
説明するまでもありませんが、点を3つ横に並べた形をした記号のことで、語尾を省略したり、言葉の余韻を残すときに使う「…」です。
2.問題点
たとえばブログを書いているときに、記事編集画面のテキストエリアでは「…」と表示されているのに、公開したページでは「…」となることがあります。
3.原因
三点リーダが真ん中に表示されないのはCSSの「font-family」の設定によるものです。
「font-family」の値には多くのフォントを並べているケースが多いと思いますが、その一番最初に記述しているフォントに依存します。
たとえば、このブログのfont-familyは以下のようになっています。
font-family: Verdana,Arial,"メイリオ",Meiryo,"ヒラギノ角ゴPro W3","Hiragino Kaku Gothic Pro","MS Pゴシック",sans-serif;なので、一番最初に設定しているフォント「Verdana」の表示に依存してしまいます。「Verdana」では三点リーダを下に表示します。
余談ですが、このブログはMovable Typeを使っているので、三点リーダはピリオドに変換されるという、またちょっと事情が違います。
が、このエントリーで表示されている(下向きの)三点リーダは細工をして、font-familyに依存するようにしています。
4.フォントの違いによる表示
Firebugのfont-familyの設定値と使って、真ん中に表示されるフォントと下に表示されるフォントをざっと分けてみました。
三点リーダが真ん中に表示されるフォント
- Lucida Grande
- caption
- cursive
- fantasy
- icon
- menu
- message-box
- monospace
- MS UI Gothic
- sans-serif
- serif
- small-caption
- status-bar
三点リーダが下に表示されるフォント
- Arial
- Comic Sans MS
- Georgia
- Helvetica
- Lucida Console
- Tahoma
- Times New Roman
- Trebuchet MS
- Verdana
上に挙げていない和文フォントは、おそらくすべて真ん中に表示されると思います。よって和文フォントを先に指定すれば解決します。
ただし「いまさら聞けないCSS font-familyのまとめ」で記したとおり、半角英数文字に欧文フォントのフォントファミリーを適用したい場合、先頭に記述するフォントを欧文フォントにする必要があります。
なので、半角英数文字のフォントにこだわっている場合、欧文フォントを先に設定しなければならないのが悩ましいところです。
そもそも三点リーダは全角文字なのに欧文フォントに反応してしまう理由が不明ですが、他力本願でどなたかつぶやいてくれたらそれを後で引用しようかと思います。 guimihanuiさんよりコメント頂きました。「欧文フォントが三点リーダのグリフ(字体)を持っているため」というのが理由だそうです。
4.対処
適切な対処は、「font-family」の設定はそのままにして、三点リーダーのみspan要素などで括って、lang属性を指定する方法です。lang属性を指定することで和文フォントが適用されるようになります。
シックスアパートの平田さんよりご教示いただきました。この場をお借りしてお礼申し上げます。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script>
$(function() {
$('body').each(function(){
var txt = $(this).html();
$(this).html(txt.replace(/[^>]…/,'<span lang="ja">…</span>'));
});
});
</script>
<body>
あ…
</body>下記の対処は上記の対処前に考えたものです。とりあえず残しておきます。
ひとつは「font-family」の設定を見直して、欧文フォントを変更するか、前述のとおり和文フォントを先に記述する方法です。
ただし、和文フォントを先に記述すると半角英数文字に(後に設定した)欧文フォントが適用されなくなります。
もうひとつの対処は、「font-family」の設定はそのままにして、三点リーダーのみspan要素などで括って、個別に異なるフォントを指定する方法です。
手書きでの修正は現実的ではないので、以下のようなjQueryなどで一括置換でしょうか(きちんと検証していないのでうまくいくかどうか分かりませんが)。
<style>
body {
font-family : Verdana,Arial,"メイリオ",Meiryo;
}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script>
$(function() {
$('body').each(function(){
var txt = $(this).html();
$(this).html(txt.replace(/[^>]…/,'<span style="font-family:メイリオ">…</span>'));
});
});
</script>
<body>
あ…
</body>5.参考サイト
参考サイトは下記です。ありがとうございました。
2013.03.11
三点リーダに欧文フォントが適用される理由と適切な対処方法を追記しました。
- YouTube動画にキャプションをつけてテキストを回り込ませる方法
- 画像を下揃えにしてテキストを回り込ませる方法
- style要素にCSSの擬似要素は記述可能か?
- position:relativeを設定すると他の要素がずれる場合の対処
- CSSでタブ切り替えする方法
- :target擬似クラスのまとめ
- CSSでヘッダを固定したスクロールテーブルを作る方法
- レスポンシブウェブデザインで画像を縮小する方法
- disabledなボタンのhoverのスタイルを無効にする方法
- HTML要素を別の要素を基点にしてCSSで絶対配置する方法
- :not擬似クラスでCSS3のサポートをチェックする方法
- :checked擬似クラスでチェックボックスに連動して要素を表示させる方法
- ol要素の入れ子で親の番号を子に割り当てる方法
- チェックボックスやラジオボタンを大きくする方法
- CSSで中央に配置する方法
≫ 「三点リーダの表示位置」問題を完全かつ最終的に解決する from めもおきば
JavaScriptで無理矢理「…」だけfont-family書き換えるなんてせずとも、U+2026の「…」ではなく、(U+22EF)の「⋯... [続きを読む]
> そもそも三点リーダは全角文字なのに欧文フォントに反応してしまう理由が不明ですが、他力本願でどなたかつぶやいてくれたらそれを後で引用しようかと思います。
それは、欧文フォントが三点リーダのグリフ(字体)を持っているからです。
欧文でも三点リーダは使われます。英語ではEllipsisと言います。(http://en.wikipedia.org/wiki/Ellipsis)
だから欧文フォントが三点リーダのグリフを持っているのは不思議ではありません。
>guimihanuiさん
ご返事遅くなってすいません。
ご教示ありがとうございました。
記事にも反映させていただきました。
@font-faceの、unicode-rangeプロパティで三点リーダーの文字コードを単独で指定してやればそこだけフォントをすり替えて表示できそうですね。
いや、記事で紹介されているどの方法よりも面倒なのでやりたくありませんがw
>vox_magnusさん
こんばんは。
情報ありがとうございます!

