jQueryでcookieを簡単に使える「jQuery Cookie」のまとめ
jQueryでcookieを簡単に使える「jQuery Cookie」の利用方法のまとめです。

1.機能
名前のとおり、「jQuery Cookie」はjQueryでcookieを簡単に使うためのjQueryプラグインです。
JavaScriptでは値のエンコード・デコードやpathやexpireの結合、取得時の操作など、cookie処理が結構面倒なのですが、このプラグインを利用すれば簡単に扱えるようになります。
2.プラグインのダウンロード
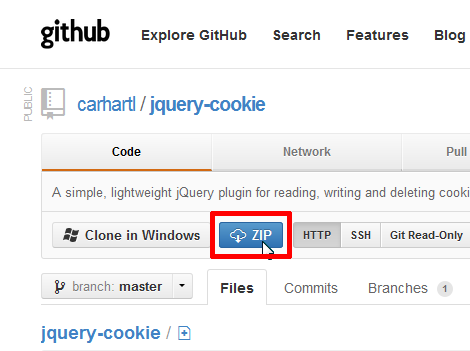
githubの「jquery-cookie」のページにある「ZIP」をクリック。

これでアーカイブをダウンロードできます。
3.基本的な使い方
jQueryと、ダウンロードしたアーカイブに含まれるjquery.cookie.jsを読み込みます。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript" src="http://user-domain/jquery.cookie.js"></script>
cookieに値を保存したい場合は次のように記述します。
$.cookie('キー', 値);cookieから値を取得したい場合は次のように記述します。
var cookie = $.cookie('キー');指定したキーに対応する値がない場合は「undefined」となります。
4.期限・パス・ドメインを設定する
例えば期限を7日にする場合は、第3パラメータにハッシュ形式で「expires」を設定します。
$.cookie('キー', 値, { expires: 7 });パスを設定する場合は、第3パラメータにハッシュ形式で「path」を設定します。
$.cookie('キー', 値, { path: '/' });ドメインを設定するには、第3パラメータにハッシュ形式で「domain」を設定します。
$.cookie('キー', 値, { domain: 'ドメイン' })期限・パス・ドメインをまとめて指定するには次のように記述します。
$.cookie('キー', 値, { expires: 7, path: '/', domain: 'ドメイン' });5.SSLの場合のみcookieを通信する
SSLの場合のみcookieで通信したい場合、4項の第3パラメータにハッシュ形式で「secure: true」を設定します。デフォルトはfalseです。
$.cookie('キー', 値, { secure: true });4項の項目とあわせて設定する場合はカンマで区切ってください。
6.cookieをまとめて取得する
取得可能なすべてのcookieをまとめて取得するには、キーを指定せずに取得します。
var cookies = $.cookie();値は次のようなハッシュ形式で返却されます。
{ 'キー1': 値1,
'キー2': 値2 }7.cookieを削除する
cookieを削除するには、removeCookieを利用します。
$.removeCookie('キー');パスを指定する場合、次のように記述します。
$.removeCookie('キー', { path: '/' });- Ajaxのページ遷移でURLが変更できるjQueryプラグイン「PJAX」
- jQueryでページ分割ができる「SimplePaginationプラグイン」
- jQueryでスクロールでトップに「戻る」リンクを表示する「PageTop」プラグイン
- jQueryでテーブル幅を変更できる「jQuery Resizable Columnsプラグイン」
- jQueryで目次を自動生成する「tocプラグイン」
- jQuery.pjaxとjQuery.bottomを使ってSEO対策つきの無限スクロールを実装する
- jQueryでサイドメニューに現在のセクション要素を表示する「DisplaySectionプラグイン」
- jQueryでヘッダーに現在の見出し要素を表示する「DisplayHeadingプラグイン」
- JSONデータをHTMLにマッピングできるjQueryプラグイン「JSON2HTML」
- ローディング画面を簡単に表示できるjQueryプラグイン「BlockUI」
- スクロールしたときにおすすめ記事を右下からにゅるっと表示させるjQuery「RecommendFooterプラグイン」
- jQuery UI Tabsのタブ切替でブラウザの「戻る」「進む」を有効にする方法
- jQueryのAjaxやタブ切替などでブラウザの「戻る」「進む」が有効になる「hashchangeプラグイン」(実装解説つき)
- jQuery.uploadプラグインで親要素のonsubmitを起動させない対処
- スマホのマルチタッチジェスチャーを判断できるjQueryプラグイン「Hammer.js」

