TwitterのAPI 1.1で取得したユーザーのJSONデータからAtomフィードを作成する
Twitter API 1.1で取得した、任意のユーザーのタイムライン(JSONデータ)からAtomフィードを作成する方法を紹介します。
Twitter API 1.1で取得したJSONをAtomに変換したサンプル

1.Twitterアプリケーションの作成
Twitterアプリケーション開発のページを開き、Twitterのアカウントでサインイン。

右上にある「Create a new application」をクリック。

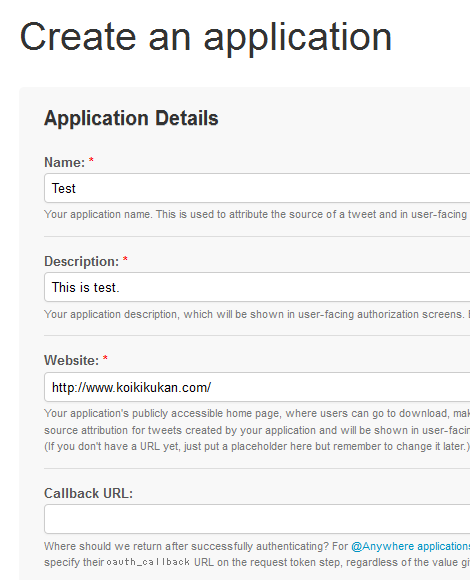
「Application Details」のName、Description、Websiteを設定。Callback URLの設定は不要です。

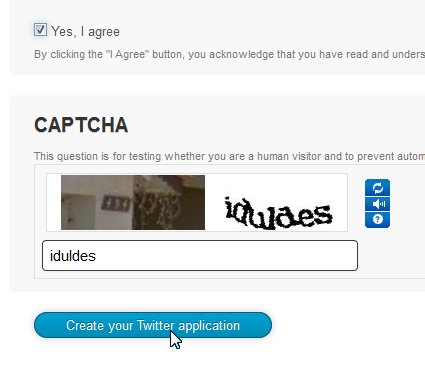
下の方にある「Yes, I agree」をチェックし、CAPTHCAを入力して「Create your Twitter application」をクリック。

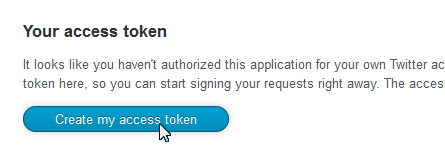
次の画面の下にある「Create my access token」をクリック。

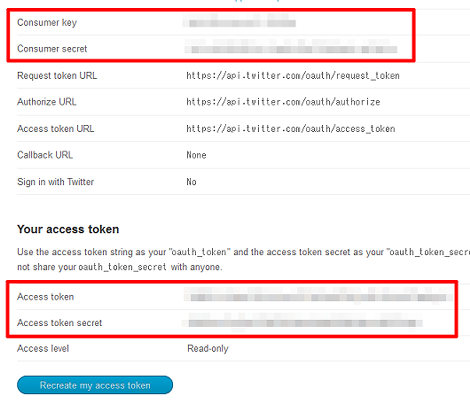
これで設定完了です。赤枠で示した
- Consumer key
- Consumer secret
- Access token
- Access token secret
を後の作業で利用します。
2.PHP認証ライブラリのダウンロード
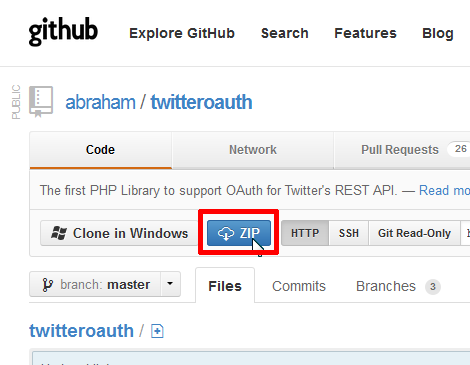
githubの「twitteroauth」の「ZIP」をクリックしてアーカイブをダウンロード。

アーカイブを展開して、中にある、
- twitteroauth/OAuth.php
- twitteroauth/twitteroauth.php
を利用します(twitteroauthフォルダをそのまま使います)。
3.JSON→Atom変換スクリプト
twitteroauthフォルダに、下記の内容をコピーして任意のPHPファイル名で配置してください。$nameにユーザー名(他人でもOK)、$consumerKey、$consumerSecret、$accessToken、$accessTokenSecretに先程作成したアプリケーションの赤枠部分の内容を設定します。
<?php
require_once("twitteroauth/twitteroauth.php");
$name = '名前';
$filename = $name . "_atom.xml";
$consumerKey = "xxxxxxxxxxxxxxxxxxxxxx";
$consumerSecret = "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx";
$accessToken = "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx";
$accessTokenSecret = "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx";
$connection = new TwitterOAuth($consumerKey,$consumerSecret,$accessToken,$accessTokenSecret);
$request = $connection->OAuthRequest('https://api.twitter.com/1.1/statuses/user_timeline.json?screen_name=' . $name, "GET", array("count"=>"10"));
$results = json_decode($request);
//var_dump($results);
if (isset($results)) {
$file = fopen($filename, 'w');
fwrite($file, '<?xml version="1.0" encoding="utf-8"?>' . "\n" . '<feed xmlns="http://www.w3.org/2005/Atom">' . "\n");
fwrite($file, '<title>' . $name . "のフィード</title>\n");
fwrite($file, '<link rel="alternate" type="text/html" href="' . 'https://twitter.com/' . $name . '" />' . "\n");
fwrite($file, '<id>tag:' . $name . "</id>\n");
fwrite($file, '<updated>');
foreach ($results as $key => $val) {
fwrite($file, date('Y-m-d H:i:s', strtotime($results[$key]->created_at)));
break;
}
fwrite($file, "</updated>\n");
foreach ($results as $key => $val) {
fwrite($file, "<entry>\n<title>" . $results[$key]->text . "</title>\n");
fwrite($file, '<link rel="alternate" type="text/html" href="' . 'https://twitter.com/' . $name . '/status/' . $results[$key]->id_str . '"/>' . "\n");
fwrite($file, '<id>tag:' . $results[$key]->id_str . "</id>\n");
fwrite($file, '<published>' . date('Y-m-d H:i:s', strtotime($results[$key]->created_at)) . "</published>\n");
fwrite($file, "<author>\n<name>" . $name . "</name>\n</author>\n" . '<content type="html">');
fwrite($file, $results[$key]->text);
fwrite($file, "</content>\n</entry>\n");
}
fwrite($file, '</feed>');
fclose($file);
}このファイルをcronなどで起動するか、ブラウザから実行すれば、「ユーザー_atom.xml」というAtomファイルを同じディレクトリに出力します。
出力したAtomファイルの使い方はお任せします。
- ウェブサイトにTwitterのタイムラインを表示させる方法
- ブログ記事に対するTwitterの全ツイートを一発で見れるブックマークレット
- Twitterアプリケーションを登録する方法
- Twitterのツイートをブログに埋め込む方法
- 新しくなった公式Twitterボタン(ツイートボタン)のデザインを修正する
- Movable TypeのTwitter公式アカウントのフォロワー数が少ない件について
- TwitterユーザータイムラインフィードURL取得ツール
- Twitterの公式ツイートボタンを(X)HTML validにする方法
- WordPress/Movable Typeに公式ツイートボタンを設置する
- TopsyでTwitterのRT数とretweetボタンを表示する
- Twitterの1日分のツイートをブログに投稿してくれるloudtwitter
- Twitter(ツイッター)のフォロー返しのポイント
- Twitter を Google トレンドで見る
≫ PHPでつぶやきを検索してRSSフィードを作成する [Twitter API 1.1 対応] from nekoprojectブログ
twitterでおなじみハッシュタグ。内輪向けやメモ用として愛用しているのですが、つぶやきを記録するためにIFTTTを使ってEvernoteに保存していま... [続きを読む]