Movable Typeでブログ記事やウェブページをページ分割する方法
Movable Typeでブログ記事やウェブページをページ分割する方法を紹介します。

1.はじめに
Movable Typeでは静的に出力したアーカイブページやブログ記事、ウェブページをページ分割する機能が用意されていません(ダイナミックパブリッシングやDynamic MTMLであれば可能)。
メインページやアーカイブページのページ分割については「Pagebuteプラグイン」でページ分割することが可能です。
が、このプラグインでもブログ記事やウェブページのページ分割についてはサポートされていません。
ということで、ブログ記事やウェブページをページ分割する方法を紹介します。
2.プラグインのインストール
実は、ブログ記事やウェブページを分割する場合もPageButeプラグインの利用が可能です。
ただしちょっと細工が必要なため、プラグインがデフォルトでサポートしているという意味ではありません。
そういうわけで、PageButeプラグインのインストールから行います。
まず、下記のリンクからプラグインアーカイブ(2013年11月現在の最新バージョンは3.5.7 )をダウンロードし、任意のフォルダに保存してください。
プラグインアーカイブを展開し、中にあるPageBute.plをpluginsディレクトリにアップロードしてください。
ブログ管理画面より「システム」→「プラグイン」でプラグイン一覧を表示し、次のように「PageBute」が表示されればOKです。

3.ブログ記事をページ分割する
MT管理画面でブログ記事アーカイブ(MT6以降は「記事アーカイブ」)テンプレートの編集画面を開き、以下の赤色部分を追加します。
テンプレートはMT6のものを使用していますが、設定位置は他のバージョン、他のテンプレートでも大体同じで、MTEntryBodyタグの前後を追加・修正します。
PageButeのバージョン3.5.7以降ではMTPageNextタグがMTPageAfterタグに変更されているので注意してください。
…前略…
<mt:If tag="EntryBody">
<div class="asset-body">
<mt:PageContents count="1">
<$mt:EntryBody mteval="1"$>
</mt:PageContents>
<div class="content-nav">
<mt:ifPageBefore>
<span><$mt:PageBefore delim="<"$></span>
</mt:ifPageBefore>
<$mt:PageLists show_always="0"$>
<mt:ifPageAfter>
<span><$mt:PageAfter delim=">"$></span>
</mt:ifPageAfter>
</div>
</div>
</mt:If>
…後略…設定内容は通常のアーカイブページのページ分割とそれほど変わりませんが、ポイントとしては以下の3点です。
- MTEntryBodyタグに「mteval="1"」を追加
- MTPageContentsタグのcountモディファイアは必ず「1」を設定
- MTPageListsタグに「show_always="0"」を設定
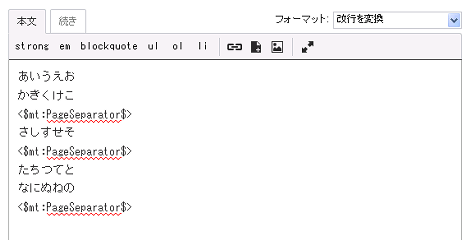
そして分割したいブログ記事の本文に、次のようにMTPageSeparatorタグを埋め込みます。文末にも設定することを忘れないでください。
あいうえお
かきくけこ
<$mt:PageSeparator$>
さしすせそ
<$mt:PageSeparator$>
たちつてと
なにぬねの
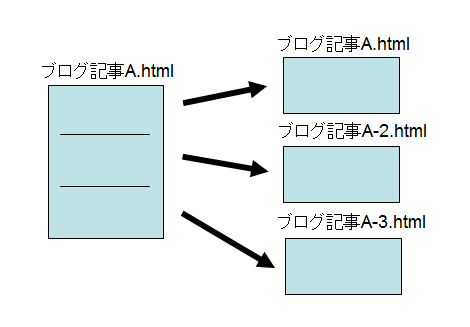
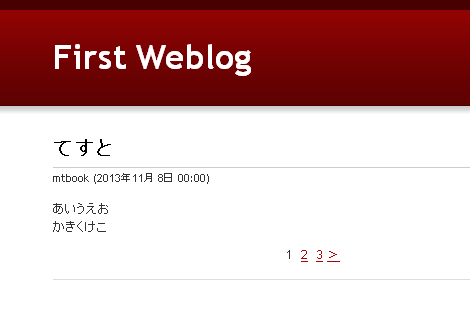
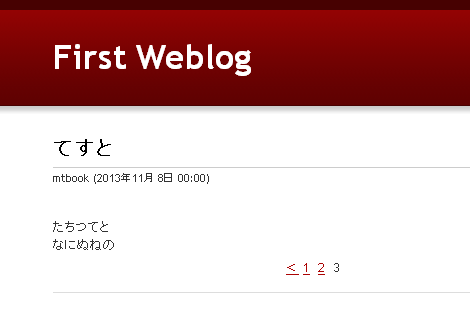
<$mt:PageSeparator$>これで記事を保存すれば、MTPageSeparatorタグで区切った部分でページ分割されたブログ記事ページが出力されます。
1ページ目

2ページ目

3ページ目

ページナビゲーションのHTMLマークアップは自由に変更してください。
4.ウェブページをページ分割する
MT管理画面でウェブページアーカイブテンプレートの編集画面を開き、以下の赤色部分を追加します。
設定内容の説明は3項とほぼ同じなので割愛します。
…前略…
<mt:If tag="PageBody">
<div class="asset-body">
<mt:PageContents count="1">
<$mt:PageBody mteval="1"$>
</mt:PageContents>
<div class="content-nav">
<mt:ifPageBefore>
<span><$mt:PageBefore delim="<"$></span>
</mt:ifPageBefore>
<$mt:PageLists show_always="0"$>
<mt:ifPageAfter>
<span><$mt:PageAfter delim=">"$></span>
</mt:ifPageAfter>
</div>
</div>
</mt:If>
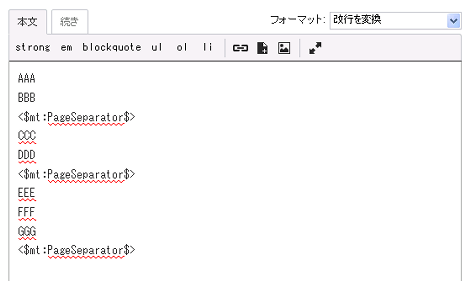
…後略…そして分割したいウェブページの本文に、次のようにMTPageSeparatorタグを埋め込みます。文末にも設定することを忘れないでください。
AAA
BBB
<$mt:PageSeparator$>
CCC
DDD
<$mt:PageSeparator$>
EEE
FFF
GGG
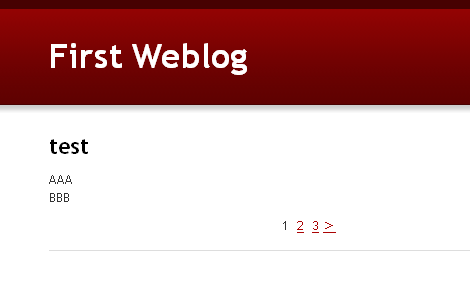
<$mt:PageSeparator$>これで記事を保存すれば、MTPageSeparatorタグで区切った部分でページ分割されたウェブページページが出力されます。
1ページ目

2ページ目

3ページ目

ページナビゲーションのHTMLマークアップは自由に変更してください。
5.リッチテキストで利用する場合
まずNGになるパターンです。
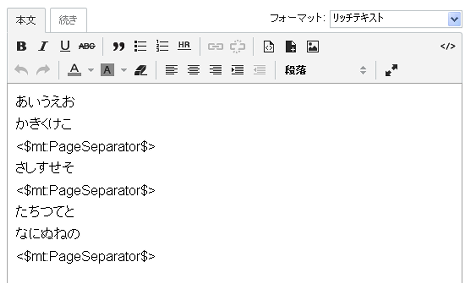
リッチテキストの状態のまま、MTPageSeparatorタグを記述すると、
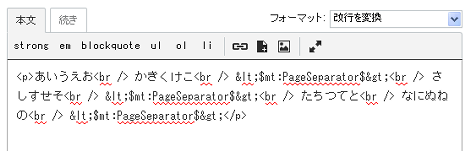
HTMLではこのように実体参照されて「<$mt:PageSeparator$>」となってしまい、ページ分割が正常に動作しません。
また、「<$mt:PageSeparator$>」と書くと、HTML編集モードに切り替えたときにHTMLタグと認識されず誤って実体参照されてしまうようです。
ということで、リッチテキストモードでページ分割を行う場合、次の手順で作業を行ってください。
ここではTinyMCEをサンプルに使います。
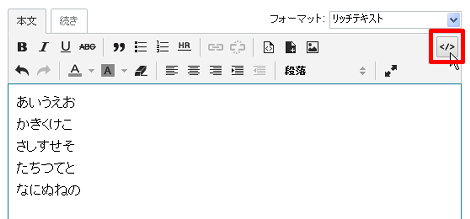
まず、リッチテキストで入力したあと、HTML編集モードのアイコンをクリックして、HTML編集モードにします。
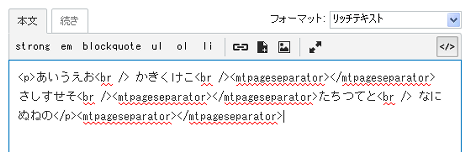
ページ分割を行いたい箇所に以下のフォーマットでMTPageSeparatorタグを記述します。
<mtpageseparator></mtpageseparator>テンプレートタグを埋め込んだあと、リッチテキストモードに戻せば完了です。
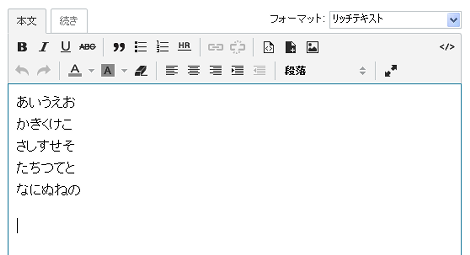
リッチテキストモードに戻したあと、文末に余分な改行が含まれるように見えるかもしれませんが削除しないでください。
6.その他
本カスタマイズでは、MTEntryBodyタグやMTPageBodyタグにmtevalモディファイアを設定するため、本文に記述したMTテンプレートタグが評価されます。
たとえば、本文にMTPageSeparatorタグ以外のテンプレートタグ(たとえばMTEntryTitleタグなど)を誤って記述すると、評価されて記事タイトルが出力されるので注意してください。
- Movable Type 7のコンテンツデータ(コンテンツタイプアーカイブ)をページ分割する方法
- Movable Typeの「最近のブログ記事」をページ分割する
- PageButeプラグインでページ分割がないときにナビゲーションや(X)HTMLマークアップを表示しない方法
- Movable Typeのダイナミックパブリッシングでのページ分割ナビゲーションの不具合を解消する
- Movable Type 5のダイナミックパブリッシングでのページ分割について
- Movable Type のページ分割でページ番号を title 要素に表示する
- Movable Type のページ分割によるナビゲーションの前後ページ表示を絞り込む(改)
- ダイナミックパブリッシングによるページ分割
- コメントのページ分割 for Movable Type 4
- PageBute プラグインによるページ分割
- Movable Type のページ分割によるナビゲーションの前後ページ表示を絞り込む
- アーカイブページのページ分割 for Movable Type 4.1
- メインページのページ分割 for Movable Type 4
- ページ分割の Ajax 化
- 検索結果のページ分割(3.3x 版)