jQueryで目次を自動生成する「tocプラグイン」
jQueryで目次を自動生成する「tocプラグイン」を公開します。
1.概要
プラグインを利用することでページ内の見出し要素を抽出し、指定したid属性値の要素に目次を表示します。
たとえば次のようなコンテンツがあるとします。
<h3>タイトル1</h3>
<div>本文</div>
<h4>タイトル1-1</h4>
<div>本文</div>
<h4>タイトル1-2</h4>
<div>本文</div>
<h5>タイトル1-2-1</h5>
<div>本文</div>
<h3>タイトル2</h3>
<div>本文</div>
<h4>タイトル2-1</h4>
<div>本文</div>
<h4>タイトル2-2</h4>
<div>本文</div>
<h3>タイトル3</h3>
<div>本文</div>
<h4>タイトル3-1</h4>
<div>本文</div>
<h4>タイトル3-2</h4>
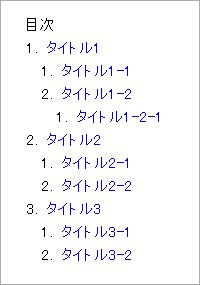
<div>本文</div>ここから次のような目次を生成します。

目次をクリックすれば、ページ内の該当位置に遷移します。
同じようなプラグインは既出でいろいろあるようですが、とりあえず作ってみました。
2.プラグインのダウンロード
以下のリンクからプラグインをダウンロードして、ファイル名を「jquery.toc.js」にリネームしてください。
変更履歴
2014.08.29 v0.0.1 初版
2014.09.03 v0.0.2 マークアップが誤っている不具合を修正以下、設定方法です。
3.HTML
HTMLに目次を表示させるための、id属性値つきの任意の要素を、目次を表示させたい位置に設定します。
<div id="toc"></div>id属性値のデフォルトは「toc」です。tocは"目次"の英訳「Table Of Contents」の略です。
4.JavaScript
JavaScriptを次のように記述します。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="jquery.toc.js"></script>
<script>
$(function(){
$("body").toc();
});
</script>オプションとして以下を用意しています。
- startLevel:開始する見出し要素。デフォルトは「h3」
- listType:目次のリストタイプで「ul」または「ol」のいずれかを設定。デフォルトは「ul」
- target:目次を表示する要素のid属性値。デフォルトは「toc」
たとえば、以下のように設定します。
$(function(){
$("body").toc({
startLevel: 'h2',
listType: 'ol',
target: 'foo'
});
});5.CSS
CSSについては解説を省略しますので適宜設定してください。
サンプル画像のCSSは次の内容を設定しています。
#toc:before {
content: "目次";
padding-left: 8px;
}
#toc {
backgound:#f9f9f9;
border: 1px solid #aaa;
font-size: 95%;
display: table;
margin-bottom: 10px;
padding: 15px;
width: auto;
}
#toc ol,
#toc ol li {
margin: 5px 5px 5px 15px;
padding: 0;
}
#toc a:hover {
text-decoration: underline;
}6.参考サイト
参考サイトは下記です。ありがとうございました。
Posted by yujiro このページの先頭に戻る
- Ajaxのページ遷移でURLが変更できるjQueryプラグイン「PJAX」
- jQueryでページ分割ができる「SimplePaginationプラグイン」
- jQueryでスクロールでトップに「戻る」リンクを表示する「PageTop」プラグイン
- jQueryでテーブル幅を変更できる「jQuery Resizable Columnsプラグイン」
- jQuery.pjaxとjQuery.bottomを使ってSEO対策つきの無限スクロールを実装する
- jQueryでサイドメニューに現在のセクション要素を表示する「DisplaySectionプラグイン」
- jQueryでヘッダーに現在の見出し要素を表示する「DisplayHeadingプラグイン」
- JSONデータをHTMLにマッピングできるjQueryプラグイン「JSON2HTML」
- ローディング画面を簡単に表示できるjQueryプラグイン「BlockUI」
- スクロールしたときにおすすめ記事を右下からにゅるっと表示させるjQuery「RecommendFooterプラグイン」
- jQuery UI Tabsのタブ切替でブラウザの「戻る」「進む」を有効にする方法
- jQueryのAjaxやタブ切替などでブラウザの「戻る」「進む」が有効になる「hashchangeプラグイン」(実装解説つき)
- jQueryでcookieを簡単に使える「jQuery Cookie」のまとめ
- jQuery.uploadプラグインで親要素のonsubmitを起動させない対処
- スマホのマルチタッチジェスチャーを判断できるjQueryプラグイン「Hammer.js」
トラックバックURL
コメントする
greeting

