Movable Typeで目次を自動生成する「TableOfContentsプラグイン」
Movable Typeで目次を自動生成する「TableOfContentsプラグイン」を公開します。
1.機能
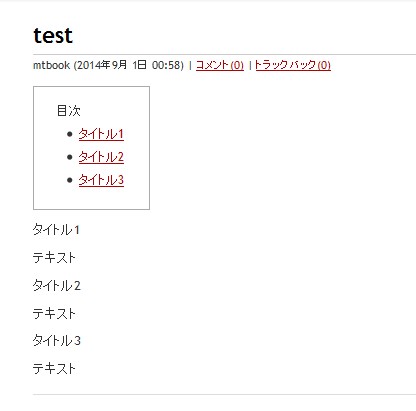
このプラグインでは、記事本文などにマークアップした見出し要素(h1~h6)から目次を作成し、指定した要素の先頭に表示します。

このプラグインでは目次を表示させるためのMTTableOfContentsタグを提供します。
2.プラグインのダウンロード・インストール
下記のリンクをクリックして、TableOfContentsのプラグインアーカイブをダウンロードします。
変更履歴
2014.09.01 v0.01 初版
2014.09.03 v0.02 マークアップが誤っている不具合を修正プラグインアーカイブを展開し、pluginsフォルダにあるTableOfContentsフォルダをMovable Typeのアプリケーションディレクトリのpluginsディレクトリに、mt-static/pluginsフォルダにあるTableOfContentsフォルダをMovable Typeのmt-static/pluginsディレクトリにアップロードします。
システム管理画面のプラグイン設定画面で、「TableOfContents~」が表示されればインストール完了です。

3.使い方
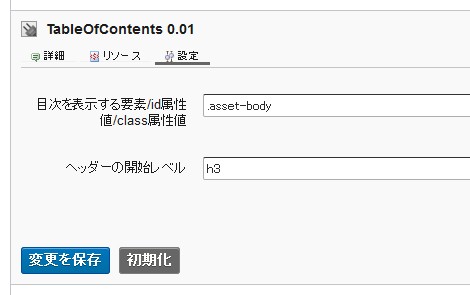
まず、ウェブサイトまたはブログ管理画面のプラグイン設定画面で「目次を表示する親要素/id属性値/class属性値」と「ヘッダーの開始レベル」を設定します。

デフォルト値はそれぞれ次のとおりです。
- 目次を表示する親要素/id属性値/class属性値:.asset-body
- 見出し要素の開始レベル:h3
これを設定することで、見出し要素の開始レベルで指定したh要素を、親要素/id属性値/class属性値の最初に目次を表示します。
そして、記事テンプレートまたはウェブページテンプレートのhead要素にMTTableOfContentsタグを設定します。
<$mt:TableOfContents$>
</head>なお、jQueryの設定はプラグインで提供していないため、各自で行ってください。
Posted by yujiro このページの先頭に戻る
- Movable Typeで下書きや日時指定を含めたブログ記事一覧を出力する「AllEntriesプラグイン」
- Movable Typeでブログ記事投稿ユーザーの情報を取得するEntryAuthorDataプラグイン
トラックバックURL
コメントする
greeting

