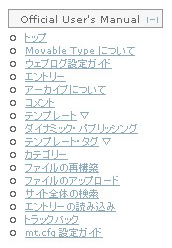
Movable Type ユーザー・マニュアルをサイドメニューに追加
メニューは、せっかくなのでトップページへのリンクだけでなく、サブメニューの中から頻度の高そうなものをピックアップして加えました。またテンプレート系のマニュアルは見る機会が多いので、さらにサブカテゴリー化("▽"マークで折りたたみ)して直接参照したい項目にジャンプできるようにしています。サブメニュー全体はトップのサブカテゴリーにするのが本来ですが、テキストの折り返しが煩わしいのでトップと同じレベルに配しました。 |
リストはサブカテゴリー表示を流用しています。ただし「id 属性は文書内で一意でなければならない」という制約があるため、サブカテゴリーリストの
<div id="categories">が使えません。したがってサブカテゴリー表示用のスタイルシート categories の内容に別名の id 属性を付与して使用しています。
Posted by yujiro このページの先頭に戻る
- ListfolderプラグインをMovable Typeに適用する
- サイドメニューの折りたたみ(Movable Type 4.x デフォルトテンプレート用)
- サイドメニューの折りたたみ(定義リスト編)
- サイドメニューの一部を折りたたむ
- サイドメニューの折りたたみマークに画像を使用する
- サイドメニューの折りたたみ(Movable Type デフォルトテンプレート用)
- サイドメニューの折りたたみ(v5.0:ゆっくり折りたたむ)
- サイドメニューの折りたたみに画像を使用する
- サイドメニューの折りたたみ(v4.0)
- menufolder.js 3.01 リリース
- サブカテゴリーリストの折りたたみ
- サイドメニュー折りたたみスクリプト(cookie等改善版)
- サイドメニューの折りたたみスクリプト改修中
- サイドメニュー折りたたみの動作遅延対処
- サイドメニュー折りたたみ状態保持スクリプト
トラックバックURL
コメントする
コメントするにはまずサインインしてください。
 Movable Type ユーザー・マニュアル、いつもトップページURLの後ろに "docs" と打ち込んでジャンプしていたのですが、だんだん面倒になってきたのでサイドバーのメニューとして追加してみました。今のところ
Movable Type ユーザー・マニュアル、いつもトップページURLの後ろに "docs" と打ち込んでジャンプしていたのですが、だんだん面倒になってきたのでサイドバーのメニューとして追加してみました。今のところ
