リアルタイムカレンダープラグイン
 Serene Bach カレンダーの本日の日付をリアルタイムに切り替えるプラグインです。
Serene Bach カレンダーの本日の日付をリアルタイムに切り替えるプラグインです。
Serene Bach のカレンダーは、本日の日付に span 要素を自動的に付与し、その class 属性 today をCSSで利用することで、日付に枠をつける等の装飾を行うことができます。
ただし index.html 等のスタティックなページについては、日付が変わっても次の再構築が発動するまで日付の装飾を変更することができません。
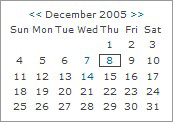
ということで、過去の日付に与えられている class 属性(today)を本日の日付に付与しなおすプラグインを作りました。スクリーンショットは12月8日に枠がついている状態ですが、この枠を再構築なしで12月9日以降に移動することができます。すでに同じカスタマイズが公開されているようですが、作ってしまったので公開します。プラグイン形式ですが、中身は単なる JavaScript です。
Serene Bach で提供されているカレンダーをそのまま使うことができます。calendar ブロックの独自タグ {calendar} / {calendar2} / {calendar_horizontal} / {calendar_vertical} の4種類のカレンダー全てについて、Windows2000/XP の IE/Firefox/Opera で動作を確認していますが、不具合等ございましたらご連絡ください。
以下カスタマイズ方法です。
1.プラグインのダウンロード・アップロード
下記の RealTimeCalendar.zip または RealTimeCalendar.lzh をクリックしてアーカイブをダウンロードします。
アーカイブを解凍し、中にある RealTimeCalendar.pm を plugins ディレクトリ直下に、resource/ja/rtcalendar.txt を、同じディレクトリの構成があると思いますので、rtcalendar.txt のみを ja 配下にアップロードしてください。
アップロードのあと、Serene Bach の管理画面を起動し、「環境設定」→「プラグイン」をクリックし、プラグイン一覧に RealTimeCalendar.pm が表示されていることを確認し、一番右のチェックボックスをチェックして右下の「利用する」をクリックしてください。
2.ブロックと独自タグの追加
カレンダータグの下に、下のサンプルリストのようにリアルタイムカレンダースクリプト表示用のブロックおよび独自タグ(青色部分)を追加します。
<!-- BEGIN calendar -->
<div class="side">
<div class="calendar">
{calendar2}
</div>
</div>
<!-- END calendar -->
<!-- BEGIN rt_calendar -->
{rt_calendar_script}
<!-- END rt_calendar -->3.カレンダーに id 属性の追加
カレンダータグに、下のサンプルリストのように id 属性として rt_calendar (青色部分)を追加します。
<!-- BEGIN calendar -->
<div class="side">
<div class="calendar" id="rt_calendar">
{calendar2}
</div>
</div>
<!-- END calendar -->
<!-- BEGIN rt_calendar -->
{rt_calendar_script}
<!-- END rt_calendar -->サンプルでは公開テンプレートを使って、内側の div タグに id 属性を付与していますが、タグの構造が異なる場合は、{calendar2} 等の独自タグを何らかのタグで括っていると思いますので、そのタグに id 属性を与えてください。
もし他の id 属性がタグに付与されている場合は、ひとつのタグに id 属性を複数与えることはできませんので、先ほどアップロードした RealTimeCalendar.pm を任意のエディタで開き、37行目の
var id = 'rt_calendar';の赤色部分を、現在使っている id 属性に書き換えてやってください。
4.公開テンプレートをお使いの方へ
公開テンプレートで本プラグインを適用した場合、本日の日付にリンクがあると、リンクのスタイル(色や下線)が適用されなくなるようですので、スタイルシートにある下記の赤色部分を削除(またはコメントアウト)してください。
.today {
display: block;
text-align: center;
color: #444444;
border: 1px solid #444444;
}以上です。
なおプラグイン作成にあたっては The blog of H.Fujimoto さんの Serene Bach 用プラグインを参考にさせて頂きました。この場をお借りしてお礼申し上げます。
- 休日表示付リアルタイムカレンダープラグイン for Serene Bach 修正
- Flash カレンダープラグイン(3.00 対応版) for Serene Bach
- Flash カレンダープラグイン バージョンアップ
- Flash カレンダープラグイン for Serene Bach
- 休日表示付リアルタイムカレンダープラグイン(横型) for Serene Bach 不具合修正のお知らせ
- 休日表示付リアルタイムカレンダープラグイン(横型) for Serene Bach
- 休日表示付リアルタイムカレンダープラグイン for Serene Bach
- リアルタイムカレンダープラグイン修正
≫ リアルタイムカレンダープラグイン from てぃあら
小粋空間 さん : リアルタイムカレンダープラグイン よりプラグインを ちょうだいして、Serene Bach でも カレンダーの本日の日付が リアルタイムに.... [続きを読む]
≫ カレンダーをリアルタイムに from *day after day...*
テンプレートのindex.htmlについているカレンダーは,日付が変わっても再構築しないと次の日付に枠が移動しません。なので,小粋空間さまのリア... [続きを読む]
おはようございます。ていうか、こんばんはー。
やってみました?。ありがとうございました。
こんにちは。
当方のプラグインを参考にしていただいたとのことで、ありがとうございました。
>さえらさん
こんばんは。
早速のご利用&TBありがとうございます!
>壱さん
こんばんはー。
大変参考になりました。
ありがとうございました!
■yujiroさん、
こんにちわ、いつも参考になる情報をありがとうございます。
さて、Serene Bachでリアルタイムカレンダーを使用しようと
試みましたが、リアルに替わりません。
記事の通り、
プラグインをplugins ディレクトリに入れ、管理画面でも使用する
に設定していますが、替わらないんですよ。
どこか手落ちがあるのでしょうか、いつも他力本願で申し訳ありませんがご教授を。
>散歩道さん
こんばんは。
プラグインにバグがありました。すいません。
修正ができ次第エントリー致しますのでお待ちください。
ご指摘ありがとうございました。
以上です。
それではどうぞよろしくお願い致します。
こんにちわ。はじめまして。
Serene Bachを使用してしばらく経ちますが、
ここで公開してるプラグイン、よく利用させて頂いてます。
ところで、質問があるのですが。
「Pretty Heart-blog」さまのところで公開されてるテンプレで、
〔Petit Cake〕と〔Star Heart〕を使用しているのですが、
リアルタイムカレンダーが作動する〔Petit Cake〕と、
作動しない〔Star Heart〕とがあるのです。
タグは同じ<div id="calendar">だったので、
この部分を<div id="rt_calendar">に変更しました。
そうすると〔Petit Cake〕では作動するのに、
〔Star Heart〕では作動しないのです。
初期のタグ<div id="calendar">をそのままにし、
pmを<"calendar">に変更してもダメなのです。
私のタグ変更がおかしいと思うのですが、
どうしても原因が分からず、困っています。
お忙しいところ恐縮ですが、
アドバイスくださると幸いです。
<div id="calendar">を
<div id="rt_calendar">へ変更。
これだと〔Petit Cake〕は稼動します。
〔Star Heart〕では動かないので、
<div id="calendar">のままにし、
pmを〔calendar〕に変更。
但し、これでも〔Star〕は稼動せず、です。
>玲於奈さん
こんばんは。
プラグインご利用ありがとうございます。
ご質問の件ですが、不具合が発生しているURLをご連絡頂ければ何かアドバイスができるかもしれません。
それではよろしくお願い致します。

