カテゴリーのプルダウン化プラグイン for Serene Bach
|
2008.09.22 本プラグインはバージョンアップしています。
詳細は「Serene Bach カテゴリーのプルダウン化プラグイン v3.00」をご覧ください。
2007.04.02 本プラグインはバージョンアップしています。
詳細は「カテゴリーのプルダウン化プラグイン・バージョンアップ」をご覧ください。
プルダウンの仕様は下記の通りです。
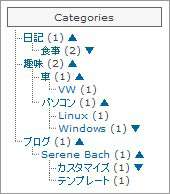
- 親カテゴリーに折りたたみマークを表示します。
- cookie を利用して折りたたみ状態を保持しますので、リロードやブラウザを新しく開いても以前の折りたたみ状態を表示することができます。
- 設定を変更することで折りたたみマークをカテゴリーの左側に表示させることもできます。
- 親カテゴリーの記事数を子カテゴリーの記事数と合算表示できます。
- カテゴリー名の横に新着表示が可能です。
- ツリー化スクリプトとの併用が可能です。
プルダウン動作は Windows2000/XP の IE/Firefox/Opera で確認しております。他の環境はもっておりませんので予めご了承ください。
前置きが長くなりましたが、以下カスタマイズ方法です。
1.プラグインのダウンロード・アップロード
下記の FoldCategory.zip または FoldCategory.lzh をクリックして、プラグインのアーカイブをダウンロードしてください。
修正履歴
2005.12.09 初版
2006.02.12 個別エントリーで表示されるカテゴリーリストの各カテゴリー件数が全て0になる不具合を修正
2007.10.13 親カテゴリーにサブカテゴリーの記事数を合計して表示・記事数の表示・非表示の切り替え・記事数を括るマークに任意の文字列を設定可能
2008.07.03 記事がないカテゴリーに「0件」を出力する不具合を修正
2008.08.28 記事がないカテゴリーにリンクを設定する不具合を修正
2008.09.22 新着表示プラグイン(サブカテゴリーリスト版)と合体ダウンロードしたアーカイブを解凍し、中にある FoldCategory.pm を plugins ディレクトリ直下に、resource/ja/foldcategory.txt を、同じディレクトリの構成があると思いますので、foldcategory.txt のみを ja 配下にアップロードしてください。
アップロードの後、Serene Bach の管理画面を起動し、「環境設定」→「プラグイン」をクリックし、プラグイン一覧に FoldCategory.pm が表示されていることを確認し、一番右のチェックボックスをチェックして右下の「利用する」をクリックしてください。
2.スクリプトのダウンロード・アップロード
このプラグインを動作させるためには menufolder.js というスクリプトが別途必要になります。サイドメニューの折りたたみで menufolder.js をすでにお使いの場合は、本項目および3項の作業をスキップしてください。下記のリンク先より menufolder.js をダウンロードしてください。ダウンロードした menufolder.js を index.html のあるディレクトリにアップロードしてください。
3.独自タグの設定1
2項でダウンロードした menufolder.js を使うための宣言を、ベースHTMLテンプレートに設定します。個別エントリー用HTMLテンプレートを設定している場合はそちらも同じ設定を行ってください。
下記のように </head> の前辺りに青色のブロックおよび独自タグを設定します。
:
<!-- BEGIN fold_category -->
{fold_category_script}
<!-- END fold_category -->
</head>
:4.独自タグの設定2
ベースHTMLテンプレのサイドバーに設定しているカテゴリー表示用のブロック名および、独自タグを下記のように変更してください。
:
<!-- BEGIN fold_category -->
<div class="sidetitle">Categories</div>
<div class="side" id="categories">{fold_category_list}</div>
<!-- END fold_category -->
:ブロック名は fold_category 、独自タグ名は fold_category_list となります。リストは公開テンプレートを例に記していますが、div タグの有無や class 属性の名称は現在お使いのままで結構です。ただし赤色で示している、
id="categories"は必須となりますのでご注意ください。
注意:blog*citron さん、ボムガールさん、宵闇書房さん、Millibar さんのテンプレートのように、カテゴリーリストが dl/dt/dd で括られていている場合、元の id 属性を変更せずに、下記のようにブロック名の変更と、独自タグを div 要素で括る形で設定してください。
:
<!-- BEGIN fold_category -->
<dl class="category">
<dt id="categoryname">CATEGORIES</dt>
<dd id="categorylist">
<div id="categories">{fold_category_list}</div>
</dd>
</dl>
<!-- END fold_category -->
:5.折りたたみマークに関するカスタマイズ
基本的な設定は以上ですが、折りたたみマーク
なおデフォルトではスペースがないため、menufolder.js を任意のエディタで開き、下記の青色部分のように「1」に変更すれば、スクリーンショットのように件数とマークの間にスペースが挿入されます。
:
// サブカテゴリーのタイトルとマークのスペース
var offsetForTitleAndMarkOfSubcategory = 1;
:また、カテゴリー名の左側に折りたたみマークを表示する場合は、同じファイルの下記の青色部分のように「true」を設定します。
:
// サブカテゴリー用折りたたみマーク挿入位置
// カテゴリー前に折りたたみマークを配置:true
// カテゴリー後に折りたたみマークを配置:false
var preMarkForSubCategory = true;
:6.スクリプトの追加(新着表示を行う場合のみ)
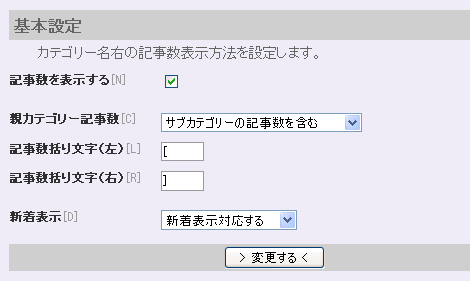
まず、8項の設定画面で「新着表示」を「新着表示対応する」に設定してください。
次に、ベースHTMLテンプレートの、4項で設定した独自タグのすぐ後ろに、下記のスクリプト(青色)を追加してください。
:
<!-- BEGIN fold_category -->
<div class="sidetitle">Categories</div>
<div class="side" id="categories">{fold_category_list}</div>
<!-- END fold_category -->
<script type="text/javascript">
//<![CDATA[
// passage time
var pass = 24;
// display content
var content = 'New!!';
var currentDate = new Date();
var spans = document.getElementsByTagName('span');
for (i = 0; i < spans.length; i++) {
if(spans[i].getAttribute('class') == 'new' ||
spans[i].getAttribute('className') == 'new') {
var now = (spans[i].innerHTML - (Math.ceil(currentDate.getTime()/1000))) /(60*60);
now = Math.ceil(now);
if(-now <= pass){
spans[i].innerHTML = content;
spans[i].style.display = 'inline';
}
}
}
//]]>
</script>新着表示の時間は
// passage time
var pass = 24;の赤色部分を変更します。単位は時間です(例は24時間)。
表示させる内容は
// display content
var content = 'New!!';の赤色部分を変更してください。HTMLタグも大丈夫ですので
var content = '<img src="http://~/hogehoge.gif" style="vertical-align: middle" />';とすれば画像を表示することもできます。
7.スタイルシートの設定(新着表示を行う場合のみ)
スタイルシートに下記の設定を追加します。最初の display プロパティで1項のタグに設定したタイムスタンプを非表示にします。その下の color プロパティと font-weight プロパティは、 New!! という文字が表示された場合に適用される設定です。
span.new {
display: none;
color: red;
font-weight: bold;
}プロパティは適宜変更してお好みのデザインにしてください。
8.設定画面
- 記事数表示
- 親カテゴリーへの子カテゴリーの合算
- 記事数表示を括る文字
- 新着表示
については、管理画面の「追加機能」に表示された「カテゴリーのプルダウン化」のページ(下)から設定できます。

9.その他
なお本プラグインは sb パッケージに含まれる
- sb/Content.pm::_category_tree
- sb/Content.pm::_list_category
を利用したものです(sb研究所様へは連絡済)ので、プラグイン改造等による再配布はご遠慮ください。
2005.12.10
ブログの文字コードがEUCの場合の考慮がもれていましたので、プラグインを修正しました。
2005.12.12
他サイトの公開テンプレートへの適用例を追加しました。
2008.08.24
プラグインの修正履歴を追加しました。
2008.09.22
6項~8項を追加しました。
- Serene Bach カテゴリーのプルダウン化プラグイン v3.00
- Serene Bach カテゴリーのプルダウン化プラグイン v2.02
- Serene Bach カテゴリーのプルダウン化プラグイン・バージョンアップ
- カテゴリーのプルダウン化プラグイン・バージョンアップ
- プルダウン化プラグインで特定のカテゴリーだけをプルダウン化するカスタマイズ
- Serene Bach カテゴリーのプルダウン化プラグイン不具合修正
- カテゴリーのプルダウン化プラグインを blog*citron さんのテンプレートで使う方法
≫ カテゴリーのプルダウン化 from Lat45°31′14″
小粋空間さまの小粋空間: カテゴリーのプルダウン化プラグイン for Serene Bachを導入。表示部分は画像にしました。画像をお借りしたのはblog TK... [続きを読む]
≫ …て、てへ?… from Nox Noctis
実をいえば当日に入れてたんデスが。ちと、止まらないコトをやっている最中で…sideblue weblogさんのRandomAmazon小粋空間さんのカテゴ... [続きを読む]
≫ カスタム色々 from Shepherd Moon?けせらせらvar1.5
小粋空間:カテゴリーのプルダウン化プラグインを導入しました。…って、いってもメニューのプルダウン化も入れてるわけだが、相性が悪そうです…。カテゴリー部分だ... [続きを読む]
≫ カテゴリーのプルダウン化 from Memo
小粋空間: カテゴリーのプルダウン化プラグイン for Serene Bach実は密かに探し求めていたプラグインだったりします( ̄m ̄* )ムフッ♪小粋空... [続きを読む]
≫ タイトルリスト表示 from blog*citron
SBにしてから忘れていたリスト表示。カテゴリーの件数表示の横のlistをクリックしたり、アーカイブを選択すると、タイトル一覧ページへ飛ぶよう... [続きを読む]
≫ やっとこさー!(号泣) from てろりんブログ。
カテゴリの折りたたみができるようになりましたー!!小粋空間さんのプルダウン化プラグインを使わせて頂きました。や、表示されなくてうなっていたのですが。管理人... [続きを読む]
≫ 引っ越し完了!?ロリポからSBへ? from Suzulog
この3日ほど睡眠不足であごの下にニキビが・・・今更中学生男子のような悩み事を抱えてしまったすずです。皆様こんにちは。いきなりのブログ... [続きを読む]
≫ カテゴリプルダウン化プラグイン from てぃあら
カテゴリリストの サブカテゴリ折りたたみを導入。親カテゴリに 折りたたみマークがついて、カテゴリの 折りたたみができるようになった。 ... [続きを読む]
≫ カテゴリーのカスタマイズ from blog*deicy
サブカテゴリーの表記がなんとなく気に入らなかったので小粋空間様のカテゴリーのプルダウン化プラグイン化サイドメニューのツリー化スクリ... [続きを読む]
≫ 2カラム化に当たって利用したカスタマイズ技 from Dog*Walk
今回新たに利用させていただいたカスタマイズ技です。ありがとうございますm(uu)mv 小粋空間さんのカテゴリーのプルダウン化プラグイン▼マーク... [続きを読む]
≫ カテゴリーのプルダウン化 from グウタラビヨリ
今までカテゴリーはプルダウンメニューを使ってたからあんまり気にならなかったんだけど、テンプレートを変えてみたら随分長くて気になったので小粋空間様で配布され... [続きを読む]
≫ 利用させていただいたプラグイン from でんこ@ろんどん :::lonlog:::
リニューアルにあたり、使わせていただいたプラグイン2点をご紹介します。 [続きを読む]
≫ カテゴリーをプルダウン from 空色ドライブ
写真じゃないよ更新。社会人1年目を迎えて、生活も何とか安定してきた。それと共に、写真をメインに更新するのにも、ネタが減ってきた。そこで、カテゴリーを増やし... [続きを読む]
≫ 新着表示plugin from px*blog
Serene Bach用の新着表示のプラグイン導入。 [続きを読む]
≫ 整備中 from cat-a-log
プラグインがいろいろあるので利用させて貰って整備中です。現在はカテゴリのプルダウン(小粋空間さん)化を使ってお弁当のメニューを大ざっぱにサブカテゴリに移動... [続きを読む]
≫ テンプレート更新・新プラグイン導入 from ガリレオFM
宵張ヶ燈さんからテンプレートをお借りしました。これまで慣れ親しんだテンプレートと少し構造が違っていました。TBがテキストボックスに入ったりしている点が表に... [続きを読む]
≫ カテゴリーのブルダウン化プラグイン for Serene Bachをやってみた from *day after day...*
(*´ο`*)=3 はふぅん 今日一日ずっとカスタマイズとプラグインをやってたんですが,うまくいかずにこれだけやっとできました。まだまだやりた... [続きを読む]
≫ テンプレ変更♪・・・他にもいろいろと。 from choco*choco
ふと立ち寄ったユヅ様のサイト。sweetsの方でずーーーっと、ユヅ様のテンプレをお借りしてたのですが・・・今回、またお借りしました♪o(*^▽^*)o... [続きを読む]
≫ カスタマイズまとめ from のろけぶろぐ + happy days*
今更ですが、このブログのカスタマイズに利用させて戴いたサイト様の一覧です。テンプレを変更するたびに時々自分でも混乱する時があるので自分メモ。ちなみに普段は... [続きを読む]
≫ カテゴリーのプルダウン化 from 低空飛行。ver. nichts
カテゴリーのプルダウン化っていうのはカテゴリー横についてる「▲」をクリックするとカテゴリーが開閉するしくみのことです。小粋空間さん... [続きを読む]
おはようございます。SereneBachのほうは 今のところまだ プルダウンにするほどカテゴリもないので、今後カテゴリが増えてきたら利用させていただこうと思ってま?す。
yujiroさんこんにちわ♪
プルダウンにプラグイン待ってたので、さっそく導入したのですが、機能してくれません。
IEでは表示されなく、Firefixだとマークが文字化けしてしまいます。
原因は分からずで悩んでいます。
もし原因がお分かりでしたら、アドバイスお願いします。
追記@
再構築したあとIEで見ましたら、エラーになってしまったので、とりあえずカテゴリーの部分は元にもどしてしまいました。
こんばんわ
早速お借りしました。
ありがとうございました。
今後ともよろしくお願いします。
>さえらさん
こんばんは。
コメントありがとうございます。
またのお越しをお待ち申し上げます。
>yukaさん
こんばんは。
ご利用ありがとうございます。
ご指摘の件ですが、EUC版の Serene Bach で確認したところ yuka さんと同じ事象になりました(utf-8版でしか確認しておりませんでした、すいません…)。
ということで、文字コードがEUCの場合の考慮がもれてましたので、プラグインを修正しました。修正後はEUC/utf-8でプラグインの正常性を確認しておりますが、不具合あるようでしたらすいませんが再度ご連絡ください。
なお、yuka さんのサイトではサイドメニューの折りたたみで menufolder.js をお使いですので、下記の1または2のいずれかの手順でやり直してください。
1.現在HTMLに設定されている
<script type="text/javascript" src="http://milkbaby.sakura.ne.jp/menufolder.js"></script>
に青色部分の、
<script type="text/javascript" src="http://milkbaby.sakura.ne.jp/menufolder.js" charset="utf-8"></script>
を追加する。この場合、本記事の2項および3項の作業は不要です。
2.現在HTMLに設定されている
<script type="text/javascript" src="http://milkbaby.sakura.ne.jp/menufolder.js"></script>
を丸ごと削除する。この場合、本記事の2項の作業のみ不要です(削除したタグは3項の作業で復活します)。
説明不足と不具合の件、申し訳ございません。
以上です。
それではどうぞよろしくお願い致します。
>ぴんさん
ご利用&トラックバックありがとうございます。
こちらこそ今度ともどうぞよろしくお願い致します。
アドバイスありがとうございました。
お陰さまで無事設置出来ました。
丁寧な説明分かりやすくて、感謝です♪
ありがとうございました。
>yukaさん
こんばんは。
ご連絡ありがとうございました。
無事に直ってよかったです!
はじめまして。今回プルダウン使わせて頂こうと思ったのですが、こちらに書いてある手順どおり行ったつもりなのですが上手く表示されません。
Jsは文字化けするので全角文字を含まない方をDLしたのですが、それでも部分的に文字化けしています。
私では全くわからないのですが、どういった原因が考えられますでしょうか?お手数をおかけしますがお答え頂ければと思います。よろしくお願い致します。
>さあやさん
こんばんは。
ご利用ありがとうございます。
ご質問の件ですが、menufolder.js の文字コードは UTF-8 で作成しており、その文字コードで読み込むようにプラグインを作っておりますが、menufolder.js をアップロードするまでの手順で他の文字コードに変わっている可能性が考えられます。
とりあえず menufolder.js はそのままで結構ですので、「3.独自タグの設定1」の作業を削除して、削除した部分に
<script type="text/javascript" src="http://suberidai.com/blog/siren/menufolder.js" charset="utf-8"></script>
を設定し、赤色部分を Shift_JIS または EUC-JP のいずれかに変更して実行してみてください。
文字化けが解消しないようでしたら、申し訳ありませんがその状態でご連絡ください(状況を拝見させていただかないと適切な回答ができないためです)。
文字化けの状態でサイトを公開されたくない場合は、他のファイル名に変更して保存されて、そのファイル名をお知らせ頂ければ結構です。
以上です。
それではよろしくお願い致します。
迅速でご丁寧な回答ありがとうございました。
無事に表示されるようになりました!
本当にありがとうございました!!
>さあやさん
こんばんは。
ご連絡ありがとうございました。
無事になおってよかったです。
ではでは!
名前のところ、直りました。お忙しいのにありがとうございました。
このエントリには 一度 目をとめていながら、すっかり忘れていました。すみません。
折りたたみマークが 親カテゴリに しっかりつきました。
>さえらさん
こんばんは。
こちらもバッチリできましたね!
ご利用ありがとうございます。
プラグイン拝借しました。
ありがとうございます。とても便利です。
1点質問をよろしいでしょうか?
デフォルトだと折りたたんでいない状態でスタートだと思います。
これを折りたたみ後のスタートにするという設定は出来るのでしょうか?
>nao3さん
こんばんは。
ご利用ありがとうございます。
ご質問の件ですが、プラグインの中にある FoldCategory.pm を任意のエディタで開き、104行目の
$js .= "FoldNavigation('subcategories" . $param{'counter'} . "','on',false);\n";
を
$js .= "FoldNavigation('subcategories" . $param{'counter'} . "','off',false);\n";
に変更ください(半角文字です)。
なお途中で変更された場合はクッキーに折りたたみ状態が残っていますので、クッキーを一旦削除されると動作が確認できると思います。
以上です。
それではよろしくお願い致します。
たびたびで失礼いたします。
ええと、トップからのサイト上では問題がないのですが、今不思議な現象に気が付きました。
個別エントリィからの表示にすると(つまり検索から来る方など)カテゴリィが0表示になります。
テンプレートはボムガールさんの個別エントリー用HTMLのないタイプなのですが、
それは関係がありますか?
それともどこぞの設定が狂っているのでしょうか。ご教授いただけますとありがたいです。
>nao3さん
こんばんは。
ご指摘ありがとうございました。ただいま調査中ですのでお時間ください。
なお修正版についてはエントリーで報告させて頂きます。動作確認不足、申し訳ありません。
以上です。
それではどうぞよろしくお願い致します。
すてきなプラグインのおかげで綺麗に整理する事ができました♪ありがとうございます!
のちほどTB送らせてください(´∀`)
1.プラグインのアップロードで
>中にある FoldCategory.pm を plugins ディレクトリ直下に、
これはOK。
>resource/ja/foldcategory.txt を、同じディレクトリの構成があると思いますので、
とありますが、「同じディレクトリの構成」これが見あたりません。
これはpluginsの内ですか?それともmtの内ですか?
もしなければ何処にアップすれば良いかお教え下さい。よろしくお願い致します。
こんばんは!以前から利用させていただいております。
実は今回、サーバー移転に伴い、再設定を新しいサーバーでしたのですが、表示が上手く行きません。
カテゴリーのプルダウンが開いている状態だと何かと引っかかっているのか、表示が消えてしまっています。何がいけないのでしょうか・・・。
http://blog.indigo-studio.com/sb.cgi?tid=2
表示が消えてしまうのはExplorerだけ見たいです。すごく初歩的な質問で申し訳ありません。以前は上手く行っていたので、同じように設定して何が引っかかるのかがどうしてもワカリマセン。アドバイスをいただけるとありがたいです。よろしくお願いします。
>aco*さん
こんばんは。
ご利用&トラックバックありがとうございました。
うまく設置できたようで良かったです。
ではでは!
>kuroplaさん
こんばんは。
ご質問の件ですが、本プラグインはタイトルの通り、Serene Bach というブログツール用のプラグインですので、Movable Type の場合は、サブカテゴリーリストの折りたたみを参照ください。
以上です。
それではどうぞよろしくお願い致します。
>cocoさん
こんばんは。
ご利用ありがとうございます。
ご質問の件については原因不明ですが、経験上表示が消えるのは br タグが影響している場合が少なくないようです。
Another HTML-lint gateway でHTMLマークアップのエラー傾向が確認できます。
以上です。
それではどうぞよろしくお願い致します。
早速のアドバイスありがとうございました!あの後、Yujiroさんのご指示通り、チェックをしてみたのですが、肝心のエラーはわからずでしたが、ふと思ってサブカテゴリーのある方の親カテゴリーをカテゴリー内の一番トップに持っていったら、なんと表示が正常に戻りました・・・。ので一応解決です(汗)。ありがとうございました。しかし結局原因は判らずデス・・・。奥が深いのです(汗)
>cocoさん
こんにちは。
ご連絡ありがとうございました。
無事に解消されてなによりです。
お力になれずすいませんでした。
また何かございましたらご連絡ください。
こんにちは、プラグインを使わせて頂いています。とても使い勝手が良く、感謝しております。
一つ質問させて頂きたいのですが、サブカテゴリの並び順を変える事はできるのでしょうか?
一番上に来てほしいカテゴリが下の方にあるので、ちょっと気になっています。
もし変える方法があるなら教えて下さい。よろしくお願い致します。
それでは失礼いたします。
>yokoさん
こんにちは。
ご利用ありがとうございます。
ご質問の件ですが、Serene Bach 管理メニューにある「記事カテゴリー」をクリックして、表示されたカテゴリーの右側にある「順番」のアイコンをクリックすると入れ替わります(アイコンはそのままですがテキストエリアの内容が入れ替わります)のでお試しください。
入れ替えた後はページ構築をお願い致します。
以上です。
それではどうぞよろしくお願い致します。
>yujiroさま
早速のお返事ありがとうございます。試してみたところ、うまく順番を入れ替えることができました。
実は以前同じ様にカテゴリの順番を入れ替えた事があったんですが、
再構築を忘れていたみたいです。お恥ずかしい…。
今後ともよろしくお願い致します。ありがとうございました!
>yokoさん
こんばんは。
ご連絡ありがとうございました。
うまくできたようで良かったです。
ではでは!
こんばんは。
とっても欲しかったプラグインに出会えて嬉しいです。
導入もほぼ問題なく行え、とても快適に動作してます。
ありがとうございました。
>かっつぇさん
こんばんは。
ご利用&コメントありがとうございます。
うまく設置できたようでよかったです。
ではでは!
初めまして。本日DLさせて頂きました。
「独自タグの設定2」で躓いていますので、教えて頂ければと思い書き込みします。
http://cb.flop.jp/blog/
こちらのテンプレートをお借りしているのですが、「カテゴリーリストが dl/dt/dd で括られていている」ので、そちらでやってみました。
・・・が、うまく出来なくて・・・。
menufolder.jsが文字化けするので、menufolder_en.jsでやってみたのですが、こちらも文字化けしているような???
不慣れなカスタマイズでご迷惑をお掛けするかも知れませんが、教えて頂けると幸いです。
宜しくお願い致します。
>まぅさん
こんばんは。
ご利用ありがとうございます。
ご質問の件ですが、プルダウンプラグインを設定し、躓いている状態で確認させてください(設定され次第再度ご連絡ください)。
文字化けについても設定された状態で併せて確認させてください。
それではよろしくお願い致します。
早々のお返事ありがとうございます。
先程の件ですが、すみません・・・
URLが間違っていました。
今回のが正解です。
宜しくお願いします♪
>まぅさん
こんばんは。
ご連絡ありがとうございました。
設定を拝見させて頂いたところ、2項の作業で menufolder.js が index.html と同じディレクトリにアップロードされていないようです(http://smile-money.chu.jp/blog/menufolder.js でアクセスすると404 Not Foundエラーになります)。
再度ご確認ください。
それではよろしくお願い致します。
早々のご確認ありがとうございます。
見事に▼が表示されて、出来るようになりました!
ありがとうございました!
>まぅさん
こんばんは。
ご連絡ありがとうございました。
無事に表示されてよかったです。
ではでは!
プルダウン化のプラグインを利用させて頂いてます。
初期設定ではマークが▼や▲になっていますが、これを独自の画像に変える場合はmenufolder.jsファイル内の
var openMarkForSideBarMenu = '▽';
var closeMarkForSideBarMenu = '△';
var openMarkForSubCategories = '▼';
var closeMarkForSubCategories = '▲';
の部分に画像のURLを記入すればよいでしょうか?
>shinchasoさん
こんばんは。
ご利用ありがとうございます。
折りたたみマークの変更は、
openMarkForSubCategories
closeMarkForSubCategories
が対象となります。
それではよろしくお願い致します。
プルダウン化のプラグインを利用させて頂いてます。
とても便利で気に入っているのですが、カテゴリーにリンクを貼らなくて、サブカテゴリーのみリンクを貼りたいのですが、そういった使い方はできるのでしょうか?
お忙しい中申し訳ございませんが、お教えください。
使用ソフトは”Serene Bach 2.04RのEUC-JP”です。
>yonettiさん
こんにちは。
ご利用ありがとうございます。
ご質問の件について、「リンクを貼る」という解釈が間違っていなければ「プルダウン化プラグインで特定のカテゴリーだけをプルダウン化するカスタマイズ」が参考になるかもしれません。
コメントの解釈が間違っているようでしたら、お手数ですが再度ご連絡ください。
それではよろしくお願い致します。
No.38の質問をさせていただいた者です。
返信が遅くなり申し訳ございませんでした。
また、迅速な返信ありがとうございました。
「プルダウン化プラグインで特定のカテゴリーだけをプルダウン化するカスタマイズ」はとても参考になりました。
ありがとうございます。
また困ったことがありましたらよろしくお願いいたします。
失礼いたします。
>yonettiさん
こんばんは。
ご連絡ありがとうございました。
こちらこそどうぞよろしくお願い致します。
ではでは!
このたびこちらのエントリーを参考にさせていただきました。
実はTBを送ったのですが、サーバーの調子が悪いのか、500エラーが頻繁に出てしまいます。
そのたびに公開ボタンを押していたので複数のTBを送ってしまったと思うのですが、いちばん新しいもの以外はどうか破棄してください。
お手数をおかけして申し訳ありません。
これからもどうぞよろしくお願いいたします。
それでは失礼いたします。_(_^_)_
>noelさん
こんばんは。
プラグインご利用ありがとうございます。
重複トラックバックは削除しておきました。どうぞお気遣いなく。
こちらこそ今後ともどうぞよろしくお願い致します。
初めまして!
プラグインをお借りして、記事を参考にチマチマやってみたのですが、行き詰ったので質問させてください。
折りたたみマークも出てきて、クリックするとサブカテゴリーも出てくるのですが、クリックしてもマークが変わらないんです…
クリックしてサブカテゴリーが出ている状態で、更新ボタンを押すとマークは変わるのですが…
この場合どのような原因が考えられますでしょうか?
お手数ですが宜しくお願い致します。
>魁さん
はじめまして。
ご質問の件ですが、スクリプトに不具合がありましたので修正致しました。
お手数ですが、スクリプトのページより 6.02 をダウンロードして再度設定頂けますでしょうか。
それではよろしくお願い致します。
きちんと反映されるようになりました!
画像で指定すると、どうしても表示が崩れちゃうので文字にしたかったのです…
ありがとうございました!
>魁さん
こんにちは。
確かに画像を指定すると下線の表示がずれるようですね、機会があればまた確認してみます。
とりあえず無事に表示されたようで良かったです。
ではでは!
はじめまして。
こちらのプラグインをお借りしました。
サブカテゴリーをいくつか作ったので長くなっていたのですが、これですっきりとまとまりました。
ありがとうございます。
>S*Aさん
こんばんは。
ご利用&ご連絡ありがとうございます。
うまくできたようでよかったです。
ではでは!
yujiroさんはじめまして
プラグイン使わせていただきました♪
そして質問なのですが・・
親カテゴリーのカウントは、サブカテゴリーの合計ではないのでしょうか。
わたしの設定ミスだったらすみません(汗
もし合計じゃないなら
親カテゴリーは使わないので、消す方法を教えてもらえないでしょうか?
お忙しいと思いますがよろしくお願いしますっ。
>千代子さん
こんばんは。
ご利用ありがとうございます。
親カテゴリーは冒頭のスクリーンショットのように自カテゴリーの件数を表示する仕様になっています。親カテゴリーの表示を消去する件については別途確認させてください(可能な場合はエントリー投稿をもって回答とさせてください)。
なお、最上位の親カテゴリーのみ消すということでよろしいでしょうか?
それではよろしくお願い致します。
yujiroさん、ご返答ありがとうございますー!
>最上位の親カテゴリーのみ消すということで
えと、欲を言えば
サブカテゴリーの総記事数を表示したいのです。
=====
<現在>
【其の壱】(3)
→【其の弐】(1)
→【其の参】(5)
→【其の四】(10)
<希望>
【其の壱】(16)
→【其の弐】(1)
→【其の参】(5)
→【其の四】(10)
=====
可能かどうか分からないので
もし無理なら「最上位の・・」の手法でお願いします♪
でわでわ。
>千代子さん
こんにちは。
可能であればそのようにしたいと思いますが3階層等のケース等も考慮しなければならないので、すいませんがしばらくお時間ください。
了解です。
では、「最上位の・・」の方がアップされるのを待ちますねー。
そちらが使えるなら上の希望はどれだけ後になっても大丈夫です。
丁寧な対応ありがとうございました♪
こんばんは。
いつもお世話になっております。
menufolder.jsファイル内のスペースの部分を1に変更したのですがサブカテゴリーのスペースが上手く表示されずに親カテゴリーのすぐ真下に表示されてしまい何故だかわからなくて・・・
お忙しい中、お手数お掛けして申し訳ございませんがよろしくお願いします。
すいませんテンプレ変更したらちゃんと表示されるようになりました。
お世話お掛けしてすみませんでした。
>kmamaさん
こんばんは。
ご返事遅くなり申し訳ありません。
とりあえず解消されたようで良かったです。
またなにかございましたらご連絡ください。
ではでは!
yujiro様。はじめまして。
MT初心者のもんぷちと申します。
こちらのサイトを参考に、カテゴリのプルダウン化に成功
することができましたが、たとえば、カテゴリを選んで、
サイト内検索をクリックしたら、そのカテゴリに限定して
検索できるようにしたいと思っております。
標準ですと、カテゴリIDなどを指定できないようで、
海外の「MTFastSearch」といったプラグインを使ったり
すればできるようなのですが、ライセンスの関係もあるので
手を出していません。
直接的な質問でなくてすみません。
もしよければ返信ください。
>もんぷちさん
はじめまして。
ご返事遅くなり申し訳ありません。
ご質問の件ですが、MTFastSearch(Fast Search - PHP Fulltext Search Plugin を指しているという認識でよろしいでしょうか?)ではご期待のカスタマイズは出来ないように思われますが、確認不足であれば、もう少し情報頂ければ幸いです。
で実現できそうです。非商用サイトであれば無償で利用可能です。
なお FastSearch 自体につきましては別途エントリーしたいと思います。
それではよろしくお願い致します。
yujiro様。お返事ありがとうございます。
いろいろと勉強させていただきました。
FastSearch、興味が沸いたので調べてみようと思います。
>もんぷちさん
こんにちは。
カテゴリーによる検索についても別途エントリーしたいと思います。
情報ありがとうございました。
ではでは!
はじめまして。
現在Serene Bach 2.12Rを使用していて、こちらのツリー化スクリプトを使わせていただいています。
カテゴリーリスト表示の際、記事数を表示させたくないので、記事数表示・非表示が選択できるというプルダウン化プラグイン(バージョンアップ版)を使わせていただくことにしました。(実際にはプルダウンする予定はありませんが)
導入してみて、管理画面の追加機能に「カテゴリーのプルダウン化」メニューが表示されるようにはなったものの、そこをクリックしても
Need to set template at ./plugin/FoldCategory.pm line 350
と出てしまい、設定画面にいけません。
また、再構築されたhtmlにはカテゴリーが表示されません。
上記本文中の設定方法とまったく同じように設定したつもりなのですが、原因が分からず困っています。
お忙しいところを大変恐縮ですが、対処方法がお分かりになるようでしたら教えていただけませんでしょうか。
よろしくお願いいたします。
>Akihiさん
こんにちは。
ご返事遅くなり申し訳ございません。
プラグインご利用ありがとうございます。
ご質問の件ですが、プラグインバージョンアップの記事で説明不足がありました。
プラグインディレクトリの下記のパスに foldcategory.html をアップロードされておりますでしょうか。
plugin/resource/ja/foldcategory.html
この場合、同じエラーメッセージが表示されるようですので、アーカイブに含まれている foldcategory.html をアップロード願います。
それではよろしくお願い致します。
Serene Bach 2.20R
カテゴリーのプルダウン化プラグイン
動作しました(表示)
Serene Bach 3.00b
カテゴリーのプルダウン化プラグイン
動作せず
Categories
sum:の表示のみ
Serene Bach 3にはまだ対応していないのですか。
それとも修正で可能でしょうか。
>shpさん
こんにちは。
ご質問の件ですが、現在は3に対応しておりません。
Serene Bach 3 は内部処理やデータ構造などが大きく変わっている可能性があるので、軽微な修正では対応できない可能性が大きいです。
申し訳ありません。
それではよろしくお願い致します。
 Serene Bach 用のカテゴリーをプルダウン化するプラグインです。スクリーンショットのようにカテゴリー名の横に折りたたみマーク(▲または▼)のリンクを表示し、リンクをクリックすることでカテゴリーの折りたたみができます。当サイトのカテゴリーリストで同じものを使っておりますので、そちらで実際の動作を確認頂ければ幸いです。
Serene Bach 用のカテゴリーをプルダウン化するプラグインです。スクリーンショットのようにカテゴリー名の横に折りたたみマーク(▲または▼)のリンクを表示し、リンクをクリックすることでカテゴリーの折りたたみができます。当サイトのカテゴリーリストで同じものを使っておりますので、そちらで実際の動作を確認頂ければ幸いです。
