Sidebar Manager plugin でサイドバーのレイアウトを変更する
 Plugins Directory を見に行くと、Sidebar Manager というプラグインが公開されていましたので、ご紹介したいと思います。
Plugins Directory を見に行くと、Sidebar Manager というプラグインが公開されていましたので、ご紹介したいと思います。
Sidebar Manager は説明によると、HTML や Movable Type のテンプレートに関する知識なしで、プラグインで用意された「サイドバーウィジェット(スクリーンショット)」を利用して、サイドバーのレイアウトを管理できるプラグインです。
以下、Sidebar Manager を利用したカスタマイズ方法です。なおこのプラグインはデフォルトテンプレートでの利用を前提に作られています。
1.プラグインのダウンロード
Sidebar Manager のページ右上にある「Download」のリンクをクリックして、ジャンプした Donate and Download Sidebar Manager の右上にある Unix または Windows をクリックして、プラグインアーカイブをダウンロードします。
2.プラグインのインストール
ダウンロードしたアーカイブを解凍し、mt-static ディレクトリの中にある plugins ディレクトリを Movable Type の mt-static ディレクトリに、plugins ディレクトリの中にある SidebarManager ディレクトリを Movable Type の plugins ディレクトリにアップロードします。
アップロード後は下記のようになります。
- mt-static/plugins/sidebar/…
- plugins/SidebarManager/…
アップロード後、管理画面のメインメニューから「プラグイン」をクリックして、次ページで「Sidebar Manager …」が表示されていればOKです。
3.テンプレートの修正
テンプレートにプラグイン用の MTSidebar というタグを設定します。この MTSidebar タグを設定した位置に、プラグインによってサイドメニューを挿入できるようになります。
ここではメインページを例に説明します。
メインページのテンプレート編集画面を開き、右サイドバー部分にあたる下記の赤色部分を全て削除します(プラグインの動作を確認するだけであれば削除する必要はありません)。
:
<div id="beta">
<div id="beta-inner" class="pkg">
<div class="module-search module">
<h2 class="module-header">検索</h2>
<div class="module-content">
<form method="get" action="<$MTCGIPath$><$MTSearchScript$>">
<input type="hidden" name="IncludeBlogs" value="<$MTBlogID$>" />
<label for="search" accesskey="4">ブログを検索: </label><br />
<input id="search" name="search" size="20" />
<input type="submit" value="検索" />
</form>
</div>
</div>
<MTIfArchiveTypeEnabled archive_type="Category"><div class="module-categories module">
<h2 class="module-header">カテゴリー</h2>
<div class="module-content">
<MTTopLevelCategories>
<MTSubCatIsFirst><ul class="module-list"></MTSubCatIsFirst>
<MTIfNonZero tag="MTCategoryCount">
<li class="module-list-item"><a href="<$MTCategoryArchiveLink$>" title="<$MTCategoryDescription$>"><MTCategoryLabel></a>
<MTElse>
<li class="module-list-item"><MTCategoryLabel>
</MTElse>
</MTIfNonZero>
<MTSubCatsRecurse>
</li>
<MTSubCatIsLast></ul></MTSubCatIsLast>
</MTTopLevelCategories>
</div>
</div>
</MTIfArchiveTypeEnabled>
<MTIfArchiveTypeEnabled archive_type="Monthly">
<div class="module-archives module">
<h2 class="module-header"><a href="<$MTBlogURL$>archives.html">アーカイブ</a></h2>
<div class="module-content">
<MTArchiveList archive_type="Monthly">
<MTArchiveListHeader><ul class="module-list"></MTArchiveListHeader>
<li class="module-list-item"><a href="<$MTArchiveLink$>"><$MTArchiveTitle$></a></li>
<MTArchiveListFooter></ul></MTArchiveListFooter>
</MTArchiveList>
</div>
</div>
</MTIfArchiveTypeEnabled>
<div class="module-archives module">
<h2 class="module-header">最近のエントリー</h2>
<div class="module-content">
<ul class="module-list">
<MTEntries lastn="10">
<li class="module-list-item"><a href="<$MTEntryPermalink$>"><$MTEntryTitle$></a></li>
</MTEntries>
</ul>
</div>
</div>
<div class="module-syndicate module">
<div class="module-content">
<a href="<$MTBlogURL$>atom.xml">このブログのフィードを取得</a><br />
[<a href="http://www.sixapart.com/about/feeds">フィードとは</a>]
</div>
</div>
<MTBlogIfCCLicense>
<div class="module-creative-commons module">
<div class="module-content">
<a href="<$MTBlogCCLicenseURL$>"><img alt="クリエイティブ・コモンズ・ライセンス" src="<$MTBlogCCLicenseImage$>" /></a><br />
このブログは、次のライセンスで保護されています。 <a href="<$MTBlogCCLicenseURL$>">クリエイティブ・コモンズ・ライセンス</a>.
</div>
</div>
</MTBlogIfCCLicense>
<div class="module-powered module">
<div class="module-content">
Powered by<br /><a href="http://www.sixapart.jp/movabletype/">Movable Type <$MTVersion$></a>
</div>
</div>
</div>
</div>
:削除した部分に下記のように青色の MTSidebar タグを設定してください。上記を削除していない場合は適当な位置に <$MTSidebar$> を挿入してください。
<div id="beta">
<div id="beta-inner" class="pkg">
<$MTSidebar$>
</div>
</div>4.サイドメニューの設定をする
3項の設定でお分かりの通り、MTSidebar タグの部分にプラグインでカスタマイズするサイドメニューが表示されます。
4.1 プラグインを起動する
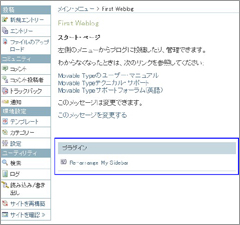
 管理メニュー一番上にあるプルダウンメニューから設定したいブログを選択して「Go」をクリックし、ブログのスタートページにジャンプします。次ページ真ん中にプラグインの表示(スクリーンショット)がありますので、「Re-arrange My Sidebar」をクリックします。
管理メニュー一番上にあるプルダウンメニューから設定したいブログを選択して「Go」をクリックし、ブログのスタートページにジャンプします。次ページ真ん中にプラグインの表示(スクリーンショット)がありますので、「Re-arrange My Sidebar」をクリックします。
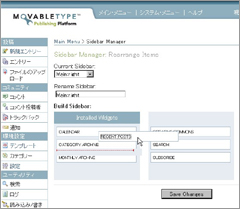
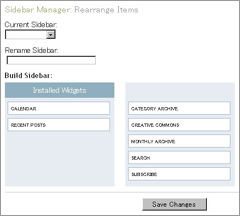
4.2 表示するサイドメニューを選択する
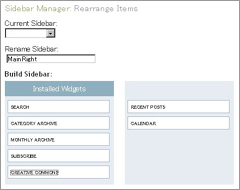
 スクリーンショットのようなページが表示されますので、マウスドラッグでサイドメニューを選択します。Installed Widgets と書かれた左側のエリアにあるメニューが表示されますので、左右のエリアにあるメニューをドラッグして表示するメニューをカスタマイズしてください。表示順序も配置された通りになります。
スクリーンショットのようなページが表示されますので、マウスドラッグでサイドメニューを選択します。Installed Widgets と書かれた左側のエリアにあるメニューが表示されますので、左右のエリアにあるメニューをドラッグして表示するメニューをカスタマイズしてください。表示順序も配置された通りになります。
設定が完了したら、フォーム下の Save Changes をクリックします。
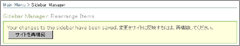
4.3 再構築
 クリック後、再構築のメッセージが表示されますので、通常の再構築を行ってください。ページを表示して追加したメニューが表示されていることを確認してください(英語ですが)。
クリック後、再構築のメッセージが表示されますので、通常の再構築を行ってください。ページを表示して追加したメニューが表示されていることを確認してください(英語ですが)。
5.name 属性による表示制御
3項で設定した
<$MTSidebar$>ですが、このタグに name 属性を与え、
<$MTSidebar name="hogehoge"$> とし、異なる name 属性値の MTSidebar タグを各サイドバーに設定することで、サイドバー単位にメニューをカスタマイズすることができます。例えば3カラムにカスタマイズしていて、左右で表示するメニューを変えたい場合や、他のアーカイブページで表示するメニューを変更する場合があると思いますので、そのような場合に name 属性が有効に利用できると思います。
とし、異なる name 属性値の MTSidebar タグを各サイドバーに設定することで、サイドバー単位にメニューをカスタマイズすることができます。例えば3カラムにカスタマイズしていて、左右で表示するメニューを変えたい場合や、他のアーカイブページで表示するメニューを変更する場合があると思いますので、そのような場合に name 属性が有効に利用できると思います。
…と思って試してみたのですが、α版では設定画面がうまく動作しないようです。なお name 属性を与える場合は、3項の画面にある Rename Sidebar: に、スクリーンショットのように任意の name 属性値を設定します。
- Movable TypeにGoogle Analyticsの情報を設定する方法
- Movable Typeのブログ選択メニューをカスタマイズする
- Movable Type 5.1のリスティングフレームワークで独自管理画面を作る(その1)
- Movable Typeのインポート・エクスポートでカスタムフィールドを扱う
- ブログ記事の本文編集エリアを拡張する
- テンプレート一覧のアクションに「テンプレートの再構築」を追加する
- Movable Type の管理画面用テンプレートファイル名を管理画面に表示する
- Movable Type で簡単に valid な XHTML 文書を作る
- アップロードしたファイルをブログ記事に挿入する
- カスタムフィールドのラジオボタンを横並びにする
- Movable Type でメールマガジンを作る(メールアドレスの解除)
- Movable Type 4 のブログ記事投稿画面のカテゴリー選択エリアを拡張する
- カスタムフィールドによるアップロード画像をサムネイルで表示するプラグイン 0.02
- CORESERVER / XREA にcron ジョブ(Movable Type 4 の run-periodic-tasks)を設定する
- Movable Type のスケジュール・タスク実行(Windows 編)
おもしろいですね。ドリコムブログとかヤプログとかが こんな感じで
サイドバーに表示させたいメニューをドラッグで選択・レイアウトできるんです。
ぜひ試してみたかったので、デフォルトのブログを実験用に作ってやってみました。
これは楽チンです。だけど やむやむみたいに徹底的にいじり倒してるブログでは
使えないですねぇ。ヾ(@^▽^@)ノ ははは
>さえらさん
こんばんは。
なるほど、ブログサービス系は簡単に設定できるようになっているのですね(FC2もそんな感じですね)。
デフォルト以外のテンプレートもカスタマイズできると思いますので、もう少し探ってみたいと思います。

