罫線つきのカテゴリーリストにツリー化スクリプトを適用する
|
まず、通常のサブカテゴリーリストにツリー化プラグインを設置する例です。カテゴリーリスト用の独自タグに青色のタグを追加します。
<!-- BEGIN category -->
<dl class="category">
<dt id="categoryname">CATEGORIES</dt>
<dd id="categorylist">
<div id="categories">{category_list}</div>
<script type="text/javascript">
<!--
generateSubcategoryTree();
//-->
</script>
</dd>
</dl>
<!-- END category -->ポイントは、独自タグに設定するスクリプトの挿入位置を </dd> の前に配置することです。スクリプトを </dl> や <!-- END category --> の後方に配置すると、リストが正常に表示されません(IEでは表示が一部消えてしまう事象が確認されています)のでご注意ください。
また、カテゴリーのプルダウン化プラグインと併用する場合は下記のようになります。
<!-- BEGIN fold_category -->
<dl class="category">
<dt id="categoryname">CATEGORIES</dt>
<dd id="categorylist">
<div id="categories">{fold_category_list}</div>
<script type="text/javascript">
<!--
generateSubcategoryTree();
//-->
</script>
</dd>
</dl>
<!-- END fold_category -->以上です。
CSS等の設定については元のエントリーを変更せずにできましたが、テンプレートによっては若干設定が異なるかもしれませんので予めご了承ください。
ツリーと罫線が同時に表示されない場合、 li 要素に罫線を表示する設定になっている可能性があります。ツリー化画像も li 要素に対して与えており、同じ要素に異なる画像を同時に表示することはできません。
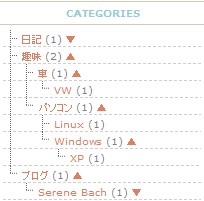
このような場合、罫線画像を ul 要素に与えれば、異なる画像を同時に表示できると思います(冒頭のスクリーンショットはそのような設定になっています)。
2006.12.24 追記
画像が正常に表示されない場合の対処を追加しました。
- Serene Bach で異なるツリー化カスタマイズを同時に利用する
- JavaScript 不要なサイドメニューのツリー化 for Serene Bach
- ツリー化スクリプト不具合対処(Serene Bach / sb)
- サイドメニューのツリー化スクリプト for Serene Bach
どぉぉもデス♪ yujiroサン、また、教えて頂きたいんですけど。もぉ一つ、BLOG始めたんです。上のURLに載せてるんですが、ちょっと、見てもらっていいですか?TOP画面にキティちゃんが沢山あります。 その下にハートの黒のenter画像があるんですが、日記画面にリンクさせようと<a href=""><IMG SRC="http://image.space.rakuten.co.jp/lg01/85/0000110785/58/img69adee74e8k1zk.gif" width="113" height="84" alt="マネェの日記へジャンプ♪">←ハート画像のソース この2つを張って最後に</a>をちゃんと張ってるんですが、青く枠で囲まれるんですが、あの、青い枠が出ないようにしたいんですが、何を付けたらいいですか? スイマセン教えて下さいm(__)m
マネェ★
ソース見て頂こうと、載せましたら、画像がUPされてます(笑) コードはIMG SRC="http://image.space.rakuten.co.jp/lg01/85/0000110785/58/img69adee74e8k1zk.gif" width="113" height="84" alt="マネェの日記へジャンプ♪" ←この最後にを付けてるんですが、枠で囲まれて困ってます。
あ、また、を付けたまま、打ち込んじゃったので、送信したら、消えちゃってます(笑) /a ←これを付けてます! それでも、枠が付いてしまってます。
いつもお世話になっています。先日の下記の件またお手すきの時には、宜しくお願い致します。
2)Nice Titles導入(http://mayumayu.babymilk.jp/blog/)
このカスタマイズで、yahooの挿入箇所だけがどうもわかりません。
具体的にMTソースのどの辺に挿入すればいいのかわからなくて困っています。
お気軽Blogさんのようにポップアップウィンドウを設置できるようにカスタマイズしたいと考えております。
また、カテゴリー前に画像表示もしたいと思っております。
お手数おかけ致しますが解説の程エントリーして頂けないでしょうか。宜しくお願いします。
こんにちは。
こちらのプラグインを利用させていただいてます。
まだ、ブログ公開までには至らず、試行錯誤を繰り返しております.....(汗)
ツリー化の▲▼←このマークを付けたい所にだけ付けてツリー化する、指定などは可能でしょうか?
よろしくお願いします。
>マネェさん
こんばんは。
大変お待たせしました。
以前書いた記事がありましたので、リンク画像の枠線を消すが参考になれば幸いです。
以上です。
それではよろしくお願い致します。
>恋さん
こんばんは。
ご利用ありがとうございます。
ご質問の内容は「特定のカテゴリーだけ折りたたみにしたい」ということでよろしいでしょうか。
修正方法につきましては別途エントリーします。なお大変申し訳ございませんが他のコメント回答があるため、公開まで3?4日ほどかかるかもしれまん。
以上です。
それではよろしくお願い致します。
yujiro様、ご回答ありがとうございます。
はい。そのとうりです。
「特定のカテゴリーだけ折りたたみにしたい」のです。
別途エントリーされるとのこと、とっても嬉しいです!
楽しみにお待ちしております。
ありがとうございました。
初めまして。こちらのツリー化のスクリプトとnew! 表示のSB用スクリプトを使わせていただいています。
質問させていただきたいのですが
ツリー化と新着表示はうまく出来ているのですが
▲と記事数の間に
1155305027 といったような文字列が入ってしまっています。
これはいったいなんでしょうか。
どうやったら消えるのか色々いじってみたのですが
よく解らなくて。
もしお解かりになるようでしたら教えていただきたいです。
よろしくおねがいします。
>ryokoさん
はじめまして。
カスタマイズご利用ありがとうございます。
ご質問の件ですが、CSSに下記の設定を追加願います。
span.new {
display: none;
}該当記事の7項がこれにあたると思います。
ちなみに、数字は投稿時間を計算するための元データです(この値を参照して New マークの表示・非表示を判定しますが通常はCSSで非表示にします)。
それではよろしくお願い致します。
ありがとうございました。
さくっと解決してしまいました。ペコリ(o_ _)o))
素敵なプラグインありがとうございます
体調気をつけてくださいね
>ryokoさん
こんにちは。
ご連絡ありがとうございました。
無事になおったようでよかったです。
暑い日が続きますので、ryokoさんもご自愛ください。
ではでは!
初めまして。
こちらの罫線つきのカテゴリーリストにツリー化スクリプトを使用させていただいているのですが、ところどころサブカテゴリーがツリー化されるものの、うまくツリー化されません。罫線もほとんど表示されなくなってしまいました。
cssの設定でしょうか?
テンプレートはblog*citron様の桜をお借りしています。
お忙しいところすみませんが、よろしくお願いいたします。
>pecoさん
こんばんは。
ご返事遅くなってすいません。
時間かかりましたが解決しました。
スタイルシートの下記の赤色部分を削除してください。
div.navigation dl dd ul li {また
ul.tree li {に設定している画像と
ul.tree li.end {に設定している画像が逆ですので入れ替えてください。
私が参考にしたテンプレート(針ねずみ)と「桜」ではスタイルシートの設定が異なっているのが表示されない原因でした。
それではよろしくお願い致します。
yujiro様、
貴重なお時間を割いていただきありがとうございました。
無事解決いたしました。
今後ともよろしくお願いいたします。
>pecoさん
こんばんは。
ご連絡ありがとうございました。
無事に直ったようでよかったです。
ではでは!