TinyMCE Plugin for Movable Type Ja でエントリーを編集する
 世界中の1%の人々へ:TinyMCE Plugin for Movable Type Ja Beta4 で提供されているプラグインのご紹介です。
世界中の1%の人々へ:TinyMCE Plugin for Movable Type Ja Beta4 で提供されているプラグインのご紹介です。
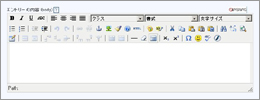
このプラグインはAjaxify/EnhancedEntryEditingに機能追加をして配布されていたAjaxify/EnhancedEntryEditing日本語版の後継システムで、エントリー編集画面をスクリーンショットのようなWYSIWYGエディターに変換します。
ちなみにTinyMCEとはJavaScriptによるHTML WYSIWYGエディター(オープンソースプラットフォーム)で、CMSと非常に親和性があります(というようなことが配布元サイトに書かれています)。
TinyMCE Plugin for Movable Type Ja の特徴は下記の通りです。
- エントリー編集画面の「エントリーの内容」「追記」「概要」画面がWYSIWYGエディタになります。
- WYSIWIGのON・OFFを切り替えられるので Movabl Type デフォルトの編集画面も使用可能です。
- 編集画面の縦幅をドラッグ(または伸縮用アイコン)変更することができます。
ということで以下利用方法です。詳細については配布元に書かれておりますのでそちらを参照ください。
1.ダウンロード
TinyMCE Plugin for Movable Type Ja Beta4の「インストールについて」の説明文のリンクをクリック。ジャンプしたページのやや下にある「TinyMCE Plugin for Movable Type Ja」のリンクをクリックするとアーカイブをダウンロードできます。
2.インストール
ダウンロードしたアーカイブを解凍して、中にある ReadmeJa.txt 以外のディレクトリをそのまま mt.cgi のディレクトリにアップロードします。アップロード後、「メイン・メニュー」→「システム・メニュー」→「プラグイン」を順にクリックして、TinyMCEforMT バージョン Beta4 Ja が表示されていればOKです。
3.利用方法
管理画面の「新規エントリー」または「エントリー」→任意のエントリーをクリックして編集画面に進みます。タグ挿入ボタンの右側に新しいボタンが増えていますが、それをクリックする前に下方にある「改行設定」を「なし」に変更してください。
次に「WYSIWYG」をクリックするとスクリーンショットのようなWYSIWYG画面に切り替わります。そのボタンの左側にあるアイコンは編集画面の高さを変更するものです。またWYSIWYG画面でも編集画面右下をドラッグすると画面の高さを調節することができます。
4.InvalidateLinkOfInsertTag.pl をご利用の場合の修正
当サイトで公開している InvalidateLinkOfInsertTag.pl プラグイン(エントリー編集画面のHTMLタグ挿入ボタンクリックでバックスクロールする不具合を解消)をご利用の場合、TinyMCE Plugin for Movable Type Ja が正常に動作しませんので、InvalidateLinkOfInsertTag プラグインを無効にするか、ファイル自体を削除し、
plugins/TinyMCEforMT/TinyMCEforMT.pl
を任意のエディタで開き、青色部分を追加してください。
HTML
chop ($old); $old = quotemeta ($old);
chop ($add1);
chop ($add2);
$$template =~ s/($old)/$add1$1$add2/;
$$template =~ s/href="#"/href="javascript:void(0);"/g;
}
1;
__END__修正後、同じディレクトリにアップロードしてください。
大丈夫と思いますが TinyMCE Plugin for Movable Type Ja の動作を完全に保証するものではありませんので予めご了承ください。
- Movable TypeにGoogle Analyticsの情報を設定する方法
- Movable Typeのブログ選択メニューをカスタマイズする
- Movable Type 5.1のリスティングフレームワークで独自管理画面を作る(その1)
- Movable Typeのインポート・エクスポートでカスタムフィールドを扱う
- ブログ記事の本文編集エリアを拡張する
- テンプレート一覧のアクションに「テンプレートの再構築」を追加する
- Movable Type の管理画面用テンプレートファイル名を管理画面に表示する
- Movable Type で簡単に valid な XHTML 文書を作る
- アップロードしたファイルをブログ記事に挿入する
- カスタムフィールドのラジオボタンを横並びにする
- Movable Type でメールマガジンを作る(メールアドレスの解除)
- Movable Type 4 のブログ記事投稿画面のカテゴリー選択エリアを拡張する
- カスタムフィールドによるアップロード画像をサムネイルで表示するプラグイン 0.02
- CORESERVER / XREA にcron ジョブ(Movable Type 4 の run-periodic-tasks)を設定する
- Movable Type のスケジュール・タスク実行(Windows 編)
≫ 新規エントリーの入力画面をHTML WYSIWYGエディターに。 from Document_Not_Bound...
「小粋空間」さんの記事で紹介されていた“TinyMCE Plugi... [続きを読む]
≫ TinyMCE for MovableTypeでエントリー投稿画面をWYSIWYG化! from 21世紀のアフィリエイト通販生活
TinyMCE for MovableType 日本語版 1.00をインストール... [続きを読む]
≫ Movable Typeで「TinyMCE」 from SCREAMO
システム・クリエイター 蒲生さんのブログ「世界中の1%の人々へ」から「今日の開発:TinyMCE Plugin for Movable Type、MT3.... [続きを読む]
≫ TinyMCE for MT3.3 をインストール from Atelier Shuhei Weblog
MT3.33-jaにしてから、今まで使用してきた BigPAPI 関連のPl... [続きを読む]
≫ エントリー投稿画面をWYSIWYGエディターに from Webクリエイター日記:備忘録
エントリー投稿画面をWYSIWYGエディターに切り替えることができるプラグインで... [続きを読む]
≫ TinyMCE Plugin for MovableTypeをカスタマイズ from LUXURY : プランナー、加藤康祐のブログ
TinyMCE Plugin for Movable Type Ja でエントリーを編集する ちょっとTinyMCE for MovableTypeという... [続きを読む]
いつもお世話になっております。早速カスタマイズしてみましたが新しいボタンは挿入されましたが概要以外何も動作しません。どこが悪いのでしょう?お手数ですがサポート宜しくお願いします
こんにちはー。やってみました。( ̄-  ̄ ) ンー・・・
「概要」と「キーワード」の欄には新しいボタンができているんですけど
「本文」と「追記」には ボタンがあらわれません。なぜでしょう・・・
元からあるボタンの下に重なってしまってるような感じでもあるのですが、押すことができません。
上の方と同じ状況です。。
押してもブラウザでエラーになってます。
アップするだけじゃだめなのかな^^;;
いつもお世話になっております。早速チャレンジしてみました。本文、追記、概要とボタンは挿入されましたが概要の部分しか機能しません。お手数ですがサポート宜しくお願いします。
後、Blog全体をCSSで管理したいと思います。何かいいCSSエディタはないでしょうか?
(ブラウザーによって表示が違うため)
小粋空間さんはどのようにされているのでしょうか?
>panserさん
>さえらさん
>pokelaboさん
こんばんは。
記事参照ありがとうございます。
ご質問の件ですが、こちらで確認できているのは
- InvalidateLinkOfInsertTag.pl と競合
- DisplayEntryTitle.pl は競合なし
- DisplayEntryTitleAndPermalink.pl は競合なし
です。影響するとすれば他のBigPAPIプラグインですので、それらを一旦外して動作をご確認ください。
またこれ以上の切り分けは当方では困難ですので、配布元に確認して頂けると幸いです。
以上です。
それではどうぞよろしくお願い致します。
>panserさん
コメントが前後してすいません。
私はHTML含め全てそのまま書いてます。
yujiroサン、たびたびスイマセンm(__)m
カテゴリーリストにツリー化スクリプトを適用する! の記事に7日に、コメントさせて頂いたんですが、見て頂けましたでしょぉ?か?
マネェ★
>マネェ★フェリィーチェさん
こんばんは。
ご返事遅くなって申し訳ございません。
現在、当サイトへの質問が予想以上に増え、確認に時間がかかるものも少なくないため、即答するのが物理的に困難な状況です。
ご質問の方は確認しておりますので申し訳ございませんがもう少々お待ちください。
以上です。
それではどうぞよろしくお願い致します。
なるほどぉ・・・うちはほかに BigPAPIプラグイン いくつも使ってるので
そのどれか または 複数と 兼ね合いが悪いのかもしれませんね。
いつもお世話になっております。只今、困ってることがあります。色々カスタマイズしてる中で「Internet Explorer」で表示させるとどうしてもうまくできないものがあります。たとえば代替テキストの表示、以前の
「Nice titles」などIEでは表示しません。「Mozilla Firefox」では正常に表示するのですが。そこで両ブラウザーで表示を正常にするにはどのようにすればいいでしょうか?お手数ですがサポートお願い致します。
>さえらさん
はい、こちらでは実験サイトでの組み合わせなので、実際に導入すると同じような事象になるかもしれません。
>panserさん
ご返事遅くなってすいません。
他のコメント確認で物理的に厳しいため、「Nice titles」については一度配布元でご質問願えませんでしょうか。
よろしくお願い致します。
未だに動作しません・・・・現在使用しているプラグインは以下の通りです。
BigPAPI バージョン 1.04
Template Backup and Refresh バージョン 1
TinyMCEforMT バージョン Beta4 Ja
とりあえず再アップをしているところです。
1番目のプラグインをoffにしてためしましたがだめでした・・・・
>pokelaboさん
こんばんは。
一旦全てのプラグインを無効にされてみてはいかがでしょうか。
なお本プラグインにつきましてはご紹介のみとさせて頂いておりますので、動作の不具合につきましてはお手数ですが配布元にご確認ください。
以上です。
それではよろしくお願い致します。
わかりました!
お手数かけました?
今後ともよろしくお願いします。
TinyMCE Pluginで記事を書くと、改行(エンター一回)でpとbrが連続してしまい困ってます。
htmlの確認のときは大丈夫なんですが、ブログのソースからみるとbrが2個ほど入ってます。
これはどこが問題あるのでしょうか…もし分かるようでしたら教えてもらえませんか? bata5を使ってます。
>emmyさん
こんばんは。
ご質問の件ですが、改行設定を「なし」または「WYSIWYG」にすれば大丈夫です。配布元のページで、beta4では改行設定を「なし」に設定すると記されていますが、beta5で「WYSIWYG」が追加されたかもしれません。
こちらではプラグインの紹介のみですので、詳細につきましては配布元へご確認頂ければ幸いです。
以上です。
それではよろしくお願い致します。

