プルダウン化プラグインで特定のカテゴリーだけをプルダウン化するカスタマイズ
以下、カスタマイズ方法を記します。なおこのカスタマイズを行うために、プルダウン化プラグインがすでに使用されている状態にしておいてください。 |
1.プルダウン化の概要と修正作業の流れ
*この項は読み飛ばしても問題ありません。
プルダウン化プラグインはサブカテゴリーリストに対し、大きく分けて下記の二つの処理を行っています。
- 各親カテゴリーに、プルダウンマークを付与するためのHTMLタグを追加 … A
- プルダウン化スクリプト(menufolder.js)を起動するための JavaScript を追加 … B
ブラウザにページが表示された時、2. の JavaScript が起動します。JavaScript は 1. のHTMLタグを探し、親カテゴリーに対してひとつずつプルダウンマークを付与します(実際に付与する処理をするのはその先のプログラム(menufolder.js)です)。
要するに、現在はこれらのお仕事を全てプラグインで行っている訳ですが、お仕事の一部をテンプレート上で(手動で)行えるように修正することで、プルダウンする・しないを手動で決められるようになります。
具体的には以下の変更を行います。
- 現状のサブカテゴリーリストのHTMLソースより、サブカテゴリーリストに表示された B を取得(2項)
- プラグインから B を表示するための処理を削除(3項)
- B からプルダウン化したいカテゴリーだけを選んでテンプレートに直接埋め込み(4項・5項)
2.HTMLコードからプルダウン化スクリプト起動部分の取得
表示されたHTMLソースの中に、サンプルで示すサブカテゴリーリスト(のHTML)があります。やや長いですが一応全て表示しておきます。 |
<div class="sidetitle">Categories</div>
<div class="side" id="categories"><ul><li><div class="subcategories" id="subcategories0name"><a href="http://localhost/blog/sb/sb.cgi?cid=9">日記</a> (1)</div>
<div id="subcategories0list"><ul><li><div class="subcategories" id="subcategories100name"><a href="http://localhost/blog/sb/sb.cgi?cid=10">食事</a> (2)</div>
<div id="subcategories100list"><ul><li><a href="http://localhost/blog/sb/sb.cgi?cid=14">メモ</a> (1)</li>
</ul></div></li>
</ul></div></li>
<li><div class="subcategories" id="subcategories1name"><a href="http://localhost/blog/sb/sb.cgi?cid=0">趣味</a> (2)</div>
<div id="subcategories1list"><ul><li><div class="subcategories" id="subcategories200name"><a href="http://localhost/blog/sb/sb.cgi?cid=6">車</a> (1)</div>
<div id="subcategories200list"><ul><li><a href="http://localhost/blog/sb/sb.cgi?cid=7">VW</a> (1)</li>
</ul></div></li>
<li><div class="subcategories" id="subcategories201name"><a href="http://localhost/blog/sb/sb.cgi?cid=2">パソコン</a> (1)</div>
<div id="subcategories201list"><ul><li><a href="http://localhost/blog/sb/sb.cgi?cid=5">Linux</a> (1)</li>
<li><div class="subcategories" id="subcategories20200name"><a href="http://localhost/blog/sb/sb.cgi?cid=3">Windows</a> (1)</div>
<div id="subcategories20200list"><ul><li><a href="http://localhost/blog/sb/sb.cgi?cid=4">XP</a> (1)</li>
</ul></div></li>
</ul></div></li>
</ul></div></li>
<li><div class="subcategories" id="subcategories2name"><a href="http://localhost/blog/sb/sb.cgi?cid=1">ブログ</a> (1)</div>
<div id="subcategories2list"><ul><li><div class="subcategories" id="subcategories300name"><a href="http://localhost/blog/sb/sb.cgi?cid=8">Serene Bach</a> (1)</div>
<div id="subcategories300list"><ul><li><div class="subcategories" id="subcategories30100name"><a href="http://localhost/blog/sb/sb.cgi?cid=12">カスタマイズ</a> (1)</div>
<div id="subcategories30100list"><ul><li><a href="http://localhost/blog/sb/sb.cgi?cid=13">プルダウン</a> (0)</li>
</ul></div></li>
<li><a href="http://localhost/blog/sb/sb.cgi?cid=11">テンプレート</a> (1)</li>
</ul></div></li>
</ul></div></li>
</ul>
<script type="text/javascript">
<!--
FoldNavigation('subcategories0','on',false);
FoldNavigation('subcategories100','on',false);
FoldNavigation('subcategories1','on',false);
FoldNavigation('subcategories200','on',false);
FoldNavigation('subcategories201','on',false);
FoldNavigation('subcategories20200','on',false);
FoldNavigation('subcategories2','on',false);
FoldNavigation('subcategories300','on',false);
FoldNavigation('subcategories30100','on',false);
//-->
</script>
</div>
<script type="text/javascript">
<!--
generateSubcategoryTree();
//-->
</script>最後の方で青色で示した script 要素全体がカテゴリーのプルダウンを制御する部分です。これを後の作業で使用しますので表示したHTMLソースを任意のファイル名で保存するか、そのままディスプレイに表示させておいてください(後の作業を行うと青色部分が表示されなくなります)。
3.プラグインファイルの修正
plugins ディレクトリにあるプラグインファイル FoldCategory.pm をダウンロードし、任意のエディタで開きます。
開いたら 70 行目あたりにある行の赤色部分
:
if ($cat) {
$sub_list = &_category_tree(
'cat' => $var{'sortedcat'},
'branch' => $cat->id,
'num' => $var{'entryinfo'}{'category'},
);
}
$js = "\n".'<script type="text/javascript">'."\n<!--\n".$js."//-->\n</script>\n";
$cms->num(0);
$cms->tag('fold_category_list' => ($all_list) ? '<ul>' . $all_list . '</ul>' . $js : '');
$cms->tag('fold_category_script' => '<script type="text/javascript" src="'.$var{'conf'}->value('conf_srv_base').'menufolder.js" charset="utf-8"></script>');
return 1;
:を削除して
:
if ($cat) {
$sub_list = &_category_tree(
'cat' => $var{'sortedcat'},
'branch' => $cat->id,
'num' => $var{'entryinfo'}{'category'},
);
}
$cms->num(0);
$cms->tag('fold_category_list' => ($all_list) ? '<ul>' . $all_list . '</ul>' : '');
$cms->tag('fold_category_script' => '<script type="text/javascript" src="'.$var{'conf'}->value('conf_srv_base').'menufolder.js" charset="utf-8"></script>');
return 1;
:に変更してください。パッチが使える方は下記のパッチをご利用ください。
--- FoldCategory.pm.bak Wed Mar 18 23:33:54 2006
+++ FoldCategory.pm Wed Mar 18 23:34:25 2006
@@ -67,9 +67,8 @@
'num' =< $var{'entryinfo'}{'category'},
);
}
- $js = "\n".'>script type="text/javascript"<'."\n>!--\n".$js."//--<\n>/script<\n";
$cms-<num(0);
- $cms-<tag('fold_category_list' =< ($all_list) ? '>ul<' . $all_list . '>/ul<' . $js : '');
+ $cms-<tag('fold_category_list' =< ($all_list) ? '>ul<' . $all_list . '>/ul<' : '');
$cms-<tag('fold_category_script' =< '>script type="text/javascript" src="'.$var{'conf'}-<value('conf_srv_base').'menufolder.js" charset="utf-8"<>/script<');
return 1;
}修正が終わったら保存し、修正した FoldCategory.pm を元のディレクトリにアップロードしてください。
4.テンプレートの修正
管理画面よりテンプレートの編集画面を開きます。ベースHTMLテンプレート(個別エントリー用HTMLを用いている場合はそちらも)に、すでに設定されているプルダウン化用サブカテゴリーリストの独自タグ
<!-- BEGIN fold_category -->
<div class="sidetitle">Categories</div>
<div class="side" id="categories">{fold_category_list}</div>
<!-- END fold_category -->があると思いますので、これに2項の script 要素(青色)を追加して、下記のように変更してください。
<!-- BEGIN fold_category -->
<div class="sidetitle">Categories</div>
<div class="side" id="categories">{fold_category_list}
<span class="blue"><script type="text/javascript">
<!--
FoldNavigation('subcategories0','on',false);
FoldNavigation('subcategories100','on',false);
FoldNavigation('subcategories1','on',false);
FoldNavigation('subcategories200','on',false);
FoldNavigation('subcategories201','on',false);
FoldNavigation('subcategories20200','on',false);
FoldNavigation('subcategories2','on',false);
FoldNavigation('subcategories300','on',false);
FoldNavigation('subcategories30100','on',false);
//-->
</script></span>
</div>
<!-- END fold_category -->なおサブカテゴリーリストの独自タグが
<!-- BEGIN fold_category -->
<dl class="category">
<dt id="categoryname">CATEGORIES</dt>
<dd id="categorylist">
<div id="categories">{fold_category_list}</div>
</dd>
</dl>
<!-- END fold_category -->と、dl/dt/dd 要素で括られている場合は、
<!-- BEGIN fold_category -->
<dl class="category">
<dt id="categoryname">CATEGORIES</dt>
<dd id="categorylist">
<div id="categories">{fold_category_list}
<span class="blue"><script type="text/javascript">
<!--
FoldNavigation('subcategories0','on',false);
FoldNavigation('subcategories100','on',false);
FoldNavigation('subcategories1','on',false);
FoldNavigation('subcategories200','on',false);
FoldNavigation('subcategories201','on',false);
FoldNavigation('subcategories20200','on',false);
FoldNavigation('subcategories2','on',false);
FoldNavigation('subcategories300','on',false);
FoldNavigation('subcategories30100','on',false);
//-->
</script></span>
</div>
</dd>
</dl>
<!-- END fold_category -->としてください。このパターンに該当しない場合も {fold_category_list} の直後に script 要素を挿入すれば大丈夫です。
とりあえずここで一旦保存し、再構築してください。トップページ等を表示して、サブカテゴリーリストが修正前と全く同じとおりにプルダウン化されていれば、2項および3項の修正は正常にできています。
プルダウンマークが全て消えている場合、
- 3項の FoldCategory.pm の修正が誤っている
- 4項の script 要素が挿入がされていない(再構築忘れ等)
のいずれかが考えられます。
5.プルダウン化するサブカテゴリーを選択
すでにお気づきと思いますが、前項で追加した script 要素に記述された
FoldNavigation('subcategories0','on',false);
FoldNavigation('subcategories100','on',false);
FoldNavigation('subcategories1','on',false);
FoldNavigation('subcategories200','on',false);
FoldNavigation('subcategories201','on',false);
FoldNavigation('subcategories20200','on',false);
FoldNavigation('subcategories2','on',false);
FoldNavigation('subcategories300','on',false);
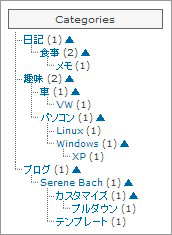
FoldNavigation('subcategories30100','on',false);はプルダウン化する親カテゴリーに1対1で対応しています。2項のスクリーンショットとの対応づけは下記のようになっています。少し下にスクロールすると同じようなスクリーンショットがありますので、そちらと見比べてください。
FoldNavigation('subcategories0','on',false); ← 日記
FoldNavigation('subcategories100','on',false); ← 食事
FoldNavigation('subcategories1','on',false); ← 趣味
FoldNavigation('subcategories200','on',false); ← 車
FoldNavigation('subcategories201','on',false); ← パソコン
FoldNavigation('subcategories20200','on',false); ← Windows
FoldNavigation('subcategories2','on',false); ← ブログ
FoldNavigation('subcategories300','on',false); ← Serene Bach
FoldNavigation('subcategories30100','on',false); ← カスタマイズお分かりの通り、表示順に並んでいます。
ここからプルダウン化したくないカテゴリーの FoldNavigation… を削除していきます。
サンプルでは最上位の親カテゴリーだけをプルダウン化しますので、それ以外のサブカテゴリーに対応する行(赤色部分)を削除します。
FoldNavigation('subcategories0','on',false); ← 日記
FoldNavigation('subcategories100','on',false); ← 食事
FoldNavigation('subcategories1','on',false); ← 趣味
FoldNavigation('subcategories200','on',false); ← 車
FoldNavigation('subcategories201','on',false); ← パソコン
FoldNavigation('subcategories20200','on',false); ← Windows
FoldNavigation('subcategories2','on',false); ← ブログ
FoldNavigation('subcategories300','on',false); ← Serene Bach
FoldNavigation('subcategories30100','on',false); ← カスタマイズ4項の2つめのリストを元に修正した、完成後の独自カテゴリーは下記のようになります。青色が最終的に追加した部分となります。
<!-- BEGIN fold_category -->
<div class="sidetitle">Categories</div>
<div class="side" id="categories">{fold_category_list}
<span class="blue"><script type="text/javascript">
<!--
FoldNavigation('subcategories0','on',false);
FoldNavigation('subcategories1','on',false);
FoldNavigation('subcategories2','on',false);
//-->
</script></span>
</div>
<!-- END fold_category -->6.保存・再構築
カスタマイズが完了した後、2項で保持していたHTMLソースは不要ですので削除してください。もう一度同じものを出力したい場合は3項?5項の修正を元に戻して再構築してください。 |
7.注意事項
カテゴリーの増減や移動を行った場合、上記の作業を再度行う必要があります。このカスタマイズはある程度カテゴリーが確定している状態で行うことをお勧めします。
8.初期のプルダウン状態を変更する
このカスタマイズとは直接関係ありませんが、プルダウン化プラグインを導入すると全てのカテゴリーが開いた状態になっています。これを閉じた状態にしておきたい場合、5項で追加した script 要素
FoldNavigation('subcategoriesX','on',false);にある赤色部分の "on" を
FoldNavigation('subcategoriesX','off',false);青色の "off" に変更して、保存・再構築してください。最初にページを表示した時、閉じた状態で表示することができます(一旦表示された後は Cookie でプルダウン化の状態が保持されます)。
- Serene Bach カテゴリーのプルダウン化プラグイン v3.00
- Serene Bach カテゴリーのプルダウン化プラグイン v2.02
- Serene Bach カテゴリーのプルダウン化プラグイン・バージョンアップ
- カテゴリーのプルダウン化プラグイン・バージョンアップ
- Serene Bach カテゴリーのプルダウン化プラグイン不具合修正
- カテゴリーのプルダウン化プラグインを blog*citron さんのテンプレートで使う方法
- カテゴリーのプルダウン化プラグイン for Serene Bach
≫ Serene Bachカスタマイズ 覚え書き from きまぐれ日記
プラグインとかブログの表示調整とか管理画面のカスタマイズだとか。現時点で導入しているものの一覧と頂いてきたサイトさんの一覧。 [続きを読む]
こんばんは。
MTのカスタマイズって、かゆいところに手が届く。
そんな感じがしますね。
私はライブドアブログですが、このカテゴリのカスタマイズはMT専用なんですか?
もし、できるのであれば
ライブドアブログにも使ってみたい内容です。
参考までに教えてください。
(遅くなりましたが、相互リンクありがとうございました。)
yujiro様
ありがとうございます?(T。T*)感動?
凄いですね。
こんな凄いのをチョチョイ♪っと作ってしまうなんて。
尊敬しちゃいますっ!!
本当に、本当にありがとうございました。
早速 設置に励みたいと思います。
はじめましてm(_ _)m一心と申します。
コチラにたどり着き、目から鱗が落ちる勢いで感動しております。
自分で出来るかわかりませんが、コチラで勉強させて頂き色々カスタマイズに挑戦してみます。
Blog People登録させていただきましたm(_ _)m
>あくさんさん
こんばんは。
ご質問の件ですが、本エントリーのカスタマイズは SereneBach というブログツール専用のカスタマイズです。
livedoor blog についは登録してどのようなものか確認してみます。少々お時間ください。
>恋さん
こんばんは。
コメントありがとうございます。
エントリー、遅くなってすいませんでした。
ご不明な点がありましたらご連絡ください。
>一心さん
はじめまして。
コメントありがとうございます。
FC2のカスタマイズも少しずつ公開していきたいと思いますのでよろしくお願い致します。
BlogPeople 登録もありがとうございました。
ではでは!
yujiroさん はじめまして。
「Serene Bach 用プルダウン化プラグイン」
「プルダウン化プラグインで特定のカテゴリーだけをプルダウン化するカスタマイズ」
の2点をお借りしました。ありがとうございます。
上記の2点を設置したところ、偶然にも
「プルダウン化プラグインで特定のカテゴリーだけをプルダウン化するカスタマイズ」
を利用しサイドバーも折りたためることが分かりまして、少しいじらせていただきました。
それが原因なのか分からないのですが、
個別記事を表示した時だけ、カテゴリー横の件数が全て(0)になってしまいました。
もう1度、元の状態に戻してもみたのですが、
やはり個別記事の時だけ件数が(0)になってしまいます。
大変恐縮なのですが、何かご助言いただければと思いカキコしました。
よろしくお願いしますm( _ _ )m
>ニケさん
こんばんは。
ご利用ありがとうございます。
ご質問の件ですが、表示が0件になる件につきましては以前同様のご質問を頂き、Serene Bach カテゴリーのプルダウン化プラグイン不具合修正で修正しております。2006年2月12日以前のプラグインをご利用でしたら、差し替え願います。
2月12日以降にダウンロードされたものであれば、今のところ原因不明ですので、申し訳ございませんが上記のエントリーに記してある件数表示をしない設定に変更してください。
以上です。
それではどうぞよろしくお願い致します。
修正プラグインがあったとは.....( ̄  ̄;)ゞ
差し替えしたら、ちゃんと表示されました。
ありがとうございます。
あの.....
yujiroさんのカスタマイズで気になるものがもうひとつあるのです。
「親カテゴリーにサブカテゴリーの合計を表示する」なのですが、
こちらのプラグインをSereneBachで作られるご予定はありますか?
すみません。とっても気になってしまって.....
>ニケさん
こんばんは。
ご連絡ありがとうございます。
うまくできたようでよかったです。
ご質問の件は可能であればチャレンジしてみたいと思います。期待せずにお待ちください。
ではでは!
初めまして。
いつも参考にさせて頂いてます。
SBで、こちらのカテゴリツリー化とプルダイン化を
行わせて頂いてますが、これにさらに
MTのように、新規エントリのあるカテゴリに新着マークを付ける、といった方法はありますでしょうか?
MT用のスクリプトなど見てみたのですが、わかりませんでした・・・。
SBでも、カテゴリに新規エントリのNewマークができたらいいな、と思いまして。
お手すきでしたら、是非ご教授下さい。
よろしくお願いします。
>haruharuさん
はじめまして。
ご質問の件ですが、実現可能かどうかプラグインをいじってみます。
すいませんが少々お時間ください。
それではよろしくお願い致します。
お手数をおかけします。
是非よろしくお願い致します。
 現在公開中の
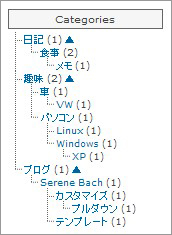
現在公開中の  ここでは左のようなサブカテゴリーリストをサンプルとして説明します。
ここでは左のようなサブカテゴリーリストをサンプルとして説明します。
