New マーク表示カスタマイズ改善のお知らせ
 以前投稿した、新着エントリー等へNewマークを表示するカスタマイズについての改善案をお知らせします。
以前投稿した、新着エントリー等へNewマークを表示するカスタマイズについての改善案をお知らせします。
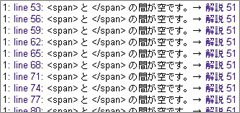
当初、span 要素の中にHTMLコメントでエントリー投稿時刻やコメント投稿時刻を埋め込む方式を紹介していましたが、span 要素の内容が空き(コメントも空きとみなされます)となることは好ましくありません。この状態のHTMLページを Another HTML-lint gateway でチェックすると、スクリーンショットのようにエラーが多発します。
考慮不足であったこと、この場をお借りしてお詫び申し上げます。
改善した方式は、HTMLコメントを外し、CSSで非表示にするようにします。とりあえず下記のエントリーは元記事を修正しています。
ここでは新着エントリーのあるカテゴリーに New マークをつけるで紹介している内容の変更点についてお知らせします。部分的な変更をする自信のない方は元記事のカスタマイズを再度実施してください。
なおエラー自体は軽微なものですので、気にならない方はそのままでも構いません。
1.HTMLタグからコメントマークを外す
まず、HTMLタグからHTMLコメントマークである「<!--」と「-->」を外してください。最近のエントリーを例にすると、下記の赤色部分を削除します。
<!-- エントリーリスト開始 -->
<div class="sidetitle">
Recent Entries
</div>
<div class="side">
<MTEntries lastn="10">
<a href="<$MTEntryPermalink$>" title="e<$MTEntryID$>"><$MTEntryTitle$></a> <span class="new"><!--<$MTEntryDate format="%Y:%m:%d:%H:%M:%S"$>--></span><br />
</MTEntries>
</div>
<!-- エントリーリスト終了 -->他のリストの場合も同様の修正を行ってください。
2.スクリプトの修正
下記のように赤色部分を削除して青色に置き換え、または追加します。
<script type="text/javascript">
<!--
// passage time
var pass = 24;
// display content
var content = 'New!!';
var currentDate = new Date();
var spans = document.getElementsByTagName('span');
for (i = 0; i < spans.length; i++) {
if(spans[i].getAttribute('class') == 'new' ||
spans[i].getAttribute('className') == 'new') {
time = spans[i].childNodes[0].nodeValueinnerHTML.split(":");
var entryDate = new Date(time[0], time[1]-1, time[2], time[3], time[4], time[5]);
var now = (entryDate.getTime() - currentDate.getTime())/(60*60*1000);
now = Math.ceil(now);
if(-now <= pass){
spans[i].innerHTML = content;
spans[i].style.display = 'inline';
}
}
}
//-->
</script>上記リストの中間辺りにある、タイムスタンプ部分を取得するコードを再掲しておきますと、
time = spans[i].childNodes[0].nodeValue.split(":");から
time = spans[i].innerHTML.split(":");になります。
3.CSS修正
スタイルシートの .new に display プロパティを追加してください。
span.new {
display: none;
color: red;
font-weight: bold;
}この設定を行わないと、New マーク表示を設定した全てのリストにタイムスタンプが表示されてしまいます。
以上です。
新着マーク表示の他の記事について現段階では未修正ですが、上記と同様の修正を行えば動作すると思います。
- Movable Typeの各リストに新着マークを表示する(jQuery編)
- 新着マークを画像に表示する
- dTree サブカテゴリーリスト + 新着表示 for Movable Type
- 投稿者情報に New マークをつける
- 新着トラックバックに New マークをつける
- 新着エントリーの New マークを親カテゴリーに表示する
- 新着コメントに New マークをつける
- 新着エントリーのあるカテゴリーに New マークをつける
≫ Movable Type って… from Stray child's expert
MTと呼ばれるブログツール。自分でレンタルとかしてきたサーバーにあげて使う。 こ... [続きを読む]
≫ Movable Type って… from Stray child's expert
MTと呼ばれるブログツール。自分でレンタルとかしてきたサーバーにあげて使う。 こ... [続きを読む]
≫ 新着マーク表示を一部改善 from PARADISE BLOG
以前、行なった 「新着表示に、Newマークを付ける」 を参考に、させて頂いた 小... [続きを読む]
いつもお世話になております。この度、この記事を拝見させて頂き不具合があるとの事なので早速修正させて頂いたところ、スクリプトの修正をするとカテゴリーでのNEW表示がしなくなりました。(他の修正箇所については、記事通りにしました)どうしてでしょうか?お手数ですがサポートの程宜しくお願い致します。
>panserさん
こんばんは。
ご利用ありがとうございます。
ご質問の件ですが、単に24時間以上経過しているので表示されないだけのようです。
それではよろしくお願い致します。
こんにちは。飄々(ひょうひょう)です。
ツリー化&経過日数表示&新着表示を同時に装着したいのですが、新着表示が「New!!」のテキストであれば同時に3種類を使い分けて表示するものの、新着表示を「New」のアイコンにすると表示されません。
原因と対処法を教えてくださるようお願いします。
それとも3種類同時使い分けの場合はこれでやむを得ないのでしょうか。
いつもお世話になっています。
いきなりで申し訳ありませんが、質問します。MT4.25をインストールして新着記事のあるカテゴリに、上記の方法で設定したんですが、どうしてもエラーが出てしまいます。
他の新着コメントや、エントリーには設定できたのですが、カテゴリだけはどうしてもできません。よろしければ、何かヒントを頂けないでしょうか?
ちなみにエラー内容は
「カテゴリ「2」の再構築中にエラーが発生しました: テンプレート「カテゴリ別ブログ記事リスト」の再構築中にエラーが発生しました: <mtInclude>タグでエラーがありました: error in module サイドバー: テンプレート「サイドバー」の再構築中にエラーが発生しました: <mtIf>タグでエラーがありました: <mtElse>タグでエラーがありました: <mtWidgetSet>タグでエラーがありました: <mtinclude>タグでエラーがありました: error in widget カテゴリアーカイブ: テンプレート「カテゴリアーカイブ」の再構築中にエラーが発生しました: <mtIfArchiveTypeEnabled>タグでエラーがありました: <mtTopLevelCategories>タグでエラーがありました: <mtEntryDate>タグでエラーがありました: mtEntryDateをコンテキスト外で利用しようとしています。MTEntriesコンテナタグの外部で使っていませんか?」
です。長文失礼しました。
>たまごさん
こんにちは。
ご質問の件ですが、とりあえずエラーが発生しているテンプレート(ウィジェットの「カテゴリアーカイブ」でしょうか)を貼り付けて送信してください。
それではよろしくお願い致します。
こんにちは、お忙しい中申し訳ありません。テンプレート(ウィジェットの「カテゴリアーカイブ」を貼り付けます。
------ここから-------
<mt:IfArchiveTypeEnabled archive_type="Category">
<div class="widget-archive widget-archive-category widget">
<h4 class="widget-header">カテゴリ</h4>
<div class="widget-content">
<MT:TopLevelCategories sort_method="SortCatFld::Sort">
<mt:SubCatIsFirst>
<ul>
</mt:SubCatIsFirst>
<mt:If tag="CategoryCount">
<li><a href="<$mt:CategoryArchiveLink$>"<mt:If tag="CategoryDescription"> title="<$mt:CategoryDescription remove_html="1" encode_html="1"$>"</mt:If>><$mt:CategoryLabel$></a>(<$mt:CategoryCount$>)
<mt:Else>
<li><$mt:CategoryLabel$>
</mt:If>
<$mt:SubCatsRecurse$>
</li>
<mt:SubCatIsLast>
</ul>
</mt:SubCatIsLast>
</MT:TopLevelCategories sort_method="SortCatFld::Sort">
</div>
</div>
</mt:IfArchiveTypeEnabled>
------ここまで-------
この中の(<$mt:CategoryCount$>)の後ろに
<span class="up"><$MTEntryDate format="%Y:%m:%d:%H:%M:%S"$></span>
↑↑↑
これを貼り付けたのですが、再構築でエラーになってしまいます。
モジュールテンプレの最近のブログ記事や、最近のコメントではきちんと表示されるのですが、ウィジェットのほうがどうしてもできなくて・・・
どうぞ宜しくお願い致します<(_ _)>
>たまごさん
こんにちは。
分かりました。
<$MTEntryDate format="%Y:%m:%d:%H:%M:%S"$>の前後に
<MTEntries lastn="1">~</MT:Entries>が必要です。
あと、本問題とは関係ありませんが、
</MT:TopLevelCategories sort_method="SortCatFld::Sort">は、
</MT:TopLevelCategories>で大丈夫です(終了タグにモディファイアは不要です)。
それではよろしくお願い致します。
こんばんは、たまごです。
ご指摘のとおりに訂正しましたところ、きちんと表示されるようになりました^^
あと最後のところも訂正しました。
どうも有り難う御座います、助かりました。
それでは失礼致します。
いつもお世話になっております。
MT4.26で会社のサイトを作っています。
各エントリーに写真1枚だけのブログがあり(写真はカスタムフィールド)、最新のエントリー代わりに写真を並べているのですが、この写真にNewマークをオーバーレイさせて(重ねて)つけたいと思い、いろいろ試行錯誤しています。
今は並べ方として、float:leftを使って均等に横に並べているのですが、こちらのやり方でNewマークをつけ、CSSにposition:relativeとleft、topそれぞれにマイナス数値を入れ、z-index指定することで、新着の写真に重ねることだけはできました。ただ、Newの文字幅分、次の写真との間に余計なスペースが入ってしまい、配列が崩れてしまいます。
できれば、見た目の並び方を変えず(均等に並べたまま)、単純に新着のみNewの文字を重ねたいのですが、その場合はやっぱりJavaScriptなどを併用しないと無理なのでしょうか…。
>かれんさん
こんばんは。
ご質問の件ですが、適切な回答ができるかどうかわかりませんが、とりあえずいただいた文言だけではどのような状態かわからないため、サイトのURLをご連絡頂けますでしょうか。URLが非公開であれば
http://www.koikikukan.com/mail.php
からご連絡ください。
それではよろしくお願い致します。

