コメントリストを記事別にまとめて表示する for FC2 ブログ
コメントリストを記事別にツリー化するカスタマイズです。今のところFC2ブログのみで確認していますが、後述するタグの構成が同様であれば他のブログでも適用可能と思われます。またトラックバックリストにも適用可能と思いますが当方では動作未確認です。
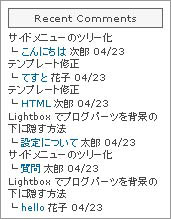
カスタマイズを行うことで下記のスクリーンショットのように記事別にコメントをまとめ、さらにツリー化カスタマイズと組み合わせることも可能です。ここでは公開テンプレートを例に使用していますが、コメントリスト・トラックバックリストのタグ構成が同じであれば他のテンプレートにも適用可能です。
カスタマイズ前 | → | カスタマイズ後 |
動作は Windows2000/XP の IE/Firefox/Opera で確認しています。急いで作ったのでα版という位置づけでご利用ください。
1.コメントリスト用タグの変更
下記のタグをテンプレートに貼り付けます。
<div class="sidetitle">
Recent Comments
</div>
<div class="side" id="commentlist">
<!--rcomment-->
<span><%rcomment_etitle></span><ul><li><a href="<%rcomment_link>#c<%rcomment_no>" title="<%rcomment_body>"><%rcomment_title></a> <%rcomment_name> <%rcomment_month>/<%rcomment_day></li></ul>
<!--/rcomment-->
</div>貼り付けた後、タグに改行を入れないでください。改行を挿入した場合、動作の保証はできません。
また上記以外のタグを貼り付ける場合は下記の事項を守ってください(下記で全て網羅できていないかもしれません)。
- コメントタイトルが span タグで括られていること
- コメント投稿者情報が ul タグ および li タグで括られていること
- span の終了タグと次の ul タグの間に改行を入れないこと
2.スクリプトの追加
コメントを記事別にまとめるためのスクリプト(下記)をテンプレートの最後の方に追加してください。
<script type="text/javascript">
function deleteTextNode(node) {
if(node.parentNode != undefined){
// node.parentNode.removeChild(node);
}
}
function collateData(id) {
var data = '';
var counter = 0;
var ul = new Array('');
var li = new Array('');
var flag;
var elements = document.getElementById(id).getElementsByTagName('span');
for (i = 0; i < elements.length; i++) {
flag = false;
for (j = 0; j < ul.length; j++) {
if (ul[j] == elements[i].innerHTML) {
flag = true;
deleteTextNode(elements[i].nextSibling);
li[j] += elements[i].nextSibling.innerHTML + '\n';
}
}
if (!flag) {
ul[counter] = elements[i].innerHTML;
deleteTextNode(elements[i].nextSibling);
if(li[counter] == undefined){
li[counter] = elements[i].nextSibling.innerHTML + '\n';
} else {
li[counter] += elements[i].nextSibling.innerHTML + '\n';
}
counter++;
}
}
for (i = 0; i < counter; i++) {
data += '<span>'+ul[i]+'</span>';
data += '<ul>'+li[i]+'</ul>';
}
document.getElementById(id).innerHTML = data;
}
collateData('commentlist');
</script>赤色の部分は1項にある赤色の文字と同じものを設定してください。設定する文字は任意ですが個別ページで似たような id を使っている箇所があるので、まずは上記の設定のままお使いになってみてください。
3.ツリー化する
上記までの設定で記事別にコメントがまとまりますが、冒頭のスクリーンショットのようにツリー化する場合はサイドメニューのツリー化スクリプト for FC2 ブログを実施してください。
- FC2ブログ・プラグイン「最新の記事+コメント」の使い方
- FC2ブログの「最近の記事+コメント」プラグインをきれいなツリーにする
- FC2ブログのツリー化された「最近のコメント」のリンクから該当コメントにジャンプする
- FC2ブログのコメントリンクから該当のコメントにジャンプさせる方法
- FC2ブログテンプレート修正(コメント編集タグの追加等)
≫ ひと月がたちました。 from 3.1step & coffee
アメブロからFC2へやって来て、ほぼひと月がたちました... [続きを読む]
yujiroさん、こんばんはー♪
この記事にあるようにタグとスクリプトを貼り付けると、一つの記事にコメントがあつまりました。
3項のツリー化はすでに完了しているはずなのにツリー化されませんでした。 m(_ _)m
念のためテンプレートからもう一度入れなおして、やり直してみても同様でした。
Recent Entriesのように、
<script type="text/javascript">
<!--
generateNormalTree("commentlist");
//-->
</script>
も入れてみましたが、ツリー化されませんでした。せっかく無理をきいていただいたのに、良い報告をできず申し訳ありません。
お詫びと報告にと思ってコメントしました。
yujiroさん、こんばんは。
素早い対応、素晴らしいです。
実はFC2ブログも持っていまして早速このカスタマイズ入れてみました。
うまく出来ました。ありがとうございました。m(__)m
>yozo さん
こんばんは?(^^)
もしかして他のツリー化と同様に各サイドバー直下に入れませんでした?
このカスタマイズと同じ位置(テンプレートの最後)に入れるとうまくいくと思いますよ。
collateData('commentlist');
generateNormalTree("commentlist");
という感じに。
私も最初同じようにツリー化に失敗しました。(^^;)
>yozoblogさん
こんばんは。
showryさんが書かれている方法で大丈夫と思います。
一応こちらにページをお借りして修正したものを置いてますので、参考になれば幸いです。
>showryさん
こんばんは。
ご利用ありがとうございます。
うまくできたようで良かったです。
トラックバックも適用可能みたいですね!
yujiroさん、showryさん、おはよーございまっす♪
適切なアドヴァイス、見本まで作っていただいて
本当にありがとうございまっす♪ m(_ _)m
おかげ様で、ツリー化できました。
プロシージャ名(ファンクション名?)の記入場所がおかしいかったのですよね♪すみませんでした。yujiroさんの見本のソースを見て、やっと気付きました。先に実行してちゃダメですよね。まだまだ不勉強の不肖の自称弟子でした。m(_ _)m
>yozoblogさん
こんにちは。
ご連絡ありがとうございました。
無事にできたようで良かったです。
ではでは!
こんばんわ。
FC2のテンプレート、使わせていただきました。
なかなか好みのテンプレートが見つからず、カスタマイズもむずかしくて。。こちらのテンプレートはシンプルで カスタマイズについても詳しく説明してくださっていて、とても嬉しいです。ありがとうございます!
ところで、コメントリストのツリー化に挑戦してみたのですが、うまく行きません。
上記のタグを貼り付けて、元のコメントリスト用のタグは まるごと削除すれば 良いのでしょうか。
それと、
「コメントタイトルが span タグで括られていること ?・・・・・
span の終了タグと次の ul タグの間に改行を入れないこと 」というのを、実際にどうすればいいのかがわからないのですが、ご説明いただけますでしょうか。
BlogPeopleのリストに登録させていただきました。よろしくお願いします。
>cocoalocoさん
こんばんは。
テンプレートご利用ありがとうございます。
ご質問の件ですが、
1.元のコメントリスト用のタグはまるごと削除して結構です。ただし元に戻したい時のことを考えて、カスタマイズ開始前にテンプレートをコピーして他のファイルに保存しておくと良いでしょう。
2.それぞれの意味は下記の通りです。
コメントタイトルが span タグで括られていること→下の赤色部分がコメントタイトルで、それらを span タグで括ります。
<span><%rcomment_etitle></span>コメント投稿者情報が ul タグ および li タグで括られていること →下の赤色部分が「コメント投稿者情報」で、それらを ul タグ、li タグで括ります。
<ul><li><a href="<%rcomment_link>#c<%rcomment_no>" title="<%rcomment_body>"><%rcomment_title></a> <%rcomment_name> <%rcomment_month>/<%rcomment_day></li></ul>span の終了タグと次の ul タグの間に改行を入れないこと→1項のタグをご覧頂ければお分かりと思いますが、
<span><%rcomment_etitle></span><ul><li>?(略)となっている部分を、
<span><%rcomment_etitle></span>
<ul><li>?(略)という風に、span の終了タグの直後を改行しないでください、という意味です。
上記の説明は1項のタグを文言にして言い換えているだけです。また当サイトのテンプレートをお使いいただいているので、1項のタグをそのままお使いになれば大丈夫と思います。
それではよろしくお願い致します。
早速ご回答いただき、ありがとうございます。
理解できました。
タグを別に書き足さないといけないのかと 勘違いでした^^;
すみません。
ありがとうございました。
>cocoalocoさん
こんばんは。
ご連絡ありがとうございました。
ではでは!
こんにちは!
最近のコメント、最近のエントリーをyujiroさんのように見やすい間隔にしたいのですが、、、よろしくお願いします。
fc2ではなくMTです。すいません、まちがってしまいました。
>takaさん
こんにちは。
ご質問の件につきましては別途エントリーしたいと思います。しばらくお時間ください。
なお具体的に「この部分」というのがありましたら、このサイトの実際のコメントを例にご連絡ください。
それではよろしくお願い致します。
はじめまして。
小粋空間さんのテンプレートが大好きで、愛用させてもらっています。
カスタマイズも参考にさせてもらっています。
今回のカスタマイズは上手くやれたのですが、コメントにタイトルがついていない場合、サイドバーから目的の場所に飛ぶ事が出来ません。
コメントのついたエントリーにもリンクを付け、そのコメントの位置に飛ぶようにするにはどうすれば良いでしょうか?
この文で理解していただけるかどうか、不安なのですが・・・。
お手すきの時で結構なので、教えていただけると嬉しいです。
よろしくお願いします。
>chocolateさん
こんばんは。
ご返事遅くなってすいません。
帰省中、FC2ブログ環境にログインできませんでした。
ご質問の件、すでに解決されているようですので良かったです。
それではよろしくお願い致します。
こんにちは。
いつも参考にさせていただいています。
コメントリストを記事別にまとめて表示はできたのですが、表示される順番は変えられますか?
現在、本文の方のコメントは、古い順に表示するようにしています。
コメントリストの方は、新しい順番に表示されていて、これを、本文と同様に古い順に表示したいのですが。
古い順というのは、一つの記事についたコメントを、古い順にということです。
>たまさん
こんにちは。
ご質問の件ですが、順序を入れ替えるのであればスクリプトの
li[j] += elements[i].nextSibling.innerHTML + '\n';を
li[j] = elements[i].nextSibling.innerHTML + '\n' + li[j];に、もう一箇所
li[counter] += elements[i].nextSibling.innerHTML + '\n';を
li[counter] = elements[i].nextSibling.innerHTML + '\n' + li[counter];に変更してみてください。机上での回答ですので正常に動作しない場合、すいませんが再度ご連絡ください。
それではよろしくお願い致します。
回答、ありがとうございます。
上記のとおりスクリプトを変更したら、うまくいきました。
ありがとうございました。
>たまさん
こんにちは。
ご連絡ありがとうございました。
ではでは!
yujiroさん
おはようございます。
ちょっとコメントまわりの件で質問させてください。
トリップは元々テンプレートに設置されてはいないのでしょうか?
あのコメント記入者などの横にあるランダムな文字列です。
特に非表示でもコメント投稿時のパスワードを記述し、それを覚えていれば編集可能なので表示されてなくても良いのですが、少し気になりまして。
>TomomiXさん
こんにちは。
ご質問の件ですが、まず、この記事内容とは関係ないご質問と解釈します。
「FC2のコメントトリップ機能が当ブログで配布しているテンプレートに設定されているか?」ということであれば、該当するタグが <%comment_trip> であれば、デフォルトでは設定されていません。
後半の「コメント投稿時のパスワードを記述し、それを覚えていれば編集可能なので表示されてなくても良いのですが」というご質問は、TomomiXさんのブログの表示に関する内容でしょうか。ご質問の主旨がよく理解できておりませんので、詳細をご連絡頂ければ幸いです。
それではよろしくお願い致します。
はじめまして。ラム肉と申します。
一応ツリー化は成功したのですが、コメントタイトルの前に、黒丸(●)が出てしまうのですが、どうすればいいのでしょうか?
>ラム肉さん
こんにちは。
ご返事遅くなりすいません。
ご質問の件、自己解決されたようでよかったです。
もうひとつのコメントは別途回答致しますのでお待ちください。
ではでは!
はじめまして、JUNと申します。
はじめに素敵なテンプレートありがとうございます!
FC2をつかっています。はじめこちらのテンプレートを導入した段階で、Recent Commentsにコメント内容はかかれているもののリンクがとびませんでした。
(クリックができない状態、記事にコメントは書かれている。)
そこでこちらのカスタマイズをおこなったところ、コメントがついているにもかかわらず、記事+内容がRecent Commentsからすべてみえなくなってしまいました。
何度か確認の作業はおこなったのですが、原因の特定にいたっていません。
お時間があるときでかまいませんので、お力をかしていただけないでしょうか。
よろしくお願いいたします。
>JUNさん
はじめまして。
ご返事遅くなり申し訳ありません。
テンプレートご利用ありがとうございます。
現在アクセス制限がかかっているようですのでこちらから拝見することができません。
不具合が残っているようであれば、再度ご連絡頂けますでしょうか。
それではよろしくお願い致します。

