FC2ブログでのテンプレート設定方法
FC2ブログ登録方法の続きで、当サイトのテンプレートを設定する方法を紹介します。
 FC2ブログに、登録したIDでログインしてください。ログイン後にスクリーンショットのような画面が表示されますので、左側のちょっと下にある「テンプレートの設定」をクリックします。 FC2ブログに、登録したIDでログインしてください。ログイン後にスクリーンショットのような画面が表示されますので、左側のちょっと下にある「テンプレートの設定」をクリックします。 |
 画面中央右にある「修正」をクリックします。 画面中央右にある「修正」をクリックします。 |
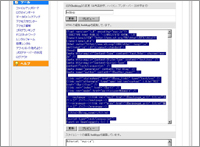
 このようにテンプレート編集画面が表示されます。まず青枠で括っている「HTMLの編集 xxxxを編集しています。」の下のテキストエリアの内容を消去します。 このようにテンプレート編集画面が表示されます。まず青枠で括っている「HTMLの編集 xxxxを編集しています。」の下のテキストエリアの内容を消去します。 |
 Windows でテキストエリアの内容をまとめて削除するには、テキストエリアの任意の位置をクリックし、その状態で Ctrl+a をタイプ入力するか、マウスを右クリックして「すべてを選択」を選択します。選択できるとテキストが反転した状態になりますので、Delete キーを入力してください。 Windows でテキストエリアの内容をまとめて削除するには、テキストエリアの任意の位置をクリックし、その状態で Ctrl+a をタイプ入力するか、マウスを右クリックして「すべてを選択」を選択します。選択できるとテキストが反転した状態になりますので、Delete キーを入力してください。 |
 削除すると、このようにテキストエリアに何もない状態になります。 削除すると、このようにテキストエリアに何もない状態になります。 |
 FC2ブログのテンプレート編集画面を開いているブラウザに戻り、先ほど空にしたテキストエリアのどこかをクリックして、Ctrl+v または 右クリックして「貼り付け」を選択
します。これで新しいテンプレートがテキストエリアに設定されました。
ついでにその上にある名称も「koikikukan」等に変更しておきます。
これで上下いずれかの「更新」をクリックし、変更したテンプレートを保存します。 FC2ブログのテンプレート編集画面を開いているブラウザに戻り、先ほど空にしたテキストエリアのどこかをクリックして、Ctrl+v または 右クリックして「貼り付け」を選択
します。これで新しいテンプレートがテキストエリアに設定されました。
ついでにその上にある名称も「koikikukan」等に変更しておきます。
これで上下いずれかの「更新」をクリックし、変更したテンプレートを保存します。 |
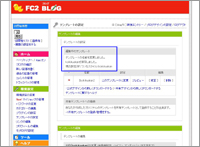
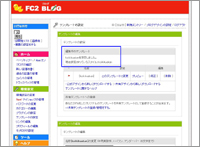
 保存がOKであれば、左のようなメッセージが表示されます。 保存がOKであれば、左のようなメッセージが表示されます。 |
 次はスタイルシートの変更を行います。前の画面で「編集」をクリックして、次のページをスクロール(下に移動)してスタイルシートのテキストエリアを表示します。 次はスタイルシートの変更を行います。前の画面で「編集」をクリックして、次のページをスクロール(下に移動)してスタイルシートのテキストエリアを表示します。 |
 このテキストエリアも、前のHTMLと同様の手順で空っぽの状態にしてください。 このテキストエリアも、前のHTMLと同様の手順で空っぽの状態にしてください。 |
 もうひとつのブラウザで開いている、当サイトのFC2ブログテンプレートから「スタイルシート」の下にあるテキストエリアを選択状態にします(テキストエリアのどこかを右クリックするだけで全てが選択されます)。 もうひとつのブラウザで開いている、当サイトのFC2ブログテンプレートから「スタイルシート」の下にあるテキストエリアを選択状態にします(テキストエリアのどこかを右クリックするだけで全てが選択されます)。 |
 空のテキストエリアに貼り付けて、保存をクリックします。 空のテキストエリアに貼り付けて、保存をクリックします。 |
 保存できたら左のようなメッセージが表示されます。
ここまで終わったら、左メニューにある「ブログの確認」をクリックしてください。 保存できたら左のようなメッセージが表示されます。
ここまで終わったら、左メニューにある「ブログの確認」をクリックしてください。 |
 当サイトのブログが表示されれば完成です。お疲れ様でした。 当サイトのブログが表示されれば完成です。お疲れ様でした。 |
 現在使っているデザインはそのままで、デザインをもうひとつ追加して、そこに当サイトのテンプレートを適用する場合は、「公式デザインから新しくダウンロードする」「共有デザインから新しくダウンロードする」のいずれかをクリックしてください。 現在使っているデザインはそのままで、デザインをもうひとつ追加して、そこに当サイトのテンプレートを適用する場合は、「公式デザインから新しくダウンロードする」「共有デザインから新しくダウンロードする」のいずれかをクリックしてください。 |
 任意のテンプレートを選んで右側の「このテンプレートを追加する」をクリックします。 任意のテンプレートを選んで右側の「このテンプレートを追加する」をクリックします。 |
 これで新しいテンプレートが追加されますので、「修正」をクリックして先ほどと同じ手順でテンプレートを差し替えてください。
テンプレートを差し替えた後、青枠にある「このテンプレートに変更」を必ずクリックしてからブログ画面を確認してください。 これで新しいテンプレートが追加されますので、「修正」をクリックして先ほどと同じ手順でテンプレートを差し替えてください。
テンプレートを差し替えた後、青枠にある「このテンプレートに変更」を必ずクリックしてからブログ画面を確認してください。 |
「FC2ブログの共有デザインに登録すれば?」というツッコミはなしで(笑)。
Posted by yujiro このページの先頭に戻る
- FC2ブログテンプレートのtitle要素をカスタマイズする
- FC2ブログテンプレート修正(SEO対策版)
- FC2ブログテンプレート修正(フッタ付きリキッドレイアウト対応)
- FC2 ブログテンプレート不具合のお知らせ
- FC2ブログの個別記事ページで前後記事のリンクを表示する
- FC2ブログテンプレート修正(同一日の複数投稿対応)
- FC2ブログテンプレート
トラックバックURL
コメント
始めまして、
FC2ブログをホームページ風にしたいのですが遣り方がわかりまかりません。遣り方を教えて下さい。
[1] Posted by 河野 : July 24, 2010 4:40 AM
>河野さん
こんばんは。
ご質問の件ですが、「ホームページ風」というのは具体的にどのような感じを想定されてますでしょうか。例えば、「左右のサイドバーをなくす」といった幹事でしょうか。
それではよろしくお願い致します。
[2] Posted by yujiro  : July 26, 2010 12:19 AM
: July 26, 2010 12:19 AM
コメントする
greeting


