月別アーカイブリストのツリー化 for Movable Type
 ArchiveDateHeader プラグインおよび、昨日公開した ArchiveDateFooter プラグインを利用した、月別アーカイブリストのツリー化カスタマイズを紹介します。 ArchiveDateHeader プラグインおよび、昨日公開した ArchiveDateFooter プラグインを利用した、月別アーカイブリストのツリー化カスタマイズを紹介します。 |
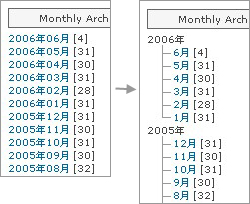
ツリー化にあたっては、公開テンプレートをサンプルに用いて
- 各年の月をツリー化
- 年と各年の月をツリー化
の2通りの方法を説明しています。いずれかお好きな方を選択してください。またデフォルトテンプレート等、他のテンプレートでも利用可能ですが、ツリー表示についてはスタイルシートの設定を適宜修正して調整してください。
なおツリー化の基本的なカスタマイズについてはサイドメニューのツリー化スクリプト(改)を参照してください。ここでは差分のみを記し、スクリプトおよびツリー画像の設定等については割愛しています。
さらにツリー表示を年毎に折りたたむこともできます。その場合は「月別アーカイブリストの年毎の折りたたみ for Movable Type」をご覧ください。
1.各年の月をツリー化
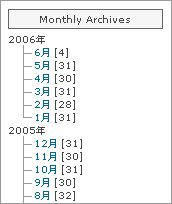
 1項では、左のスクリーンショットのように各年の月をツリー化する方法を紹介します。 1項では、左のスクリーンショットのように各年の月をツリー化する方法を紹介します。 |
1.1 テンプレートの修正
月別アーカイブリスト表示したいテンプレートに、下記のタグを設定します。<div class="side" id="archives">
<MTArchiveList archive_type="Monthly">
<MTArchiveDateHeader><span><$MTArchiveDate format="%Y年"$></span><ul></MTArchiveDateHeader>
<li><a href="<$MTArchiveLink$>"><$MTArchiveDate format="%B月"$></a> [<$MTArchiveCount$>]</li>
<MTArchiveDateFooter></ul></MTArchiveDateFooter>
</MTArchiveList>
</div>
<script type="text/javascript">
<!--
generateNormalTree('archives');
//-->
</script>1.2 スタイルシートの修正
下記のスタイルを styles-site.css に追加します。ul.tree {
margin: 0 0 0 15px!important;
padding: 0px!important;
font-size: 9px;
list-style: none!important;
}
ul.tree ul {
margin: 0!important;
padding: 0!important;
margin-left: 10px!important;
}
ul.tree li {
margin: 0!important;
padding: 0 0 0 11px!important;
background-image: url(tree_lst.gif);
background-repeat: no-repeat!important;
list-style: none!important;
}
ul.tree li.end {
background-image: url(tree_end.gif);
list-style: none;
}2.年と各年の月をツリー化
 2項は各年の月のツリー化だけでなく、年表示部分もツリー化する方法を紹介します。 2項は各年の月のツリー化だけでなく、年表示部分もツリー化する方法を紹介します。 |
2.1 テンプレートの修正
月別アーカイブリスト表示したいテンプレートに、下記のタグを設定します。<div class="side" id="archives">
<ul>
<MTArchiveList archive_type="Monthly">
<MTArchiveDateHeader><li><$MTArchiveDate format="%Y年"$><ul></MTArchiveDateHeader>
<li><a href="<$MTArchiveLink$>"><$MTArchiveDate format="%B月"$></a> [<$MTArchiveCount$>]</li>
<MTArchiveDateFooter></ul></li></MTArchiveDateFooter>
</MTArchiveList>
</ul>
</div>
<script type="text/javascript">
<!--
generateTreeForTreeStructure('archives');
//-->
</script>2.2 スタイルシートの修正
下記のスタイルを styles-site.css に追加します。ul.tree {
margin: 0 0 0 5px!important;
padding: 0px!important;
font-size: 9px;
list-style: none!important;
}
ul.tree ul {
margin: 0!important;
padding: 0!important;
margin-left: 10px!important;
}
ul.tree li {
margin: 0!important;
padding: 0 0 0 11px!important;
background-image: url(tree_lst.gif);
background-repeat: no-repeat!important;
list-style: none!important;
}
ul.tree li.end {
background-image: url(tree_end.gif);
list-style: none;
}3.その他
すでに他でツリーの設定を行っている場合は、同じ設定を利用するか、#archives ul.tree {
:という具合に、スタイルシートの該当部分に id 属性を追加して、他の設定と干渉しないようにしてください。
- 月別アーカイブリストの年別表示(ダイナミックパブリッシング対応:年・月を昇順に表示)
- 月別アーカイブリストの年別表示(ダイナミックパブリッシング対応)
- 月別アーカイブリストの年別表示(ツリー化+折りたたみ)
- 月別アーカイブリストの年別表示
- 年別アーカイブを利用した月別アーカイブの年別表示
- 月別アーカイブリストのタイトル表示の不具合を解消する
- Movable Type の月別アーカイブリストを簡略表示する
- 月別アーカイブの折りたたみで年表示に折りたたみのリンクを与える
- JavaScript 不要な月別アーカイブの年別ツリー化+折りたたみ
- 月別アーカイブリストの年毎の折りたたみ for Movable Type
≫ 月別アーカイブのツリー化 from PARADISE BLOG
ArchiveDateFooter プラグイン を使って月別アーカイブリストのツ... [続きを読む]
≫ 月別アーカイブリストのツリー化 from SHO's**My...Day...**
小粋空間さんの所でみっけ!月別アーカイブリストのツリー化を行いました。 って・・... [続きを読む]
≫ Blogをいじるのは楽しい from Ikechi's Classroom
今日は、ちょっとblogをカスタマイズしました。 2カ所のカスタマイズです。... [続きを読む]
≫ ツリー化と折りたたみ from Ego trip photo
月間アーカイブの折りたたみを探していたら 他とはちょっと違う方法でやっている記事... [続きを読む]
≫ ブログの細かなナビゲーションを改善&アップグレード!【Movable Typeカスタマイズ】 from shoe-g.com 植山周志のぶっ飛びブログ
このブログをちょっと使いやすく、見やすくしようと細かなところをいくつか変更してみ... [続きを読む]
こんばんは、yujiroさん
お世話になっています。
此方のツリー化の記事を参照させて頂きました
ありがとうございます。
>mituruさん
こんばんは。
こちらもご利用ありがとうございました。
私も設置します(笑)。
こんばんわ。
いつもお世話になっています。
「1.各年の月をツリー化」の方をやってみたのですが、ツリー表示になりません。
「最近のコメント」ではツリーは出てるのですが。。。
「3.その他」項もやってみたのですが。すみません。
アドバイスいただけましたら幸いです。
(とりあえずインデックスのみで試しています)
>theta-Pさん
こんばんは。
こちらこそお世話になります。
ご質問の件ですが、id 属性 archiveslist を使わずに、その下の div 要素に異なる id 属性を下記の青色のように付与してください。
<div class="side" id="archiveslist"> <div class="module-content" id="aaa"> :
また、スクリプト起動部分ですが、赤色部分が記述もれでしたので追加してください。
<script type="text/javascript"> <!-- generateNormalTree('aaa'); //--> </script>
"aaa" の部分は先程追加した id 属性を記述してください。
とりあえずこれで表示されるようになると思います。すいませんがツリーは適宜微調整してみてください。
それではよろしくお願い致します。
>yujiroさん
こんばんわ。
早速のお返事、恐れ入ります。
アドバイス通りでできました^^。スクリプトの起動、抜けてました(汗)お恥ずかしいです。
ブラジル戦のショック・・・ということでお許しください(笑)
何事も最初が肝心ですね、と自分に戒め^^。
>theta-Pさん
こんにちは。
ご連絡ありがとうございました。
無事になおってよかったです。
ではでは!
>SHOさん
こんばんは。
ご無沙汰してます。
ご利用&トラックバックありがとうございました。
ではでは!
いつもお世話になります。
Monthly Archivesが長くなってきましたので、月別アーカイブリストのツリー化をしたく、プラグインの方法を教えてください。以前他のプラグインしたのですが忘れてしまいました。
ArchiveDateHeader plファイルをどうするのしょうか?初歩的な質問ですみません。
>curatorさん
こんばんは。
ArchiveDateHeader プラグインは配布サイトよりダウンロードし、解凍したものを plugins ディレクトリにアップロードしてください(他のプラグインも大体同じ方法です)。
それではよろしくお願い致します。
Yujiroさん、
「各年の月をツリー化」を試しているのですが、どうしても各月の上にそれぞれ年が表示されてしまいます。本来は年は一番上に1つのみ表示され、その下に各月が表示されるはずなのですが。
対処策お教え下さい。
宜しくお願いします。
>kunioさん
こんにちは。
ご質問の件ですが、1項?の設定を行う前提としてプラグインの設定が必要です。
それではよろしくお願い致します。
Yujiroさん、
ありがとうございます。
無事解決致しました。
いつも適切なアドバイス本当に感謝致します。
今後とも宜しくお願いします。
>kunioさん
こんばんは。
ご連絡ありがとうございました。
無事に直ったようでよかったです。
ではでは!
はじめまして、お世話になります。
ArchiveDateFooteを使用し、ジャバスクリプトを使用しないツリー化で表示させたいのですが、
上手く設定できません。
(URLリンク先のページ左下)
最終形状としては、
2006
- 01 02 03 04 05...
2005
- 01 02 03 04 05...
という表示形式にしたいのですが、
設定のアドバイスを頂きたく、コメントさせていただきました。
お手数ですが、宜しければ、アドバイスをお願いします。
>ぱぴぃさん
こんばんは。
ご質問の件につきましては別途エントリーさせてください。
すいませんが少々お時間ください。
それではよろしくお願い致します。
早速のご返答、ありがとうございます。
了解しました!
お手数ですが、よろしくお願いします
いつも拝見させて頂いております。オヤジがブログなんぞ…と言う感じで、まだまだ勉強中でしてブログも作成途中なのですが、是非教えて頂きたい事がありコメントさせて頂くことにしました。
こちらのこのカスタマイズを参照して自分で行ってみたのですが、FirefoxとIEでは表示のされ方が違ってしまします。
どこがが絶対に違っているのだと思うのですがそれがさっぱり分らず、またこちらのエントリー内の読み落しがあるかも知れないと思ったのですが、どうしても当方ではそれも見つけることが出来ませんでした。
自分では色々と弄ってしまった感がありまして、訳が分らなくなってしまいました(泣)
どのようにしたら良いのか、ご指導ご教示下さると有り難いです。
お手隙の時に宜しくお願い致します。
>type_63さん
こんばんは。
ご利用ありがとうございます。
ご質問の件について確認ですが、「表示のされ方が違ってしまいます」というのは、「Firefox ではツリー表示され、IE6ではツリー表示されない」ことでよろしいでしょうか。
すいませんが再度ご連絡頂けますよう、よろしくお願い致します。
管理人様
説明が足りず申し訳ありません。
>>、「Firefox ではツリー表示され、IE6ではツリー表示されない」
その通りです。
Firefoxですとツリー表示されますが、IEですと○表示だけになってしまいます・・・
如何なものでしょうか?
ご指導いただければ幸いです。
>type_63さん
こんばんは。
ご返事遅くなってすいません。
テンプレートの maketree.js をインクルードしている charset 属性が誤ってますので、下記の青色の内容に変更してください。
<script type="text/javascript" src="?略?maketree.js" charset="Shift_JIS"></script>それではよろしくお願い致します。
ご連絡が遅くなり申し訳ありません。
早速、修正しましたら無事変更されました。
有難うございました!
今後とも参考にさせて頂きます。
お忙しいところ、本当に有難うございました。
>type_63さん
こんにちは。
ご連絡ありがとうございました。
無事に直ったようでなによりです。
ではでは!
はじめまして、ゆめのあとと申します。
MTArchiveYearプラグインがMT4で使えなくなって、ここに辿り着きました。
参考にさせて頂き、プルダウンを使ったものに修正しています。
貴重な情報をありがとうございました。
>ゆめのあとさん
こんにちは。
記事参照&ご連絡ありがとうございます。
プルダウンメニュー、いいアイデアですね。
ではでは!

