Widget Manager プラグインの使い方(その1:デフォルトテンプレートを3カラムにして利用する)
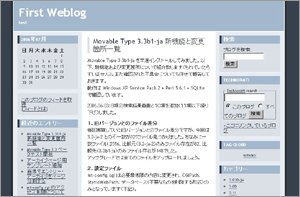
これで何ができるかと申しますと、サイドバーにある「最近のエントリー」や「カテゴリーリスト」等の Widget(ウィジェット)の表示位置を、プラグインの管理画面(左のスクリーンショット)を使って、ドラッグ&ドロップで配置や表示・非表示を自由に変更できるようになります。 サイドバーに表示するための Widget は、「テンプレートモジュール」としてひとつずつ登録し、Widget を表示するテンプレートには、これまで Widget を表示していた部分を下記のタグに置き換えるだけです。 |
<$MTWidgetManager name="Widget Managerの名前"$>基本的な利用方法は Six Apart のページに掲載されています。
ここでは応用編ということで、デフォルトテンプレートを3カラムに変更し、サイドバーを Widget Manager で制御する方法について記したいと思います。
1. テンプレートの修正
WIdget Manager を利用したいテンプレートの構成を下記のように修正します(サンプルはメインインデックス)。修正した部分を赤、追加した部分を青で示しています。*1
:
(省略)
:
<body class="layout-three-column main-index">
:
(省略)
:
<div id="pagebody">
<div id="pagebody-inner" class="pkg">
<div id="alpha">
<div id="alpha-inner" class="pkg">
<$MTWidgetManager name="First Widget Manager"$>
</div>
</div>
<div id="beta">
<div id="beta-inner" class="pkg">
:
(省略)
:
</div>
</div>
<div id="gamma">
<div id="gamma-inner" class="pkg">
<$MTWidgetManager name="Widget Manager Gamma"$>
</div>
</div>
</div>
</div>
:
(省略)
:全体の構成としては
- alpha:左カラム
- beta:中央カラム
- gamma:右カラム
になります。
上記の変更手順ですが、まず body 要素の class 属性を layout-three-column にします。
次に、エントリー本文を表示している
<div id="alpha">
<div id="alpha-inner" class="pkg">
:
(省略)
:
</div>
</div>の alpha および alpha-inner という名称を beta および beta-inner に変更します。
さらに、
<div id="beta">
<div id="beta-inner" class="pkg">
:
(省略)
:
</div>
</div>の beta および beta-inner という名称を gamma および gamma-inner に変更します。gamma の内容はサイドバーになっていますので、これらをごっそり削除して、
<$MTWidgetManager name="Widget Manager Gamma"$>の1行に変更します。
最後に、beta に変更したタグの直前に
<div id="alpha">
<div id="alpha-inner" class="pkg">
<$MTWidgetManager name="First Widget Manager"$>
</div>
</div>を追加します。
2 Widget Manager の作成
Widget Manager はデフォルト状態で使える状態になっていますが、このままでは片方のサイドバーしか制御できないため、Widget Manager をもうひとつ作成して両サイドバーを制御できるようにします。
 ブログの管理画面(メイン・メニューからブログ名を選択した次の画面)またはテンプレート一覧画面にある「Widgetの管理」をクリックします。 ブログの管理画面(メイン・メニューからブログ名を選択した次の画面)またはテンプレート一覧画面にある「Widgetの管理」をクリックします。 |
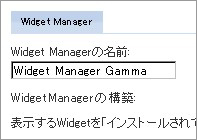
 次の画面左上にある「Widget Managerの名前」に Widget Manager Gamma を入力します。Widget Manager の名前は何でも構いませんが、1.1項で作成した 次の画面左上にある「Widget Managerの名前」に Widget Manager Gamma を入力します。Widget Manager の名前は何でも構いませんが、1.1項で作成した |
<$MTWidgetManager name="Widget Manager Gamma"$>の赤色部分と一致するようにしてください。
また、利用する Widget Manager に Widget がひとつも設定されていない状態で再構築するとエラーになりますので、この時点で新しく作成した Widget Manager に何かひとつ Widget を「インストールされているWidget」にドラッグ&ドロップしておいてください。
これで再構築すれば 3カラムで表示され、さらに Widget Manager によって Widget を制御できるようになります。
 |
*1:色覚障害等で色が識別できない場合は、サイト右上の「Styles」メニューにある Gray Scale をクリックしてください。IEではグレースケール表示され、青色部分が下線表示、赤色部分が二重下線で表示されます。Firefox/Opera ではカラー表示のままですが下線表示に切り替わります。なお設定の都合上、リンクとテキスト表示が判断できなくなりますので予めご容赦ください。
- MovableTypeで削除したコンテンツデータや記事を復元できる「Trashプラグイン」
- Movable Typeのデータ更新を抑止する「DataUpdateSuppressorプラグイン」
- Movable Typeのウェブサイト管理者にブログ作成権限を与える「CreateBlogPermissionプラグイン」
- Movable Typeでダッシュボードのサイト情報期間を変更できる「SiteStatsTermChangerプラグイン」
- Movable Typeの管理画面のtitle要素を変更する「TitleChangerプラグイン」
- Movable Type管理画面のセッションタイムアウトを延長する「SessionTimeoutExtenderプラグイン」
- Movable Type管理画面で左右のメニューを非表示にする「MenuHiddenerプラグイン」
- Movable Typeのテンプレート編集画面でシンタックスハイライトを無効にする「InvalidateCodeMirrorプラグイン」バージョンアップ(v0.12)
- Movable Typeでログイン後の管理画面を変更する「ScreenChangerプラグイン」
- Movable Typeのテーマにウェブページを利用できる「PageImExporterプラグイン」バージョンアップ(カスタムフィールド対応)
- Movable Typeのテンプレート編集画面でシンタックスハイライトを無効にする「InvalidateCodeMirrorプラグイン」バージョンアップ(v0.11)
- Movable Typeの記事一覧画面にアイテムを表示する「EntryAssetListingプラグイン」バージョンアップ
- Movable Typeのテーマにブログ記事を利用できる「EntryImExporterプラグイン」バージョンアップ(カスタムフィールド対応)
- Movable Typeのテーマにブログ記事を利用できる「EntryImExporterプラグイン」バージョンアップ
- Movable Typeでアイテムアップロード時にリサイズ可能な「UploadImageResizerプラグイン」バージョンアップ
≫ 3カラム from KAJIYA.JP LOG
小粋空間さんのエントリーを参考に3カラムにしてみました。 真ん中が・・・狭い^^... [続きを読む]
≫ ムーバブルタイプ Widget Managerの使い方 from デザインウォーカー | DesignWalker - ロサンゼルスで働くウェブデザイナーの日記
ムーバブルタイプ3.3から、標準装備されておりますプラグインWidget Managerなんですが、こいつは非常に便利なツールなのです。が・・・意外と使い... [続きを読む]
≫ WidgetManagerを利用する from WebRoom
MovableType 3.3x バージョンから標準搭載されたプラグイン WidgetManage... [続きを読む]
≫ Movable Type 3.34 へバージョンアップ from 京ぽんでモブログ
かねてから懸案だった Movable Type 3.34 へのバージョンアップ... [続きを読む]


