リキッドレイアウトのサイドバー表示位置を補正する
公開テンプレートのリキッドレイアウトでサイドバーの表示開始位置を補正するカスタマイズです。
1.概要
|
「絶対値指定」というのは、例えば「ブラウザの左端からxピクセルの位置から表示」という指定のことを指し、CSSの「position: absolute;」というプロパティ値で指定します。リキッドレイアウトではこのプロパティを利用して、左サイドバーは左端から、右サイドバーは右端からの表示開始位置を指定しているので、常にブラウザの両端に表示される仕組みになっています。 なおスクリーンショットでお分かりの通り、縦幅を広げても中央カラムの開始位置がタイトルバナーに追従して表示されているのは、中央カラムは絶対値指定を行っていないためです。 |
参考までに、上記タイトルバナーの縦幅は、スタイルシートの
/* タイトルバナー */
#banner {
padding: 15px;
:の赤色部分を
/* タイトルバナー */
#banner {
padding: 27px 15px;
:に変更しています。デフォルトより縦幅の広い画像を表示する場合等はこの部分を変更してください。画像の設定方法は「CSSでタイトルバナーに画像を表示する」を参照ください。
2.補正方法
サイドバーの垂直方向の開始位置を補正するには、スタイルシートの下記の赤色部分を修正(値を大きくする)してください。なお利用しているレイアウトによって変更箇所が異なりますのでご注意ください。
3カラムの場合
:
/* 3カラム(リキッドレイアウト) */
.layout-three-column-liquid #content {
margin: 0 185px 10px;
border-bottom: 1px solid #666699;
border-left: 1px solid #666699;
border-right: 1px solid #666699;
}
.layout-three-column-liquid #links-left{
position: absolute;
width: 155px;
top: 95px;
left: 15px;
color: #ffffff;
}
.layout-three-column-liquid #links-right{
position: absolute;
width: 155px;
top: 95px;
right: 15px;
color: #ffffff;
}
:2カラム(左サイドバー)の場合
:
/* 2カラム(リキッドレイアウト:左サイドバー) */
.layout-two-column-liquid-left #content {
margin: 0 0 10px 185px;
border-bottom: 1px solid #666699;
border-left: 1px solid #666699;
}
.layout-two-column-liquid-left #links-left {
position: absolute;
width: 155px;
top: 95px;
left: 15px;
color: #ffffff;
}
:2カラム(右サイドバー)の場合
:
/* 2カラム(リキッドレイアウト:右サイドバー) */
.layout-two-column-liquid-right #content {
margin: 0 185px 10px 0;
border-bottom: 1px solid #666699;
border-right: 1px solid #666699;
}
.layout-two-column-liquid-right #links-right {
position: absolute;
width: 155px;
top: 95px;
right: 15px;
color: #ffffff;
}
:
|
:
/* 3カラム(リキッドレイアウト) */
.layout-three-column-liquid #content {
margin: 0 185px 10px;
border-bottom: 1px solid #666699;
border-left: 1px solid #666699;
border-right: 1px solid #666699;
}
.layout-three-column-liquid #links-left{
position: absolute;
width: 155px;
top: 119px;
left: 15px;
color: #ffffff;
}
.layout-three-column-liquid #links-right{
position: absolute;
width: 155px;
top: 119px;
right: 15px;
color: #ffffff;
}
:- YouTube動画にキャプションをつけてテキストを回り込ませる方法
- 画像を下揃えにしてテキストを回り込ませる方法
- style要素にCSSの擬似要素は記述可能か?
- position:relativeを設定すると他の要素がずれる場合の対処
- CSSでタブ切り替えする方法
- :target擬似クラスのまとめ
- CSSでヘッダを固定したスクロールテーブルを作る方法
- レスポンシブウェブデザインで画像を縮小する方法
- disabledなボタンのhoverのスタイルを無効にする方法
- HTML要素を別の要素を基点にしてCSSで絶対配置する方法
- :not擬似クラスでCSS3のサポートをチェックする方法
- :checked擬似クラスでチェックボックスに連動して要素を表示させる方法
- ol要素の入れ子で親の番号を子に割り当てる方法
- チェックボックスやラジオボタンを大きくする方法
- CSSで中央に配置する方法
≫ POSITIONプロパティに関する考察(CSS) from Molto vivace
小粋空間テンプレートで、リキッドレイアウトは、左右のサイドバーにPOSITION:ABSOLUTEプロパティ値を使用し... [続きを読む]
yujiroさん、早速のエントリー有り難うございます。リキッドレイアウトならではの「絶対値指定」の為というご説明、よく分かりました。どうりでただの3カラムに設定した月別アーカイブやカテゴリーアーカイブ、個別エントリ画面ではきれいに表示されてたのだと理解できました。リキッドレイアウトの調整もこれで自由にできます。感謝します。
>路子さん
こんにちは。
ご連絡ありがとうございます。
この質問は過去から時々受けていました。今回まとめることができましたので、質問を受けたらこのエントリーへ誘導したいと思います。
ではでは!
こんちは、おひさしぶりです。っいっても覚えてませんよね。(;´д`)
食い込みの解消法のひとつのヒントになればと思って、トラックバックさせていただきました。
レイアウトを勘案してCSSのTOP値を直接調整入力しても、例えば、Google キャッシュページなどの表示で、余計なバナーが付加されている場合などは、結局表示崩れを起こすので、そゆのが気になる人向けです。
>いちろうさん
こんばんは。
ご無沙汰してます。覚えてますよ!
アドバイス、どうもありがとうございました。
また時間をみて試してみたいと思います。
ではでは!
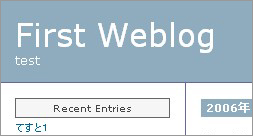
 左のスクリーンショットは当サイトで公開しているリキッドレイアウトの一部分です。
左のスクリーンショットは当サイトで公開しているリキッドレイアウトの一部分です。 このようにタイトルバナー下部とサイドバーの距離が近づくか、重なってしまいます。これはリキッドレイアウトのサイドバーを絶対値指定で配置しているためです。
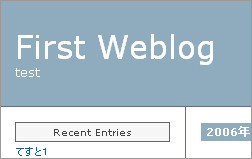
このようにタイトルバナー下部とサイドバーの距離が近づくか、重なってしまいます。これはリキッドレイアウトのサイドバーを絶対値指定で配置しているためです。 これでスクリーンショットのように開始位置が補正されます。
これでスクリーンショットのように開始位置が補正されます。
