ドラッグ&ドロップできるサイドメニューの折りたたみ(その1:基本設定)
配布元にサンプルがありますのでお試しください。 |
1.スクリプトのダウンロード
Docking boxes(dbx) のページの「Get the Script」からアーカイブをダウンロードします。アーカイブを解凍した中から下記のファイルのみを使用します。
- dbx.css(または dbx-allrules.css)
- dbx.js
- dbx-key.js
他のファイルおよび画像はサンプルのためのものです。全てをアップロードして各HTMLにアクセスすればサンプルを確認できます。
2.link 要素と script 要素の設定
Docking boxes を使用したいテンプレートの <head> ? </head> の間に下記を追加します。
<link rel="stylesheet" href="dbx.css" type="text/css" />
:
<script type="text/javascript" src="dbx.js"></script>
<script type="text/javascript" src="dbx-key.js"></script>dbx.css / dbx.js./ dbx-key.js とパスが異なるページで利用する場合は dbx.css / dbx.js./ dbx-key.js に URL を指定します。
3.HTML の設定
Docking boxes の HTML マークアップは下記の構造になります。
<div id="menu1" class="dbx-group">
<div class="dbx-box">
<div class="dbx-handle">サイドメニュー1</div>
<ul class="dbx-content">
<li>リスト1-1</li>
<li>リスト1-2</li>
:
<li>リスト1-n</li>
</ul>
</div>
<div class="dbx-box">
<div class="dbx-handle">サイドメニュー2</div>
<ul class="dbx-content">
<li>リスト2-1</li>
<li>リスト2-2</li>
:
<li>リスト2-n</li>
</ul>
</div>
:
</div>Docking boxes は各要素に設定した class 属性(青色)によって動作します。それぞれの class 属性値は次の役割をもっています。
- dbx-group:Docking boxes を使用したい箇所に指定
- dbx-box:サイドメニュー(最近のエントリー・最近のコメント等)単位に指定
- dbx-handle:サイドメニュータイトルに指定
- dbx-content:サイドメニューのリストに指定
ポイント
- dbx-group は赤色で示した id 属性と対応し(後述)、複数指定できます
- サンプルの dbx-content は ul 要素ですが、div 要素と p 要素の組み合わせ等でも大丈夫です
4.CSSの設定
サイドメニューのスタイルは dbx.css で設定します。dbx-allrules.css がデフォルトで利用するための(空の)CSS ですが、ここではサンプル用で設定されている dbx.css を用いて説明します。
以下、ファイルを上から順に見ていく形で説明します(CSSハック等、一部省略しています)。
以下のコードは変更や上書きをしてはいけません。
/****************************************************************
docking boxes core CSS: YOU MUST NOT CHANGE OR OVERRIDE THESE
*****************************************************************/
.dbx-clone {
position:absolute;
visibility:hidden;
}
.dbx-clone, .dbx-clone .dbx-handle-cursor {
cursor:move !important;
}
.dbx-dummy {
display:block;
width:0;
height:0;
overflow:hidden;
}
.dbx-group, .dbx-box, .dbx-handle {
position:relative;
display:block;
}dbx-box と clone(=ドラッグ中のサイドメニュー)の間の視覚違いをなくすために、dbx-box への padding、marginまたはborderの設定は避けてください。視覚的に、dbx-box はスタイルを設定しない方が良いでしょう。
/****************************************************************
avoid padding, margins or borders on dbx-box,
to reduce visual discrepancies between it and the clone.
overall, dbx-box is best left as visually unstyled as possible
*****************************************************************/
.dbx-box {
margin:0;
padding:0;
border:none;
}その他(以下)は自由に設定してください。
/****************************************************************
otherwise, do what you like :)
*****************************************************************/
:#purple-outer はサンプルの dbx.html 用なので削除します。
dbx-group は width / background / padding プロパティでサイドバー全体の幅・背景・パディングを調整しています。
/* group container(s) */
#purple-outer {
border:1px solid #a382c0;
margin:0 10px 0 0;
float:left;
position:relative;/* additional outer containers must also have position:relative */
}
.dbx-group {
clear:both;
width:150px;
background:#c5a4e0;
padding:0 10px 10px 10px;
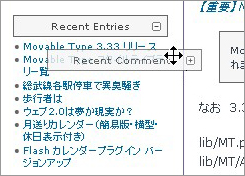
}dbx-handle でサイドメニューのタイトル部分のスタイルを指定します。cursor プロパティはドラッグ位置にマウスオーバーした時に表示するカーソル(move は十字矢印)を指定します。
/* handles */
.dbx-handle {
font:normal normal bold 1em tahoma,sans-serif;
text-align:center;
position:relative;
margin:0;
padding:16px 0 6px 0;
background:url(images/purple-handle.gif) no-repeat 0 0;
color:#fff;
}
/* handle cursors are in a class of their own
so they only get applied if the script is supported */
.dbx-handle-cursor {
cursor:move;
}a.dbx-toggle は折りたたみマークのスタイルを指定します。サンプルの折りたたみマークは次のようなもので、4種類の状態を表せるようになっています。

- 左上:開いている時
- 右上:開いている時にフォーカス
- 左下:閉じている時
- 右下:閉じている時にフォーカス
CSS に精通されている方は有名なテクニックとですが、ひとつの画像フィイルに複数の画像をまとめておくことで、ページ表示に全ての画像がロードされるので、画像の表示切り替え時にタイムラグが発生しません。
画像の切り替えは、次の5つのセレクタのうち、下の4つがそれぞれの状態に対応しており、画像の表示位置をずらすことで表示する画像を切り替えます。
「クロスブラウザを保つために、デフォルトと visited 疑似クラスを一緒に定義すべきです」という説明がされています。
/* toggle images */
a.dbx-toggle, a.dbx-toggle:visited {
display:block;
width:20px;
height:20px;
overflow:hidden;
background:url(images/purple-toggle.gif) no-repeat;
position:absolute;
top:14px;
right:3px;
text-indent:-50px;
text-decoration:none;
}
a.dbx-toggle-open, a.dbx-toggle-open:visited {
background-position:0 0;
}
a.dbx-toggle-closed, a.dbx-toggle-closed:visited {
background-position:0 -20px;
}
a.dbx-toggle-hilite-open, a.dbx-toggle-hilite-open:visited {
background-position:-20px 0;
}
a.dbx-toggle-hilite-closed, a.dbx-toggle-hilite-closed:visited {
background-position:-20px -20px;
}dbx-tooltip はツールチップのスタイルです。
/* keyboard navigation tooltip */
.dbx-tooltip {
display:block;
position:absolute;
margin:36px 0 0 125px;
width:185px;
border:1px solid #000;
background:#ffd;
color:#000;
font:normal normal normal 0.85em tahoma, arial, sans-serif;
padding:2px 4px 3px 5px;
text-align:left;
}dbx-content はメニューリストのスタイルを設定します。
.dbx-content li {
width:130px;
margin:0;
padding:0 10px 1px 10px;
list-style-type:none;
font:normal normal normal 0.85em verdana,sans-serif;
background:url(images/purple-content.gif) #bca2cf repeat-y;
}
.dbx-content a, .dbx-content a:visited {
color:#000;
text-decoration:none;
}
.dbx-content a:hover, .dbx-content a:focus, .dbx-content a:active {
color:#306;
text-decoration:underline;
}下はメニューリストが閉じている時のリストスタイルです。
/* toggle state of inner content area */
.dbx-box-closed .dbx-content {
display:block;
height:10px;
padding:0;
overflow:hidden;
}dbx-clone クローンはドラッグしている時のリストです。サンプルでは透過するようにしています。この設定を削除するとドラッグしている時に、下に隠れるオブジェクトが見えなくなります。
/* additional clone styles */
.dbx-clone {
opacity:0.8;
-moz-opacity:0.8;
-khtml-opacity:0.8;
filter:alpha(opacity=80);
}5.JavaScript の設定
dbx-key.js に、3項で設定した id 属性(赤色)に対応するオブジェクトを作成します。それらしき役割を日本語で示しておきます。青色の hogehoge は任意の名称でいいみたいです。コンテナIDが id 属性になります。
//create new docking boxes group
var hogehoge = new dbxGroup(
'menu1', // コンテナID [/-_a-zA-Z0-9/]
'vertical', // ドラッグ方向 ['vertical':縦|'horizontal':横]
'7', // ドラッグ開始する移動ピクセル(マウスが指定px移動するとドラッグ開始)['n' pixels]
'no', // コンテナのドラッグ範囲外への移動許可 ['yes'|'no']
'10', // ドラッグ時, 他のサイドバーが移動するアニメーション効果(フレーム数指定, '0'は効果なし)
'yes', // 開閉ボタン表示(非表示の場合、開閉不可) ['yes'|'no']
'open', // 開閉のデフォルト状態 ['open'|'closed']
'open', // 閉じている時に下の %toggle% に挿入するメッセージ
'close', // 開いている時に下の %toggle% に挿入するメッセージ
'click-down and drag to move this box', // ドラッグエリアにマウスオーバーした時のツールチップ
'click to %toggle% this box', // 開閉エリアにマウスオーバー時のツールチップ
'use the arrow keys to move this box', // ドラッグエリアのキーボード操作時のツールチップ
', or press the enter key to %toggle% it', // 開閉エリアにキーボード操作時のツールチップ
'%mytitle% [%dbxtitle%]' // title属性が競合した場合(?)
);サイドバーを左右に配して、どちらもドラッグ&ドロップできるようにするには、上と同じオブジェクト(hogehoge)をもうひとつ作ります('hogehoge2' 等)。コンテナID(menu1)は必ず変えて、変えたコンテナIDが id 属性となるようにHTMLマークアップを行ってください。
6.注意事項
リストマークはクリックを契機に大きくなってしまう現象が起きるので、list-style-type で指定したマークが大きくなるので background 指定すると良いでしょう。
- 複数のsubmitボタンをonsubmitで判定する方法
- JavaScriptの時間を0パディングする方法
- JavaScriptでJSONデータを作る方法
- JavaScriptやjQueryで設定されたイベントの定義場所を調べる方法
- javascript:void(0)のまとめ
- setTimeout()やsetInterval()で引数を渡す方法
- JavaScriptのFormDataの使い方
- JavaScriptメールアドレスチェッカー
- PCのブラウザでiPhoneやAndroidのようなパスワードフォームを実現するJavaScriptライブラリ「FormTools」
- JavaScriptでフォーカスのあたっている要素を取得する「document.activeElement」
- 入力フォームの全角・半角を勝手に変換してくれるJavaScript
- JavaScriptエラーを表示・確認する方法のまとめ
- ソーシャルボタンのJavaScriptでfunctionの前に「!」がついている理由
- JavaScriptでCSSの擬似クラスを設定する方法
- JavaScriptの正規表現で文字列を抜き出す「グループ化」
いつもお世話になっております。この記事とは関係のない質問なのですが当Blogで日付に曜日を入るようにしているんですがエントリーアーカイブだけがどうしても崩れてしまいます。他のページは正常です。どの部分をどのように修正すればいいのでしょうか? カスタマイズ方法は全て同じにしています。恐れ入りますがサポート宜しくお願いします。
>panserさん
こんばんは。
ご返事遅くなってすいません。
ご質問の件ですが、自己解決されたようですね。
ではでは!
いつもお世話になっています。お聞きしたいことがあり、この度質問をさせていただいた次第です。
ドラッグ&ドロップできるサイドメニューの折りたたみ(その1:基本設定)
の記事ですが、wordpressで適応させるにはどのような事をすればいいのでしょうか?大変あつかましい質問ですが宜しくお願いいたします。
>中村さん
ご利用ありがとうございます。
ご質問の件につきましては、別途検討したいと思います。
申し訳ありませんがしばらくお時間ください。
 「
「
