Fast Search でカテゴリーの絞込み検索をする
 先週紹介した「Movable Type で高速検索を実現する Fast Search プラグイン」ではオプションとしてカテゴリーの絞込み検索を行うことができます。
先週紹介した「Movable Type で高速検索を実現する Fast Search プラグイン」ではオプションとしてカテゴリーの絞込み検索を行うことができます。
このエントリーでは Fast Search の検索フォームにカテゴリー選択のプルダウンメニューを追加する方法をご紹介します。
プラグイン配布元ではカテゴリーで絞込みを行う場合は、検索フォームに、
<input type="hidden" name="category" value="5" />というような input 属性を追加する説明がありますが、カテゴリー ID はプルダウンメニューから設定できるようにします。
1.デフォルトテンプレートの場合
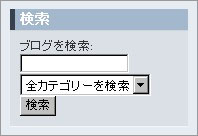
リストの青色部分が Fast Search の検索フォームに追加した箇所です。
<div class="module-search module">
<h2 class="module-header">検索</h2>
<div class="module-content">
<form method="get" action="<$MTBlogURL$><$MTFastSearchScript>">
<input type="hidden" name="IncludeBlogs" value="<$MTBlogID$>" />
<label for="search" accesskey="4">ブログを検索: </label><br />
<input id="query" name="query" size="20" />
<select name="category">
<option value="0">全カテゴリーを検索</option>
<MTCategories>
<option value="<$MTCategoryID$>"><MTParentCategories glue=" > "><$MTCategoryLabel$></MTParentCategories></option>
</MTCategories>
</select>
<input type="submit" value="検索" />
</form>
</div>
</div>2.公開テンプレートの場合
<div class="side">
<form method="get" action="<$MTBlogURL$><$MTFastSearchScript>">
<input type="hidden" name="IncludeBlogs" value="<$MTBlogID$>" />
<label for="search" accesskey="4">ブログを検索: </label><br />
<input id="query" tabindex="5" accesskey="t" name="query" size="20" value="" /><br />
<select name="category">
<option value="0">全カテゴリーを検索</option>
<MTCategories>
<option value="<$MTCategoryID$>"><MTParentCategories glue=" > "><$MTCategoryLabel$></MTParentCategories></option>
</MTCategories>
</select>
<input type="submit" tabindex="6" accesskey="s" value="Search" />
</form>
</div>3.注意事項
サンプルで追加したプルダウンメニューは、サブカテゴリーの左側に、">" をセパレータとして親カテゴリーを表示していますが、現実的にはカテゴリー名全体が横に長くなる場合が少なくないと思われます。横に長くなり過ぎると、プルダウンメニューがサイドメニューからはみ出す可能性があります。
カテゴリー名がはみ出さないようにするには、サブカテゴリーのみ表示するように、
<option value="<$MTCategoryID$>"><MTParentCategories glue=" > "><$MTCategoryLabel$></MTParentCategories></option>の部分を
<option value="<$MTCategoryID$>"><$MTCategoryLabel$></option>に変更してください。
Posted by yujiro このページの先頭に戻る
- Movable Type検索でURL改ざんによるブログ検索をできないようにする方法
- Movable Typeの検索オプション徹底解説
- Movable Type 5.1の検索で「blog_idパラメータが不正です。」となる不具合の対処
- Movable Type 5.1の検索で検索結果テンプレートを指定する方法
- Movabel Type の検索結果フィードを利用する
- Movable Type検索結果のブログ記事タイトルからアーカイブページへリンクする方法
- Movable Type で複数ブログを検索する
- タグ検索を絞り込む(その2:カスタマイズ)
- タグ検索を絞り込む(その1)
- Movable Type 検索の全角スペースを半角スペースと同じ振る舞いにする(MT4版)
- Movable Type 4.2 検索結果ページのカスタマイズ:ページナビゲーションをプルダウンメニューにする
- Movable Type 4.2 検索結果ページのカスタマイズ:ナビゲーションを検索結果の上下に表示する
- Movable Type 4.2 検索結果ページのカスタマイズ:検索結果が1ページだけのときに「1」という表示をなくす
- Movable Type 4.2 検索結果ページのカスタマイズ:検索結果の見出しに(現在のページ/総ページ数)を表示する
- Movable Type 4.2 検索結果ページのカスタマイズ:1ページに表示する件数を変更する
トラックバックURL
コメントする
greeting

