Movable Type のテンプレートを1クリックで切り替えるカスタマイズ(その1:概要)
各サイトで配布されている Movable Type テンプレートを入れ替えるのは結構面倒ですが、メインページ・スタイルシート・各アーカイブテンプレートおよびシステムテンプレート等、主要なテンプレートを1クリックで切り替えられるようにするカスタマイズをご紹介します。
注:この情報は Movable Type 4.0 まで有効です。4.1 以降は標準機能でテンプレートを切り替えることが可能です。
カスタマイズ記事はできるだけ1エントリーで完結するようにこころがけていますが、長文であることと、配布サイト/利用ユーザのいずれかによって知るべき内容が異なるので、久々にシリーズものとしてエントリーします。
以下の3回に分けて解説します。
- その1:概要
- その2:テンプレート配布方法
- その3:配布テンプレートの取得とテンプレート切り替え
私の勝手な思いでこのカスタマイズを説明していきますが、配布方法に依存する箇所があるため、賛同頂けるテンプレート配布サイトの方々のご協力を頂ければ幸いです(実装はどうにでもなりますが仕様が大事だと思ってます)。
また、記事内容についてのご意見も併せてお待ちしております。
1.現状の Movable Type でのテンプレート入れ替えについて
現在、Movable Type のデフォルトプラグイン StyleCatcher を用いることでスタイルシートの切替が可能ですが、「スタイルシートだけでなく、他のテンプレートも入れ替えられる仕組みはないだろうか?」とお考えになったことはないでしょうか。
StyleCatcher ではテーマ(デザイン)の変更が簡単にできる反面、下記の制約があります。
- (X)HTMLマークアップが固定であるため、カラム増減やナビゲーション、メニューリスト等の追加はユーザ依存
- ベースCSS(
base-weblog.css)との共存 *これはメリットでもありますが - 配布された CSS を変更する場合はテンプレート編集画面ではなく、theme ディレクトリにある外部 CSS を修正
つまり、StyleCatcher のそもそものスタンスが「カスタマイズをせずにブログのデザインを手軽に変更する」ためのもので、そのニーズに合ったユーザには便利な機能です。が、独自のマークアップや異なるカラムレイアウトでテンプレートを提供したいというケースでは、このプラグインの恩恵に預かることができません。
したがって独自にマークアップされた配布テンプレートを利用する場合、ユーザは編集画面を開いてテンプレートをひとつずつコピー&ペーストで入れ替えるか、default_templates 配下のファイルを入れ替えるのが現状と思われます。
また、WordPress や Serene Bach のテンプレート(テーマ)切替機能のように、複数のテンプレートセットを保持・あるいは瞬時に切り替えられる仕組みがないことは、テンプレート入れ替えを躊躇う要因のひとつになっているかもしれません。
2.主な機能
本シリーズのカスタマイズを行うことで下記が可能になります。
- 複数のテンプレートセットをご自身のサイトに保持できます
- テンプレートを簡単に切り替えることができるようになります
- 利用したテンプレートをカスタマイズし、途中で他のテンプレートに切り替えても、それまでにカスタマイズした履歴は保存されるので、再読み込みした時に復活できます
3.仕組み
このカスタマイズでは StyleCatcher を利用します。StyleCatcher ではテーマを配布している外部のURLを指定してテーマを取得しますが、ここではご自身で利用している Movable Type の URL(mt-static/theme)を指定します。
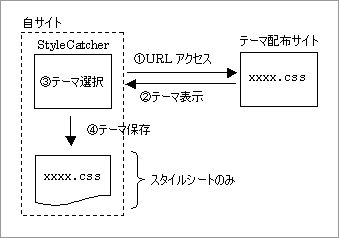
下は従来の StyleCatcher 利用時の動作です。
配布サイトのURLを指定して(?)、表示されたテーマ(?)を選択(?)することで該当のスタイルシートがダウンロードされ、ファイルとして保存されます(?)。テーマファイル(CSS)はテンプレートに直接書き込まれず、@import 文で base-weblog.css とともに外部ファイルとして読み込まれます。

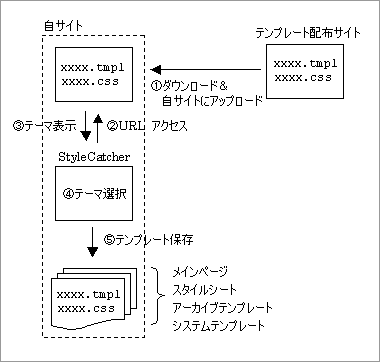
こちらがカスタマイズ後の動作です。
ディレクトリ構成・ファイル名付与規則にしたがったテンプレートを配布サイトからダウンロードし、自サイトにアップロードします(?)。StyleCatcher にはテンプレートをアップロードしたURLを指定し(?)、そこで表示されたテーマ(?)を選択(?)することで、全てのテンプレートをデータベースに読み込み、切り替えます(?)。もちろんテーマファイル(CSS)もテンプレートとして書き込まれます(base-weblog.css へのリンクはありません)。

また、自サイトにアップロードしたファイルをそのままテンプレートの外部ファイルとして関連付けをします。こうすることで、例えば取得したテンプレートAをカスタマイズして、その後他のテンプレートBに切り替えても、テンプレートAのカスタマイズ内容は外部ファイルに残りますので、 StyleCatcher でテンプレートAに再び切り替えた時、以前のカスタマイズ内容を復活させることができます。
なお、図は省略していますが、従来の StyleCatcher 利用と同じように、配布サイトのリポジトリにアクセスしてテンプレートを切り替えることも可能です。ただし常に配布サイトからテンプレートを取得するので、アクセスするURLを切り替えないとカスタマイズ履歴が消滅します(詳細は後述します)。
ダイナミックパブリッシングと併用すれば、まさにデザインをダイナミックに変更することが可能になり、利便性が向上することでしょう。
- Movable Type 4 スタイル用テーマ修正
- Movable Type 4 スタイル用テーマ
- Movable Type のテンプレートを1クリックで切り替えるカスタマイズ(その3:テンプレートを切り替える)
- Movable Type のテンプレートを1クリックで切り替えるカスタマイズ(その2:テンプレート配布方法)
- Movable Type スタイルライブラリ一覧
- Movable Type 3.3 テンプレート(for StyleCatcher)
- StyleCatcher 用のテンプレートでカレンダーを表示する
- StyleCatcher リポジトリ公開方法

