Movable Type のテンプレートを1クリックで切り替えるカスタマイズ(その3:テンプレートを切り替える)
「Movable Type のテンプレートを1クリックで切り替えるカスタマイズ」の3回目は、配布テンプレートを利用するにあたっての事前準備、およびテンプレート切り替えについて記します。
このエントリーを投稿するために、実際に当サイトおよび他サイトで配布されているテンプレートを拝借してテンプレート切り替えを行ってみました。で、手前味噌ですが、
- 「これはいい!」
の一言です。
準備さえ整えばテンプレートをわずか数秒で切り替えられます。再構築の手間を差し引いても、適用するテンプレートが一斉に切り替わるのは爽快です。
下記に当サイトのテンプレートを用意しましたので、もしよろしければ試してみてください。
アーカイブ(利用方法は2項参照)
URL(利用方法は4項参照)
http://www.koikikukan.com/styles/library/
なお動作は Movable Type 3.3x で行っています。3.2x については未確認ですので予めご容赦ください。またいくつかの制約がありますので、ご利用になる前に必ず5項「注意事項」をご覧ください。
1.事前準備
テンプレート切り替えを実現するにあたっての準備です。少し面倒な作業ですが、一度設定してしまえばあとは簡単ですので、是非トライしてみてください。
1.1 StyleCatcher ソースコード修正
まず、StyleCatcher プラグインでスタイルシート以外のテンプレートを読み込めるようにするため、下記のパッチをダウンロードし、plugins/StyleCatcher/lib/StyleCatcher.pm に適用します。パッチについては「パッチをあてる(その1:適用方法)」をご覧ください。
パッチがお分かりにならない場合は、plugins/StyleCatcher/lib/StyleCatcher.pm をダウンロードし、任意のエディタで開いて下記の赤色部分を修正、および青色部分を追加し、保存後、元のディレクトリにアップロードしてください。念のため、ファイルのバックアップ(StyleCatcher.pm.bak がいいです)はとっておきましょう。
# Replacing the theme import or adding a new one at the beginning
my $template_text = $tmpl->text();
my @template_lines = split(/\r?\n/, $template_text);
my $replaced = 1;
my $header = '/* This is the StyleCatcher theme addition. Do not remove this block. */';
:
(中略)
:
# Putting the stylesheet back together again
$tmpl->text(join("\n", @template_lines));
$tmpl->save or return $app->json_error($tmpl->errstr);
my %templates = ($basename . '.css' => "stylesheet",
'main_index.tmpl' => "index",
'master_archive_index.tmpl' => "index",
'individual_entry_archive.tmpl' => "individual",
'category_archive.tmpl' => "category",
'datebased_archive.tmpl' => "archive",
'comment_preview_template.tmpl' => "comment_preview",
'comment_error_template.tmpl' => "comment_error",
'comment_pending_template.tmpl' => "comment_pending",
'search_results_template.tmpl' => "search_template");
require MT::Template;
$url = $app->param('url');
my $user_agent = $app->new_ua;
for my $name (keys %templates) {
$url = $new_url . $name;
my $request = HTTP::Request->new(GET => $url);
my $response = $user_agent->request($request);
next unless $response->is_success;
$tmpl = $templates{$name} eq 'stylesheet' ?
$app->load_style_template($blog_id) :
MT::Template->load({ blog_id => $blog_id, type => $templates{$name} });
$tmpl = MT::Template->load({ blog_id => $blog_id, outfile => 'archives.html' })
if $name eq 'master_archive_index.tmpl';
$tmpl->text($response->content);
my $saveroot = $blog_themeroot ? $blog_themeroot : $sys_themeroot;
$tmpl->linked_file(File::Spec->catfile($saveroot, $basename, $name));
$tmpl->save or return $app->json_error($tmpl->errstr);
}
# Store our current theme information
$app->plugin->set_config_value("current_theme_$blog_id", $basename);1.2 StyleCatcher 設定
管理画面の「メイン・メニュー > システム・メニュー > プラグイン」 のページで、StyleCatcher と表示された右側にある「設定を表示」をクリック。
中央に設定画面が開くので下記の内容を設定し、「変更を保存」をクリック。
- テーマのルートURL:(修正しない)
- テーマのルートパス:(修正しない)
- Style Library へのURL:「テーマのルートURL(一番上の内容)」を設定
ここでは自サイトにテンプレートセットをアップロードする設定を前提に書いていますが、外部URLを設定して取得する場合は、4項「外部URLを指定してテンプレートセットを取得する方法」を参照ください。
1.3 スタイルライブラリページ作成
アップロードしたテンプレートを StyleCatcher で表示させるために「スタイルライブラリページ」をインデックステンプレートとして作成します。ここでは予めサンプルである当サイトのテンプレートを読み込む設定(link 要素)を加えています。
[テンプレート]-[インデックス]タブのページ右上の[テンプレートを新規作成]をクリックし、次のページで下記を設定。
- テンプレート名:StyleCatcher(←何でもいいです)
- 出力ファイル名:mt-static/themes/index.html
- テンプレートの内容:下記
<?xml version="1.0" encoding="<$MTPublishCharset$>"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="<$MTDefaultLanguage$>" lang="<$MTDefaultLanguage$>">
<head profile="http://www.w3.org/2003/g/data-view">
<meta http-equiv="Content-Type" content="text/html; charset=<$MTPublishCharset$>" />
<link rel="theme" type="text/x-theme" href="<$MTStaticWebPath$>themes/koikikukan3/koikikukan3.css" />
<title>Theme Repository</title>
</head>
<body>
</body>
</html>設定後、保存・再構築します。これで mt-static/themes 配下に index.html が生成されます。
また、新しいテンプレートをアップロードした場合は、このテンプレートに link タグを追加します。例えば hogehoge というテンプレートをアップロードしたら、このテンプレートに、
:
<head profile="http://www.w3.org/2003/g/data-view">
<meta http-equiv="Content-Type" content="text/html; charset=<$MTPublishCharset$>" />
<link rel="theme" type="text/x-theme" href="<$MTStaticWebPath$>themes/koikikukan3/koikikukan3.css" />
<link rel="theme" type="text/x-theme" href="<$MTStaticWebPath$>themes/hogehoge/hogehoge.css" />
<title>Theme Repository</title>
</head>
:と、青色の行を追加し、保存・再構築します。
2.配布テンプレートのダウンロードとアップロード
ここではサンプルとして下記のテンプレートセットをダウンロードしてください。
ダウンロードしたアーカイブを解凍し、次のディレクトリ構成(青色)になるように mt-static/themes 配下にアップロードします。
mt-static/
themes/
index.html
koikikukan3/
archive.tmpl
category.tmpl
comment_error.tmpl
comment_pending.tmpl
comment_preview.tmpl
index.tmpl
individual.tmpl
master_archive_index.tmpl
search_template.tmpl
koikikukan3.css3.テンプレート切り替え
いよいよテンプレート切り替えを実行します。
まず StyleCatcher を起動します。管理画面の[テンプレート]で次のページ下に表示された「StyleCatcherでデザインを選ぶ」をクリックします。

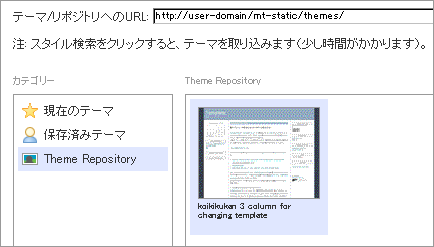
(サンプル通りであれば)左ペインに「Theme Repository」が表示されますので、選択状態にすると右ペインにサンプルテンプレート(koikikukan 3 column for changing template)が表示されます。

その画像をクリックし、右下の「デザインを適用」をクリックします。システムメニューから StyleCatcher を起動するとボタン左にブログ選択用のセレクトボックスが表示されますので、テンプレートを切り替えたいブログを選択してから「デザインを適用」をクリックしてください。

「新しいテーマを適用しました」というダイアログが表示されれば完了です。

これで該当ブログのテンプレートが入れ替わっていればOKです。さくらのブログ(スタンダードプラン) + SQLite で試したところ、ボタンをクリックして1秒でダイアログが表示、つまりテンプレートが切り替わりました。
4.外部URLを指定してテンプレートセットを取得する方法
2項は、一旦ダウンロードしたテンプレートを読み込む方法を紹介しましたが、配布サイトのURLを指定することで切り替えることも可能です。ただし、切り替え後のテンプレート修正履歴は再切り替え後には反映されません。
管理画面の「メイン・メニュー > システム・メニュー > プラグイン」 のページで、StyleCatcher と表示された右側にある「設定を表示」をクリック。
中央に設定画面が開くので下記の内容を設定し(3番目の項目が外部URLになります)、「変更を保存」をクリック。
- テーマのルートURL:(修正しない)
- テーマのルートパス:(修正しない)
- Style Library へのURL:外部URLを設定
外部URLには、冒頭に記した当サイトの配布URL
http://www.koikikukan.com/styles/library/
を指定してみてください。通常の StyleCatcher 用のテーマ(KOIKIKUKAN Classic)も表示されますが、「koikikukan 3 column for changing template」を選択してください。
5.注意事項
- 本カスタマイズ前にご利用になっているテンプレートは、テンプレート切り替えにより消去されます。カスタマイズしていないデフォルトテンプレートであればバックアップされているので問題ありませんが、それ以外の場合は、切り替える前に必ずテンプレートのバックアップをとり、保存してください(「その2:テンプレート配布方法」にしたがって保存するのが一番お勧めです)。
- ダウンロードするテンプレートに日本語が含まれている場合、ブログの文字コードが一致している必要があります。当サイトで配布しているテンプレートは utf-8 のみ対応しています。
- 複数ブログを利用している場合も、1.2項の Style Library へのURL は同一です。つまりブログ単位で異なる Style Library へのURLは設定できません(プログラム内部で mt-static のパスを参照している模様)。言い換えると、「1.3 スタイルライブラリページ」も含め、いずれかひとつのブログで設定されていればOKです。
- 1.2項で「テーマのルートURL」「テーマのルートパス」が ?mt-static/themes でない場合は ?mt-static/themes に修正してください(インストールしてから StyleCatcher の設定を触っていなければ心配ありません)。
- その1:概要
- その2:テンプレート配布方法
- その3:配布テンプレート利用方法
- Movable Type 4 スタイル用テーマ修正
- Movable Type 4 スタイル用テーマ
- Movable Type のテンプレートを1クリックで切り替えるカスタマイズ(その2:テンプレート配布方法)
- Movable Type のテンプレートを1クリックで切り替えるカスタマイズ(その1:概要)
- Movable Type スタイルライブラリ一覧
- Movable Type 3.3 テンプレート(for StyleCatcher)
- StyleCatcher 用のテンプレートでカレンダーを表示する
- StyleCatcher リポジトリ公開方法
書いてあるとおりやったはずなのですが
エラーがでてしまうのはなんででしょう?
>dorago19さん
こんばんは。
ご利用ありがとうございます。
「エラー」とは具体的にどのようなエラーになりますでしょうか。
また3項の「テーマ・リポジトリのURL」はどのような内容になっておりますでしょうか。この部分が「ご自身のドメイン+mt-static/themes/」になっていることを確認してください。
それではよろしくお願い致します。

