RSS フィードにスタイルシート(CSS)を適用する
ブログで配信する RSS/Atom フィード(index.xml や atom.xml)にスタイルシートを適用する方法です。
ブログを始めてちょっと経った頃、このテクニックについての記事を見たことはあったのですが、特にエントリーしていませんでした。今回ご質問を頂きましたので、このエントリーで紹介致します。
1.概要
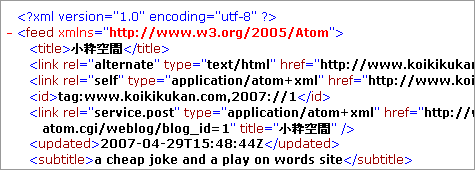
RSSリーダーが普及した現在、RSS/Atom フィードのリンクをクリックして驚く人は少なくなったのかもしれませんが、ブログ(Movable Type)を始めた頃、ページ右下に表示されている「Syndicate this site」の index.rdf のリンクをクリックすると XML フォーマットの文書が表示され(あるいはダウンロードのダイアログが表示され)、「これは一体何だろう?」と不思議に思ったものです(下)。

このリンクは RSSリーダ/アグリゲータ等が認識するための(XMLフォーマットの) URL を指しているだけなので、そもそも人がクリックして読むものではないのですが、リンクがあるとクリックして読みたくなるのが人の常というものです。
で、もう少し読めるフォーマットになっていると親切かもしれないということで、本稿のようなカスタマイズを行ないます。読めることで「人が読むためのリンク」と勘違いされるのは困りますが、その辺りは言及しません。
フィード(というかXML)を読みやすくするための、スタイルシートを適用させる仕様(下)があり、これを利用することで RSS/Atomフィード等の XML 文書を (X)HTML と同じように CSS で整形することができます。厳密に言えば、この仕様が実装されているブラウザで閲覧することが前提です。
2.適用方法
XML 文書に xml-stylesheet 処理命令を追加します。これは(X)HTML における link rel="stylesheet" の挙動に従います。
フィード用テンプレートの XML 宣言
<?xml version="1.0" encoding="utf-8"?>のすぐ下に、次のどちらか1行を追加してください。
RSS2.0 の場合
<?xml-stylesheet href="styles-rss2.css" type="text/css"?>Atom1.0 の場合
<?xml-stylesheet href="styles-atom1.css" type="text/css"?>CSSファイルの名称は何でも構いませんが、とりあえず上記の名称で話を進めます。また、CSS 以外にも XSL を扱うこともできます。その場合は type 属性を text/xsl にします。
そして、下記のいずれかのファイルをダウンロードし、フィードと同じディレクトリにアップロードします。
上記ファイルの内容を簡単に説明しておきますと、例えば RSS2.0 のフォーマットをかなりおおざっぱに書くと、
<rss version="2.0">
<channel>
<item>
:
</item>
<item>
:
</item>
</channel>
</rss>となっており、これに適用させるスタイルシートの内容は
rss {
:
}
channel {
:
}
item {
:
}となっています。Atom は要素名が異なりますが大体同じような構成になっています。
HTML や CSS に慣れていればそれほど難しいものではありませんので配布 CSS をカスタマイズしてみてください。
3.適用例
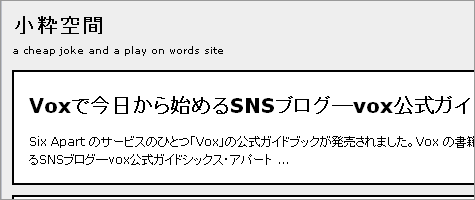
CSS は慌てて作ったのでグダグダですが、RSS に適用すれば多分下のように表示されるようになります。
RSS2.0(適用前)

RSS2.0(適用後)

Atom1.0(適用前)

Atom1.0(適用後)

閲覧および、スタイルシートのカスタマイズの確認には Opera9 を推奨します。IE6/7 は完全に適用されず(IE6はキャッシュをクリアしないとCSS変更が適用されない)、Firefox2 はブラウザ自体の機能で整形してしまうようです(間違ってたらご指摘ください)。
4.複数のスタイルシートを扱う場合
仕様に記載されている通り、複数の xml-stylesheet 処理命令は、HTML4.0 の link rel="stylesheet" と全く同じです。
<link rel="alternate stylesheet" title="compact" href="small-base.css" type="text/css">
<link rel="alternate stylesheet" title="compact" href="small-extras.css" type="text/css">
<link rel="alternate stylesheet" title="big print" href="bigprint.css" type="text/css">
<link rel="stylesheet" href="common.css" type="text/css">は下記と等価です。
<?xml-stylesheet alternate="yes" title="compact" href="small-base.css" type="text/css"?>
<?xml-stylesheet alternate="yes" title="compact" href="small-extras.css" type="text/css"?>
<?xml-stylesheet alternate="yes" title="big print" href="bigprint.css" type="text/css"?>
<?xml-stylesheet href="common.css" type="text/css"?>5.参考サイト
2007.05.30
2項の「xml-stylesheet 要素」は誤記であったため、「xml-stylesheet 処理命令」に変更しました(4項の記述はそのまま)。
- RSS の購読者と PV の相関関係
- あわせて読みたい
- RSSリーダー比較(ウェブ版)
- feedpath Rabbit の「未読一括表示機能」復活
- feedpath リニューアル

